优势:一、短视频系列化内容的优势
①可持续性强
某一条视频效果很好(几十万点赞)时,按照相同格式继续输出非常容易成功:
√不需要设计脚本;
√不需要重新定制。
√稳定性强,
②节约时间成本和制作成本
举例对标账号:多余和毛毛姐,该账号属于系列化内容。电商垂直类较明显的对标账号:大码胖佳佳。(一直模仿,而且可以发挥大V的余热,从而让自己的账号更容易起号)
系列化内容可持续性强。同时也能节约时间成本和制作成本。当我们没有更多的时间想视频内容时,这类内容在产能及时间效率上都会比其他类型的账号更优。

③输出变现稳定
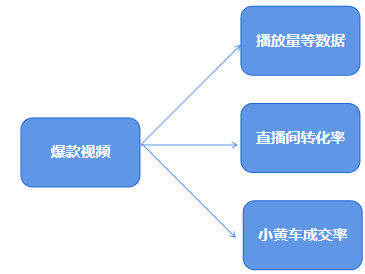
如果拍摄一条流量较优的视频,播放量数据、直播间转化率、或视频本身在小黄车成交率高,那么该视频的输出变现是非常稳定的,不像其他类型的视频(如果爆一条,有可能成交单量比较多,如果没爆,那可能成交单量比较低,或者说爆了,但是他这个视频是第一次尝试,造成转化率比较低也卖不动)的情况。所以系列化内容是可以有预知性的,输出变现也比较稳定。

二、对标:根据自身优势对标账号
①如何找到对标账号
√常用数据网站;
√所属类目;
√排行榜前50;
√认真研究账号。
②查看对标账号四要素
√视频制作能力:能驾驭视频制作难度;

√变现能力:通过数据平台看账号带货能力及账号近期的带货数据,看账号是否具备带货、变现能力的属性;
√投放成本:制作成本,成本可控;

√孵化周期。

三、误区:短视频系列内容生产和运营的雷区
×系列化不代表抄袭搬运
系列化内容,需要一个持续原创的系列化输出。每一条视频就像一发子弹,得打中靶心才有用。
×不要一直重复发同一条视频
系列化内容比较相似,但每条都要原创。可以将之前的视频截取一点素材,重新剪辑。
四、优化:如何不断优化
每一次视频的产出或直播后,需要总结经验来提升以下维度,尽可能将12 个维度的评分拉满,账号的系列化内容会越做越好。做更好的复盘,可以让自己的账号更上一层楼

√小Tips知识:
①找到一个适合自己的对标账号,避开变现能力弱且孵化周期长的账号;
②账号运营的雷区,千万不要去碰,避免一些不必要的风险;
③不断优化系列化的内容,不断优化账号,从12个维度去持续提升。







![【Qt秘籍】[006]-Label实现Hello World程序-编程第一步](https://img-blog.csdnimg.cn/direct/533b9873a35f43799d31efccd3629f8a.jpeg)