游戏基本功能演示:
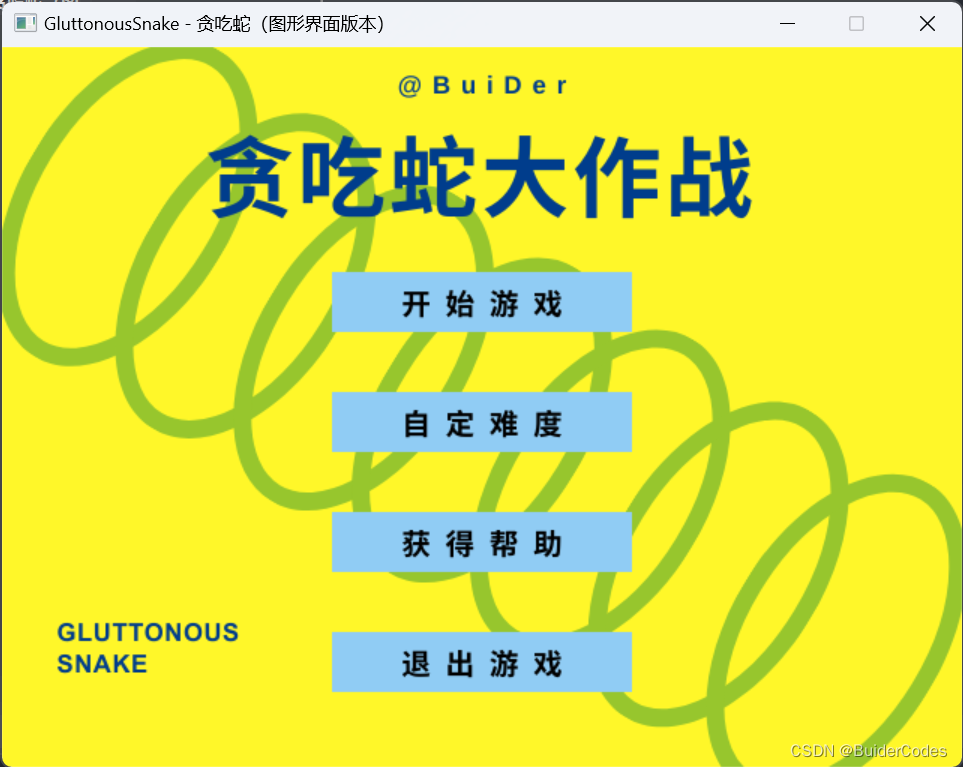
1.主菜单界面

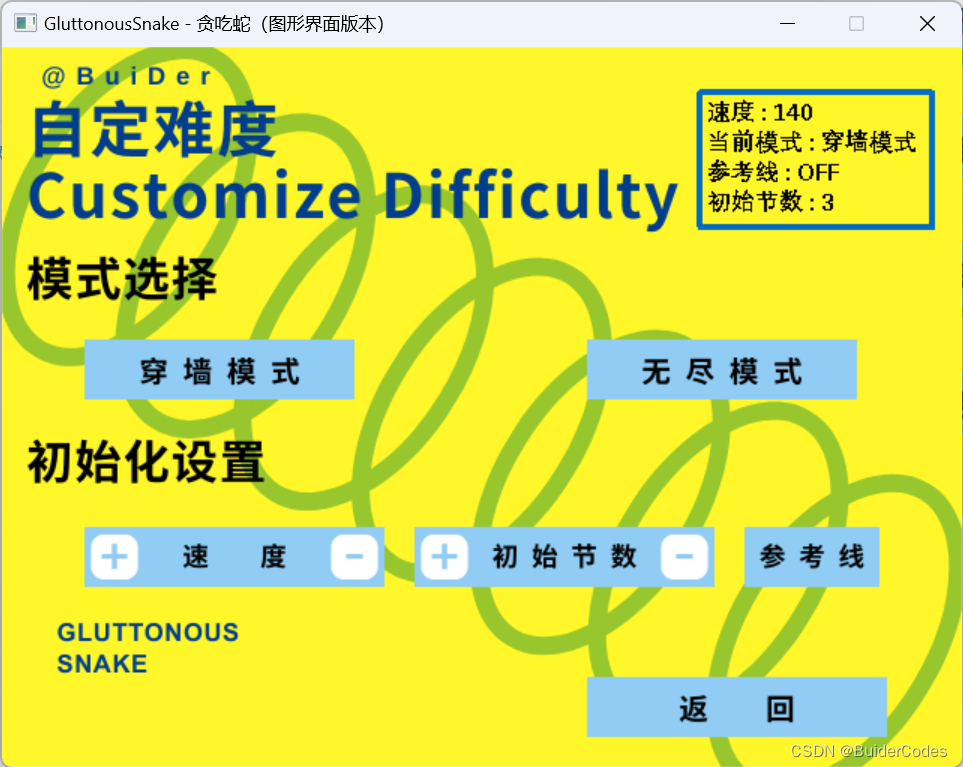
2.自定难度界面
在这里可以自行设定游戏的难度,包括蛇的移动速度,初始节数,以及默认模式,参考线(网格)。这些设定的数据都会在右上角的游戏属性栏中实时显示。

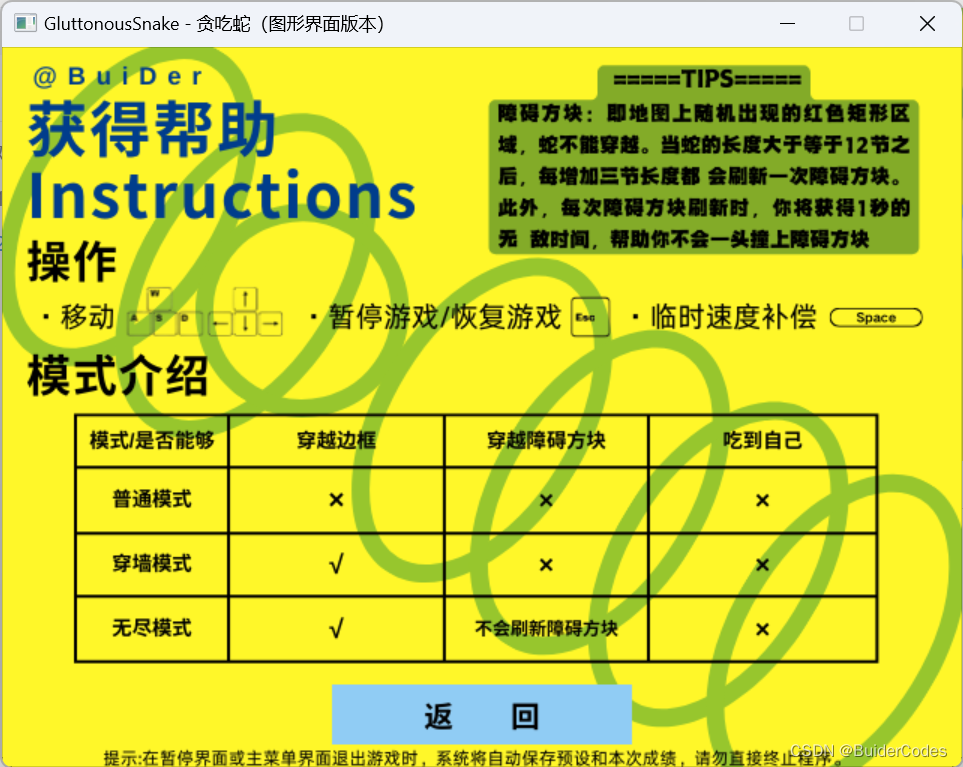
3.获得帮助界面

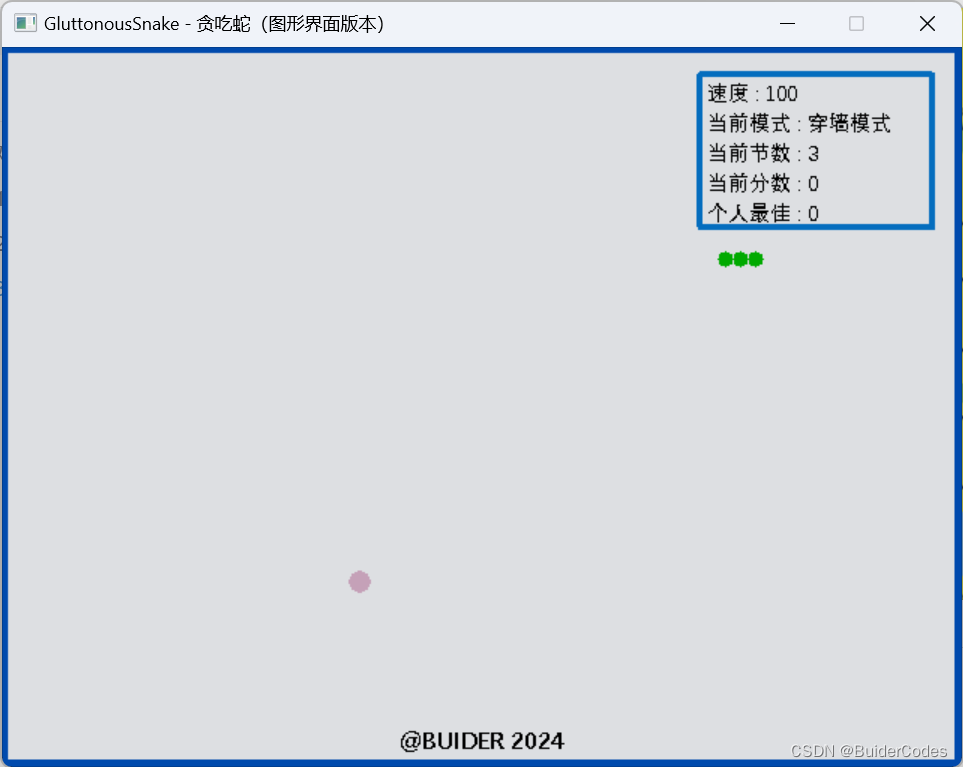
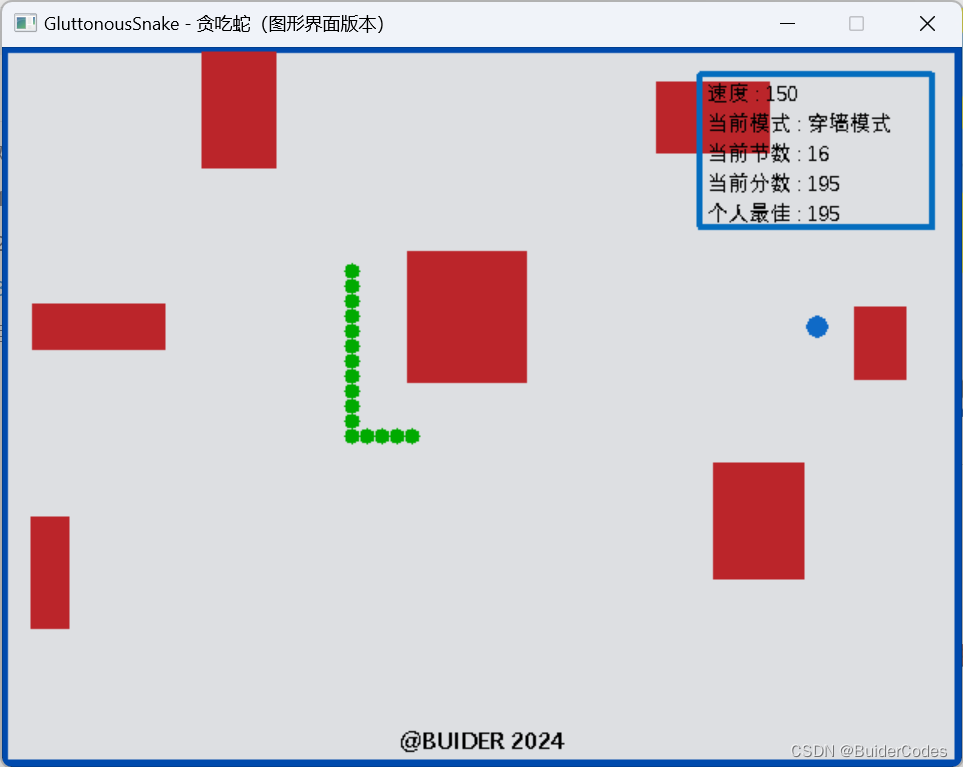
4.游戏界面

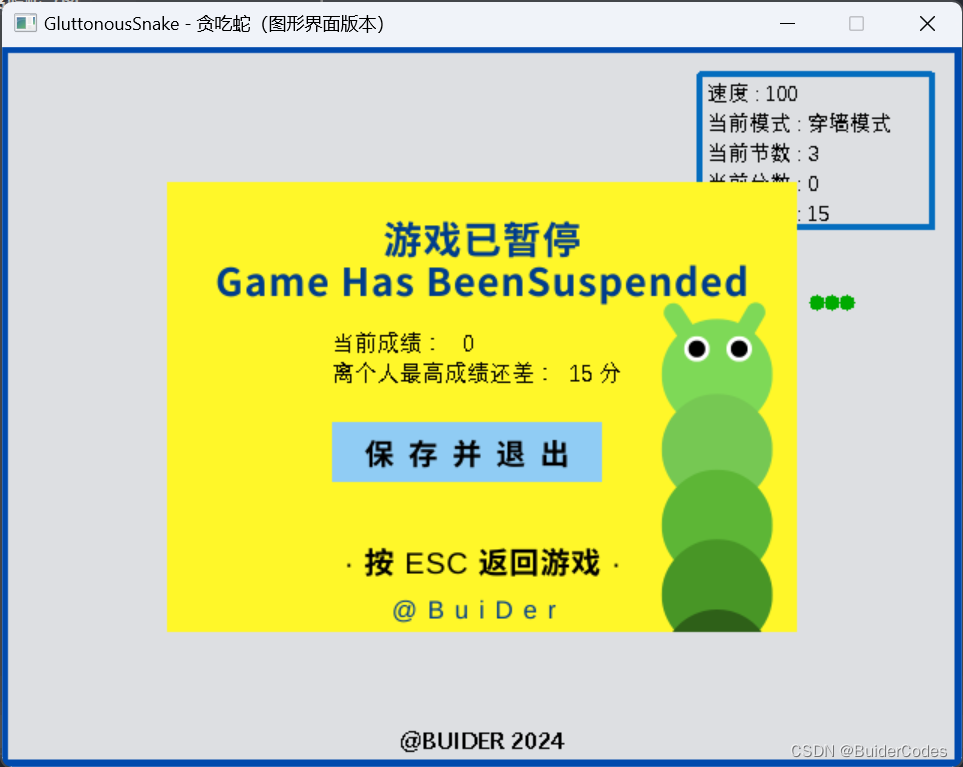
右上角为当前游戏模式和计分板,按下ESC会弹出游戏暂停界面,暂停界面会显示当前分数里个人最高成绩的差值

当达到死亡条件,进入游戏结束界面

项目特点:
1.界面友好,交互简单:
比如当鼠标停留在按钮上时,按钮会变为待选择状态,符合操作直觉;游戏还有带有背景音乐,趣味性强
2.游戏创新性:
新增障碍方块玩法,使由难度逐梯度上升。

3.本地存储功能:
所有游戏预设和本次游戏成绩将在游戏程序正常终止前自动保存,并在下一次运行时自动读取。
4.注重细节:
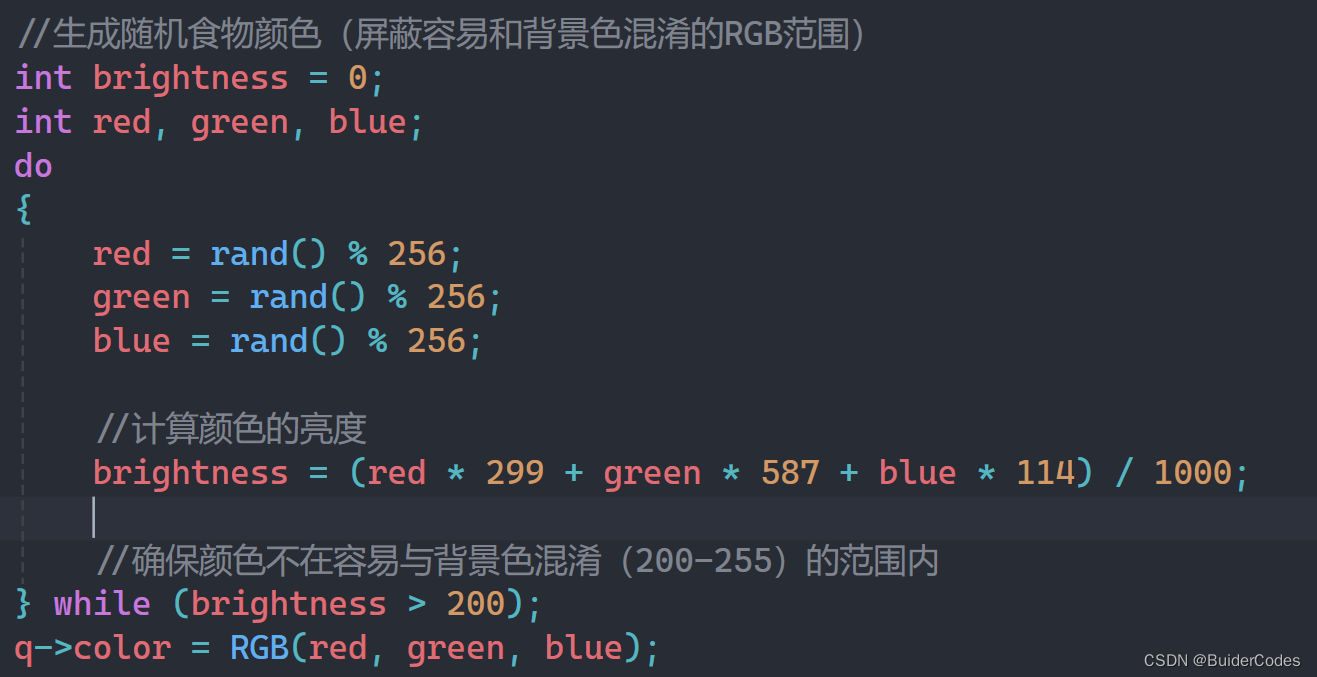
比如由于食物颜色是随机变化的,在生成食物的随机颜色时,程序会屏蔽容易和背景色混淆的RGB范围,确保食物能被看见。

代码介绍:
1.项目结构
- 头文件
snake.h: 包含必要的库和函数声明。- 主文件
DoMain.cpp: 包含游戏的主循环和游戏状态的控制。- 实现文件
snake.cpp: 包含所有函数的具体实现。
三个重要结构体:
//定义 蛇 结构
struct Snake
{
int size;//蛇的节数
int direct;//蛇前进的方向
int speed;//蛇的速度
POINT coordinate[SNAKE_NUM]; //每一节蛇的坐标 (0 :蛇头)
};
typedef struct Snake Snake;游戏中蛇的每一节对应一个snake结构,储存坐标信息 ,前进方向和步长(速度)。
//定义 食物 结构
struct Food
{
int x;
int y;
int r; //食物的半径
bool flag; //食物是否被吃的标记
DWORD color;//食物的颜色
};
typedef struct Food Food;食物结构体用于存放食物的坐标信息,大小和一个标记食物是否被吃的标记变量
//定义 障碍方块 结构
struct Block
{
int x, y;
int width, height;
bool exists; //食物是否存在的标记
};
typedef struct Block Block;障碍方块结构和食物结构类似
//当前界面状态
enum GameState
{
MAIN_MENU,
GAME_RUNNING,
GAME_OVER
};2.核心函数:
InitGame: 初始化游戏状态,包括蛇的位置、速度,食物的位置等。Game: 游戏主循环,处理游戏逻辑。GetDirect: 处理用户输入,控制蛇的方向和速度。SnakeMove: 移动蛇的位置。GetFood: 检查蛇是否吃到食物。IsDied: 检查蛇是否死亡,包括撞墙、撞到自身和障碍物。DrawGame: 绘制游戏界面,包括蛇、食物、障碍物等。GamePause: 处理游戏暂停。GameOver: 处理游戏结束。
3.运行原理
初始化:
初始化图形窗口,加载资源图片。
初始化全局变量,包括蛇和食物的位置和状态。
游戏主循环:
根据当前游戏状态 (currentState) 进行不同的处理:
//当前界面状态
enum GameState
{
MAIN_MENU,
GAME_RUNNING,
GAME_OVER
};while (1)
{
switch (currentState)
{
case MAIN_MENU:
Welcome(&snake);
break;
case GAME_RUNNING:
InitGame(&snake, &food);
Game(&snake, &food);
break;
case GAME_OVER:
GameOver(&snake);
}
}- 主菜单 (
MAIN_MENU): 显示欢迎界面,等待玩家选择。 - 运行游戏 (
GAME_RUNNING): 先初始化蛇、食物和障碍物。再进行游戏逻辑处理,包括绘制游戏界面、处理用户输入、移动蛇、检测食物、更新游戏状态等。 - 游戏结束 (
GAME_OVER): 显示游戏结束界面,等待玩家选择重新开始或退出。
仓库:
BuiDerCode/Gluttonous Snake(图形界面) (gitee.com)![]() https://gitee.com/buidercode/Gluttonous-Snake-Picture
https://gitee.com/buidercode/Gluttonous-Snake-Picture
















![【Qt秘籍】[006]-Label实现Hello World程序-编程第一步](https://img-blog.csdnimg.cn/direct/533b9873a35f43799d31efccd3629f8a.jpeg)