更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
1、相同的flowableMixin.js文件
在nbcio-boot相同的代码,但在ruoyi-nbcio项目就出现下面的问题
async ListCustomForForm() {
let that = this;
listCustomForm(this.formQueryParams).then(res => {
let cfList = res.rows;
cfList.forEach((item, index) => {
let cms = {
text:item.flowName,
routeName:item.routeName,
component: () => import(`@/views/${item.routeName}.vue`),
businessTable:'wf_demo'
}
that.customformList.push(cms);
})
})
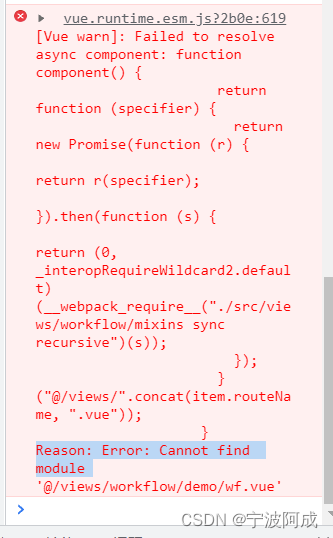
},2、但动态显示这个组件的时候就出现下面的错误

3、问题描述
使用了动态加载组件的方法,组件用 import() 引入时,直接写成静态路径组件能找到,但是路径里面使用了变量组件就找不到了,报错 Error:Cannot find module
问题原因
import() 语法是 ES6 中新引入的动态加载模块的语法,它可以在运行时加载模块,返回一个 Promise 对象,可以用来加载不同的模块。
所以import()语法本身是一个函数,其中可以传入一个字符串,用来表示要加载的模块的路径,但是不能传入变量,因为变量的值在运行时可能会改变,而import()语法是在编译时就已经确定的,所以不能传入变量,但这个说法也有问题,我在nbcio-boot项目就可以用import来实现。
解决方案
使用 webpack 的 require方法引入,虽然没有报错,但显示不正常,没有任何显示
component: () => import(`@/views/${item.routeName}.vue`),
所以上面的方法没有能解决问题
后来用下面的语句就解决了问题
component: (resolve) => require([`@/views/${item.routeName}.vue`], resolve),
目前原因还不大情况,以后再研究吧。
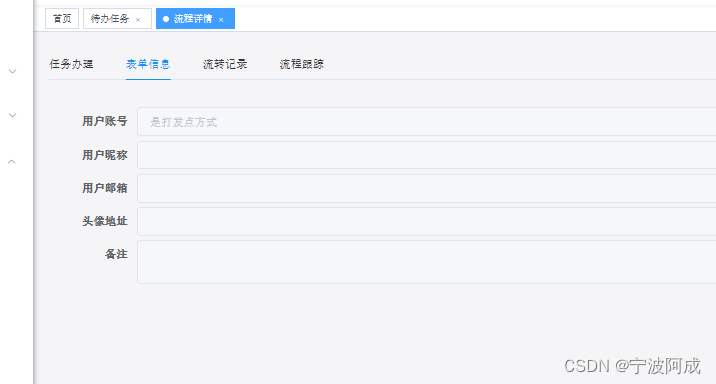
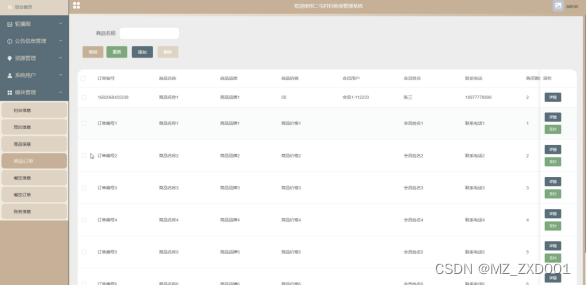
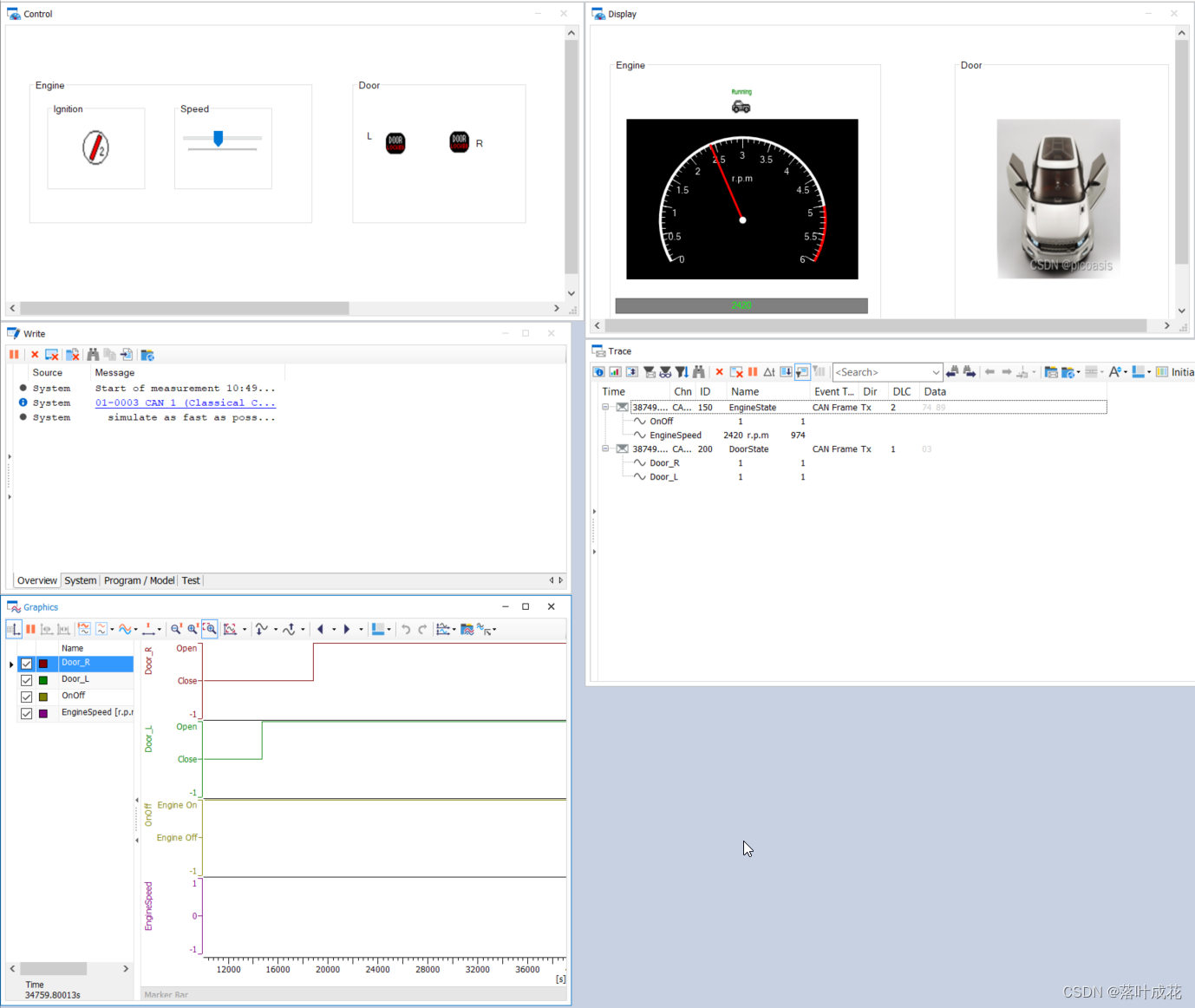
4、效果图