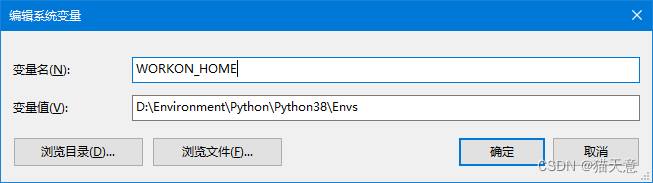
Python | mkvirtualenv命令改变虚拟环境存储位置
news2025/3/17 11:52:04
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1790147.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Java项目:95 springboot班级回忆录的设计与实现
作者主页:舒克日记 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍
本管理系统有管理员和用户。
本海滨学院班级回忆录管理员功能有个人中心,用户信息管理,班委信息管理,班级信息管理…
揭秘2024最新版会声会影旗舰版本功能,下载即享专业编辑
在如今这个数字化时代,视频编辑已经成为了许多人生活中不可或缺的一部分。无论是专业的影视制作人员,还是普通的短视频爱好者,都希望能够找到一款功能强大、操作简便的视频编辑软件。而今天,我要为大家介绍的这款产品——会声会影…
60秒,手把手教会你!做抖音小店怎么上架商品?
哈喽~我是电商月月
很多新手朋友做抖店,兴致冲冲选好商品结果傻眼了!不知道怎么上架操作啊!
别着急,今天月月就给大家讲一讲抖音小店是怎么上架商品的,其中有两点,一定要特别注意!【有违规的规…
Vue.js 动画与过渡效果实战
title: Vue.js 动画与过渡效果实战 date: 2024/6/4 updated: 2024/6/4 description: 这篇文章介绍了如何在网页设计中使用过渡动画和组件效果,以及如何利用模式和列表展示信息。还提到了使用钩子实现组件间通信的方法。 categories:
前端开发
tags:
过渡动画组件…
【Qt秘籍】[006]-Label实现Hello World程序-编程第一步
"Hello,World!" 中文意思是“你好,世界”。 因为 The C Programming Language 中使用它做为第一个演示程序,后来很多程序员在学习编程或进行设备调试时延续了这一习惯。 下面,我们也将演示利用Label显示Qt中的"Hello World!&q…
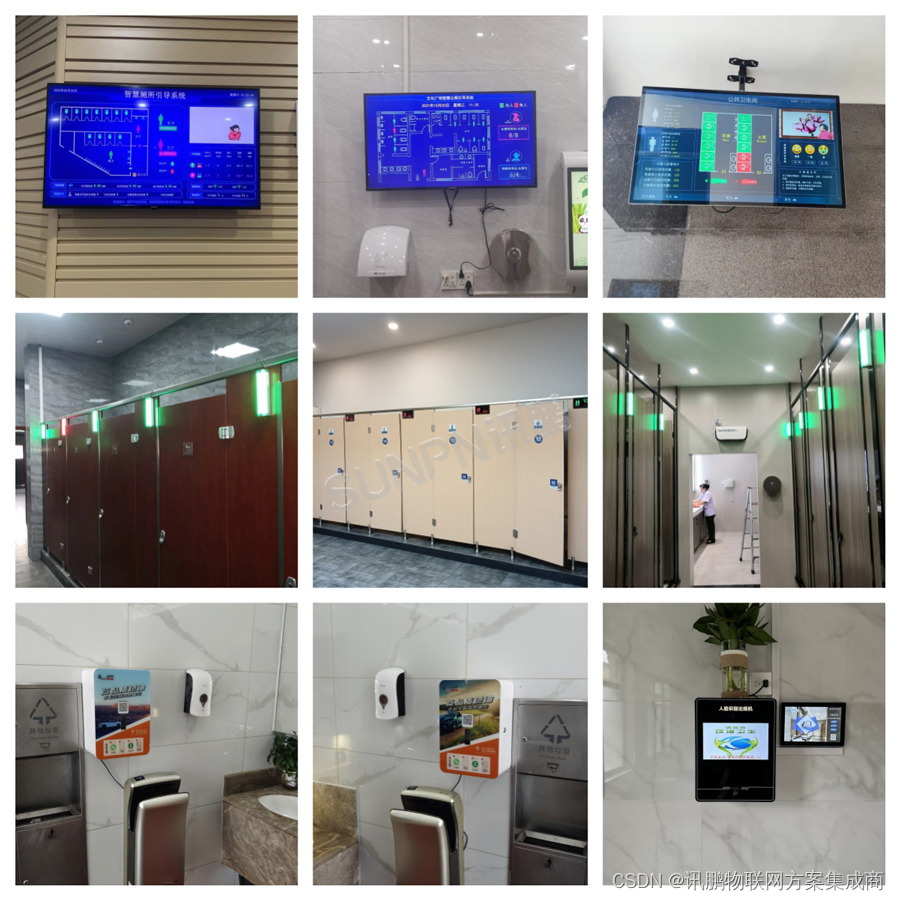
智慧公厕厂家+智能厕所小程序,构建数字化公厕新体系
在现代社会的诸多场景中,公厕扮演着重要却常常被忽视的角色。尤其是在传统的楼宇中,公厕存在着一系列痛点问题。 一、传统公厕问题 传统楼宇公厕常常面临着布局不合理的困境,导致使用者寻找困难,浪费时间和精力。卫生状况也是一大…
vue无需引入第三方, 将web页面内容直接下载为docx
vue无需引入第三方, 将web页面内容直接下载为docx 将web页面内容重绘 html ,通过 a 标签直接下载 通过写行内样式,控制docx中的文字图效果 let echHtmlWithIf ;if (this.chartImg.length) {if (this.exceed10Min) {echHtmlWithIf <div…
数据觉醒时代,以“存力”激活数据资产潜能
近日,质汇“杨数浦”主题研讨会首场活动在杨浦滨江举行,是杨浦区筹推进数字经济与城市数字化发展的一大重要举措,各行业协会、科研院所及企业代表参加活动,共商行业发展新机遇。活动现场,优刻得董事长兼CEO季昕华被授予…
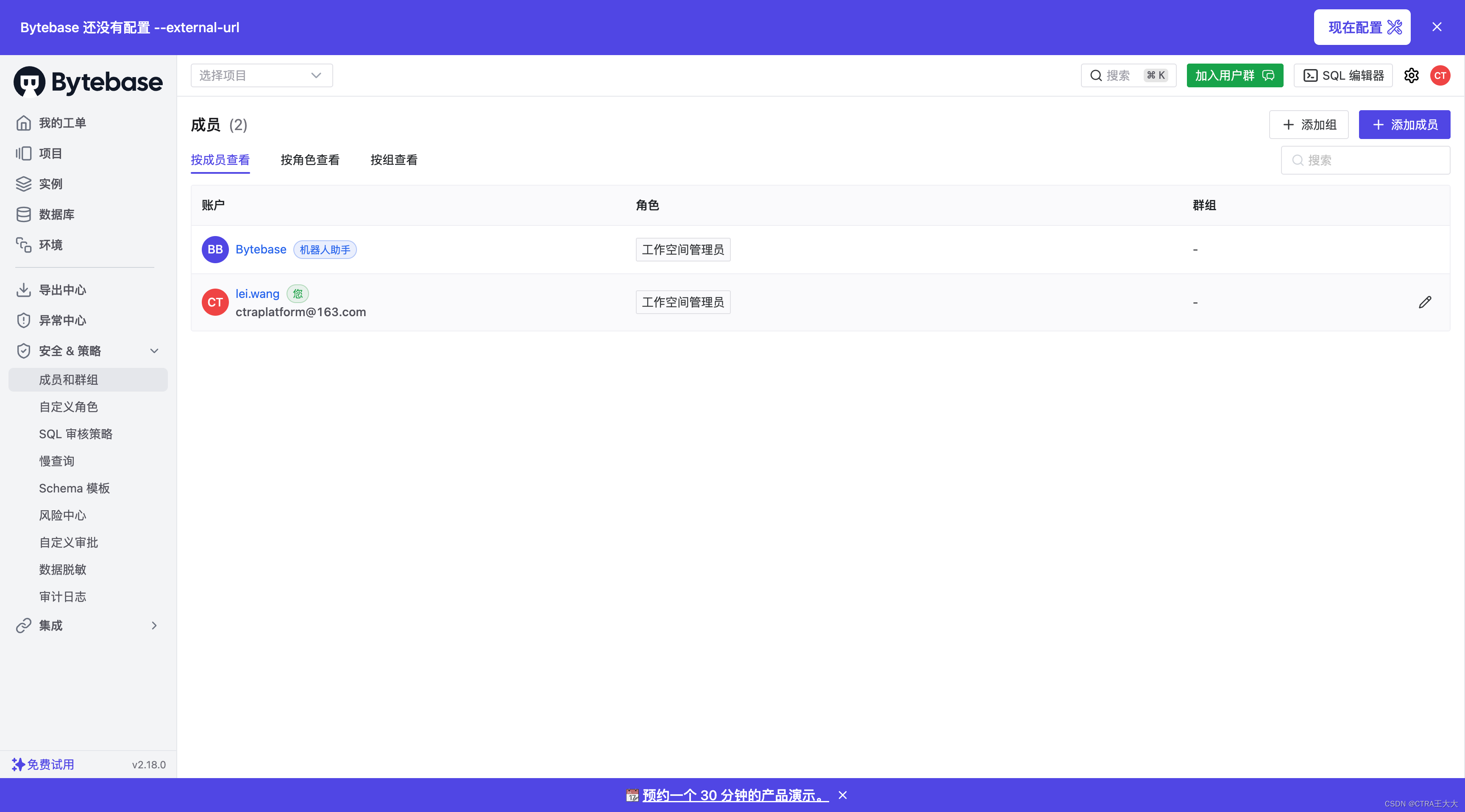
【devops】 Bytebase 一站式开源 数据库DevOps平台
初识 Bytebase
1、安装 安装地址 https://www.bytebase.com/docs/get-started/self-host/#docker 安装指令 docker run --init \--name bytebase \--publish 8080:8080 --pull always \--volume ~/.bytebase/data:/var/opt/bytebase \bytebase/bytebase:2.18.02、登录-dashboa…
责任链模式(行为型)
目录
一、前言
二、责任链模式
三、总结 一、前言 责任链模式(Chain of Responsibility Pattern)也叫职责链模式,是一种行为型设计模式,职责链模式使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦…
游戏UI设计秘诀:专家总结与实际案例解析!
随着游戏产业的不断发展,游戏UI界面设计变得越来越重要。一个好的游戏UI界面设计可以让玩家更容易理解游戏规则,提高游戏的可玩性,增加游戏的吸引力。在本文中,我们将讨论游戏UI界面设计的重要性和一些常见的设计原则。
1. 游戏U…
IntelliJ IDEA安装
IntelliJ IDEA 的安装、配置与使用-简化版 一、IntelliJ IDEA 介绍
1.JetBrains 公司介绍
IDEA(https://www.jetbrains.com/idea/)是 JetBrains 公司的产品,公司旗下还有其
它产品,比如:
➢ WebStorm:用于开发 JavaScript、HT…
映射网络驱动器自动断开的解决方法
如果将驱动器映射到网络共享,映射的驱动器可能会在定期处于非活动状态后断开连接,并且 Windows 资源管理器可能会在映射驱动器的图标上显示红色 X。,出现此行为的原因是,系统可以在指定的超时期限后断开空闲连接, (默认…
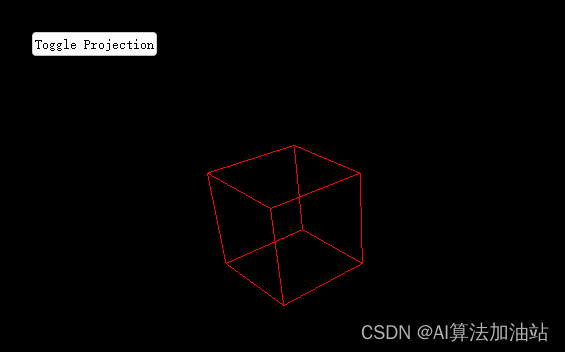
pyopengl 立方体 正投影,透视投影
目录
顶点和线的方式
划线的方式实现: 顶点和线的方式
import numpy as np
from PyQt5 import QtWidgets
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
from OpenGL.GL import *
from OpenGL.GLU import *
import sys…
【一小时学会Charles抓包详细教程】Charles请求Filter(过滤)功能 (9)
🚀 个人主页 极客小俊 ✍🏻 作者简介:程序猿、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 Charles请求Fi…
房地产3d全景数字化看房成为转发的好工具
在短视频盛行的时代,某地产企业为了吸引客流,联合我们深圳VR公司定制了楼盘小区3D全景展示视频,不同于市面上常见的楼盘视频或3D电影,楼盘小区3D全景展示视频让您在小区建成之前,就能提前感受未来的生活场景。 无需昂贵…
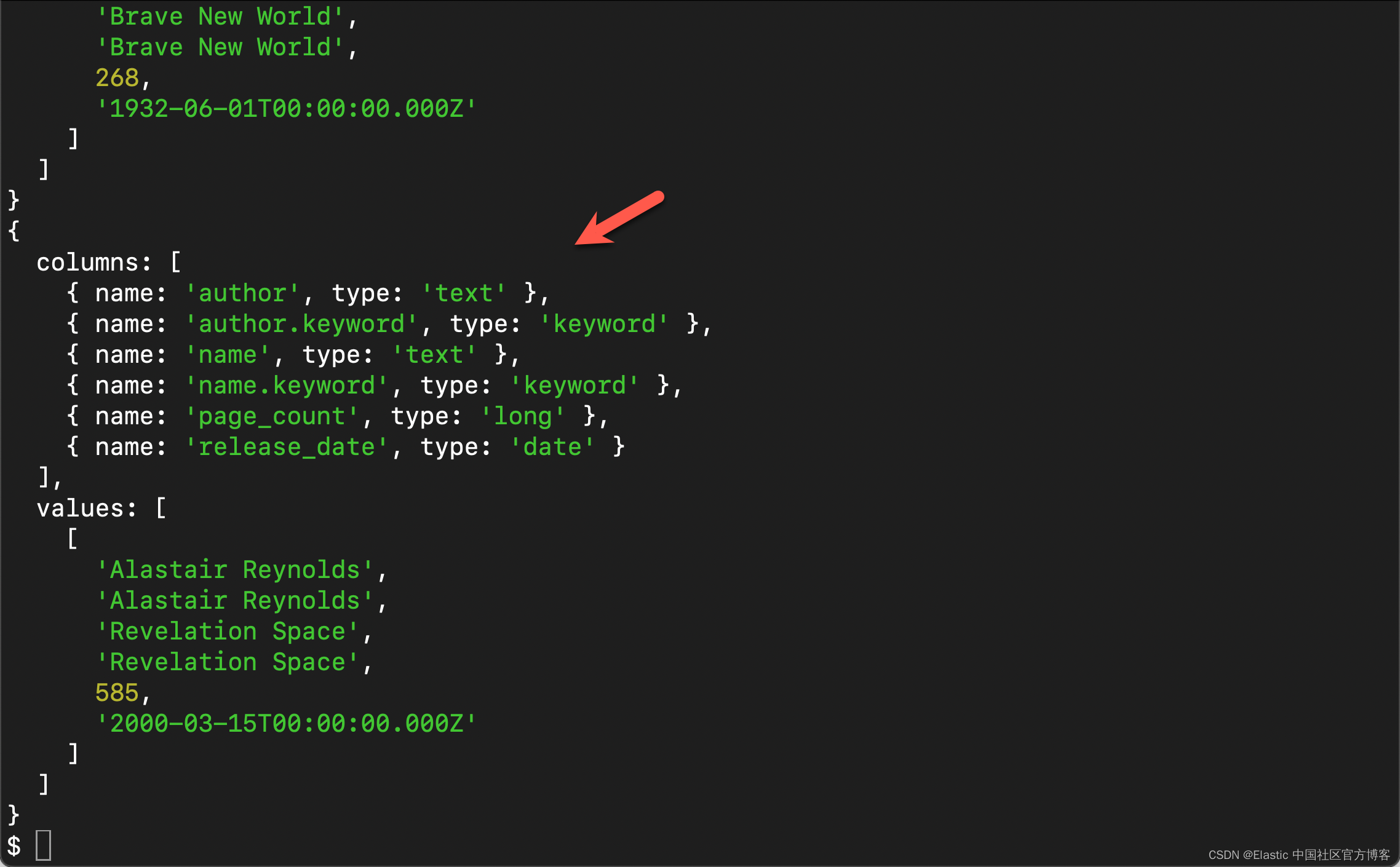
Elasticsearch:ES|QL 查询 TypeScript 类型(二)
在我之前的文章 “Elasticsearch:ES|QL 查询 TypeScript 类型(一)”,我们讲述了如何在 Nodejs 里对 ES|QL 进行查询。在今天的文章中,我们来使用一个完整的例子来进行详细描述。更多有关如何使用 Nodejs 来访问 Elasti…
【学习笔记】MySQL(Ⅰ)
MySQL(Ⅰ) 1、 介绍 1.1、概述 1.2、MySQL 的优缺点 1.4、关系型数据库模型2、 基础篇 —— SQL(结构化查询语言) 2.1、通用语法 2.2、SQL 语句的分类 2.3、DDL 语句 2.3.1 数据库结构相关的语法 2.3.2 数据表相关的语…







![【Qt秘籍】[006]-Label实现Hello World程序-编程第一步](https://img-blog.csdnimg.cn/direct/533b9873a35f43799d31efccd3629f8a.jpeg)