MongoDB安装入门 + SpringBoot简单集成
- MongoDB下载安装
- 下载安装
- 连接图形化界面
- MongoDB Compass
- Navicat Premium
- Spring Boot集成API操作
- 添加maven
- 配置数据库连接
- 调用Mongo API
MongoDB下载安装
下载安装
MongoDB官网地址:https://www.mongodb.com/
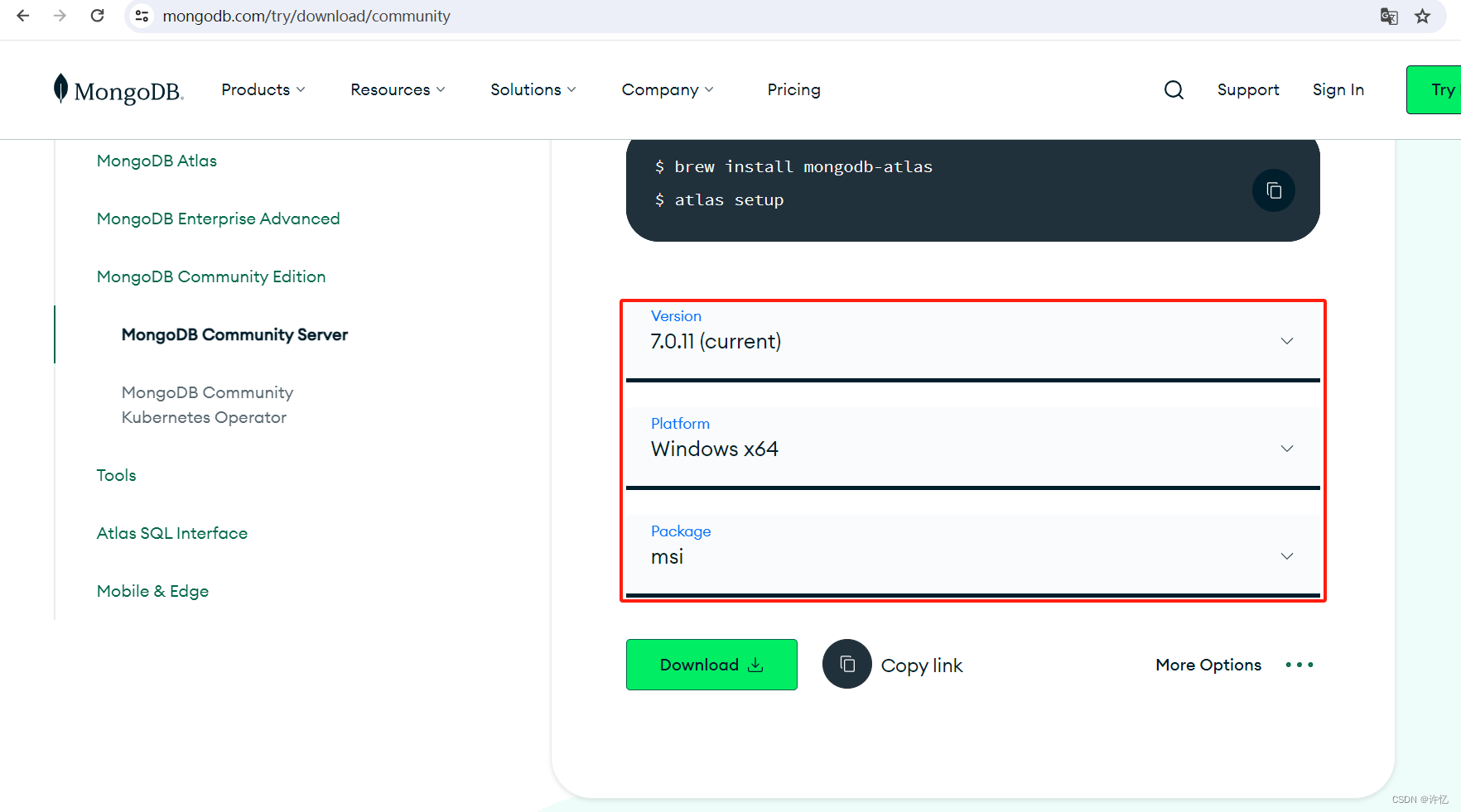
下载地址:https://www.mongodb.com/try/download/community
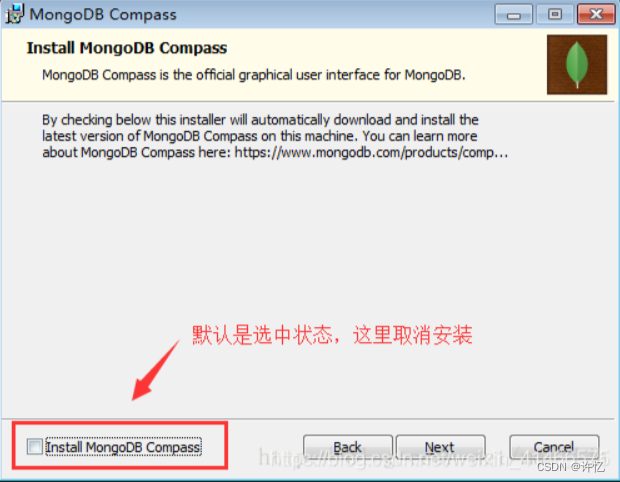
选择需要的版本进行安装。点击下载下来的msi文件,根据指引默认安装。

安装时需要勾选Install MongoDB Compass,安装图形化界面。

如果想要更便捷,可以使用docker下载安装。
# 拉取mongo镜像
docker pull mongo
# 运行mongo
docker run -d --name mongodb -p 27017:27017 mongo
# -d 参数表示后台运行容器。
# --name mongodb 给容器命名,便于后续管理。
# -p 27017:27017 将宿主机的27017端口映射到容器的27017端口,这样您就可以通过宿主机的27017端口访问MongoDB服务。
# mongo 是使用的镜像名称,如果您之前下载了特定版本,这里就写那个版本号
# 运行mongo,指定数据挂载位置(数据持久化)
docker run -d --name mongodb -p 27017:27017 -v mongodb_data:/data/db mongo
# 通过MongoDB客户端或命令行工具连接到它
mongo --host localhost --port 27017
连接图形化界面
MongoDB Compass
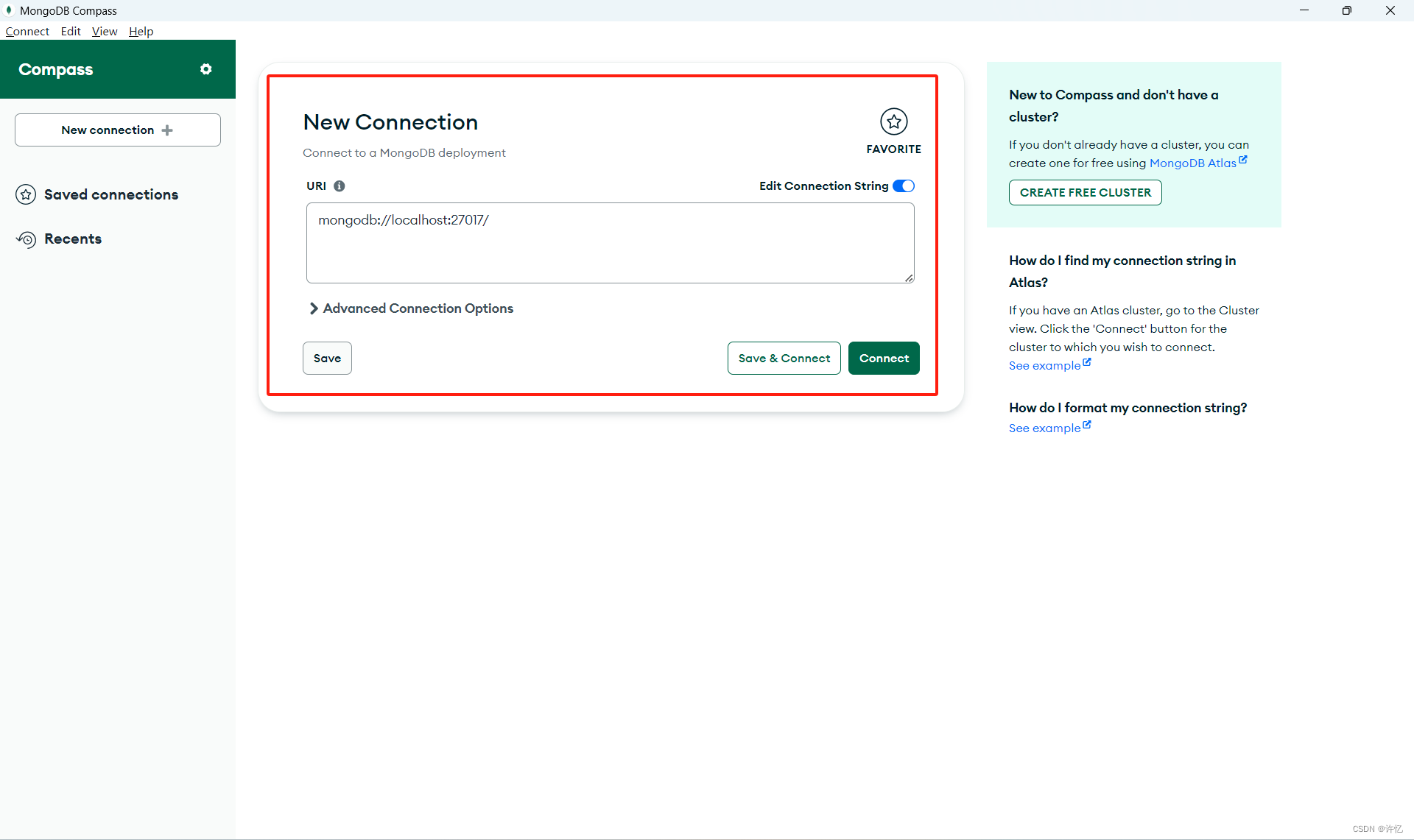
MongoBD有默认的图形化界面 MongoDB Compass,在上面的msi包安装过程中选择就会安装。
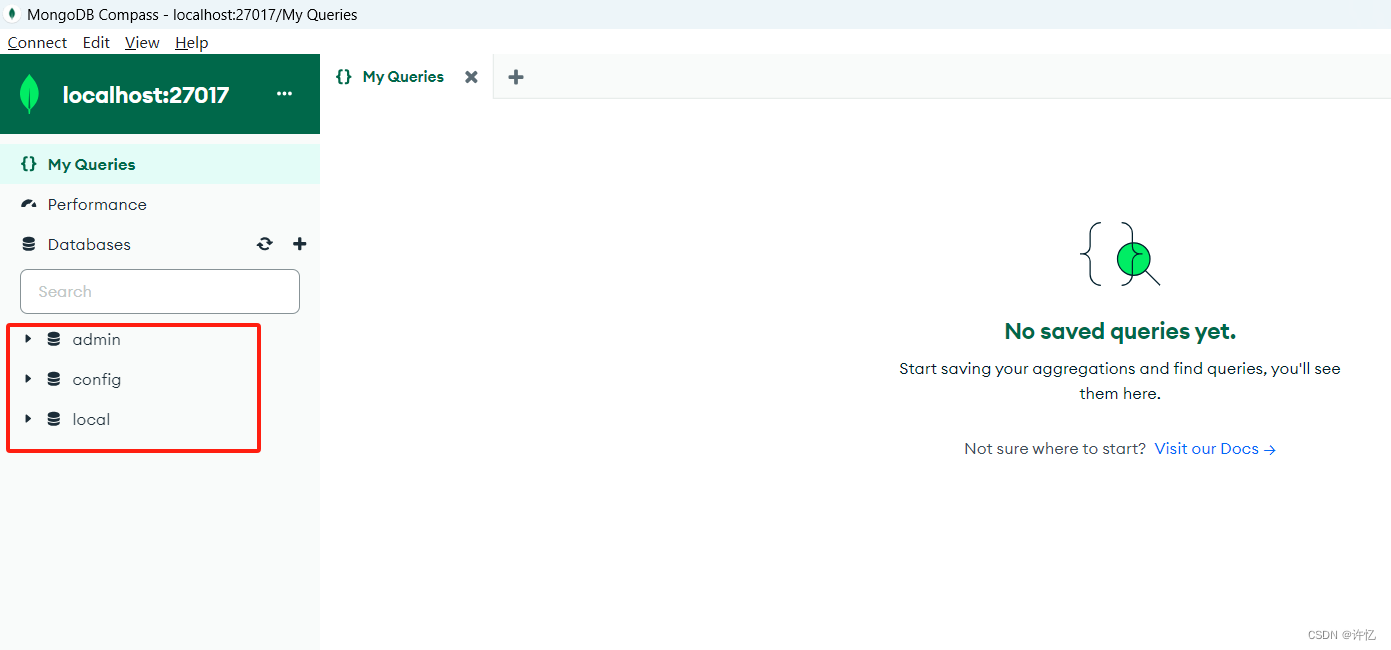
双击打开,如图:

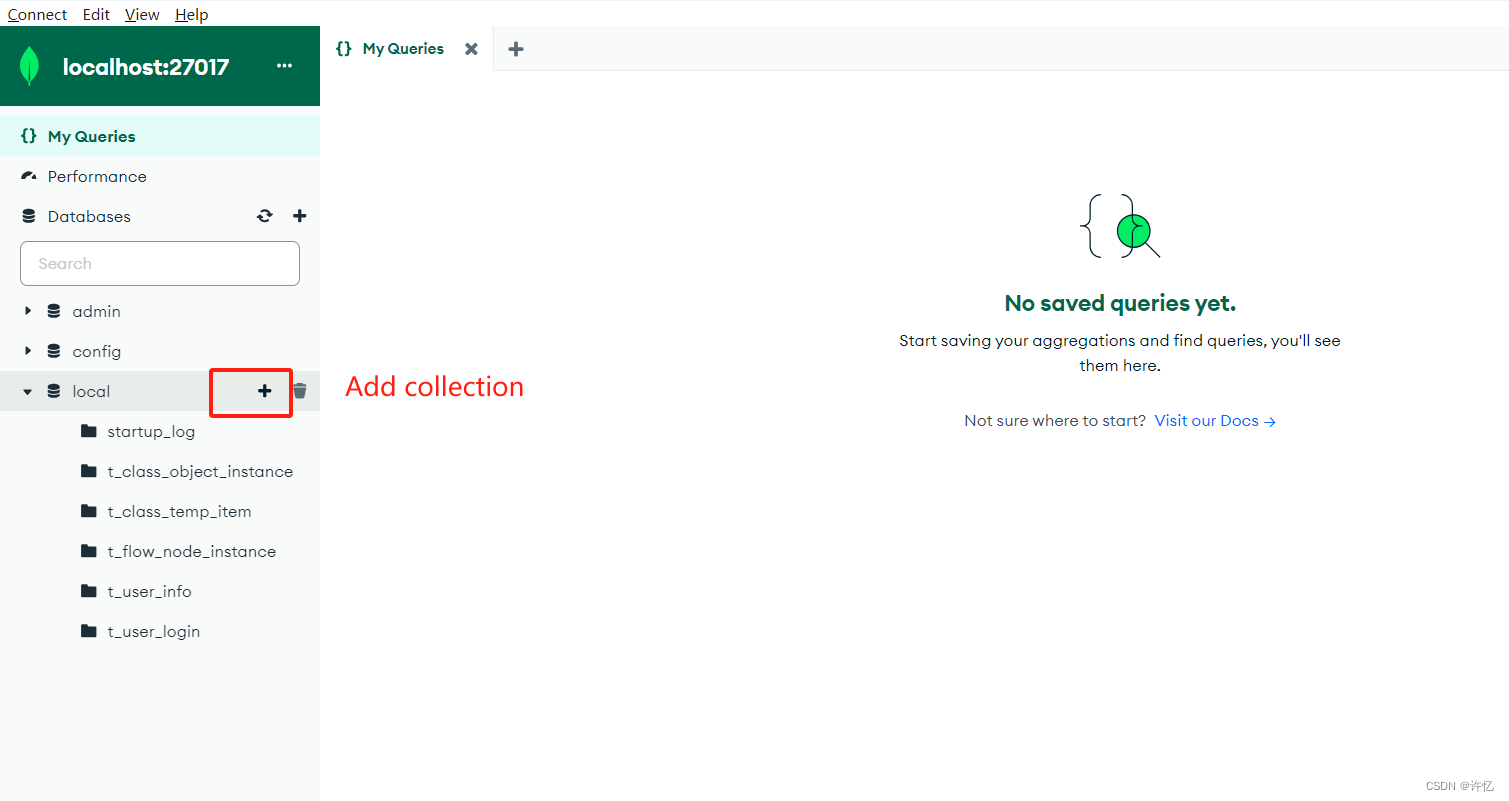
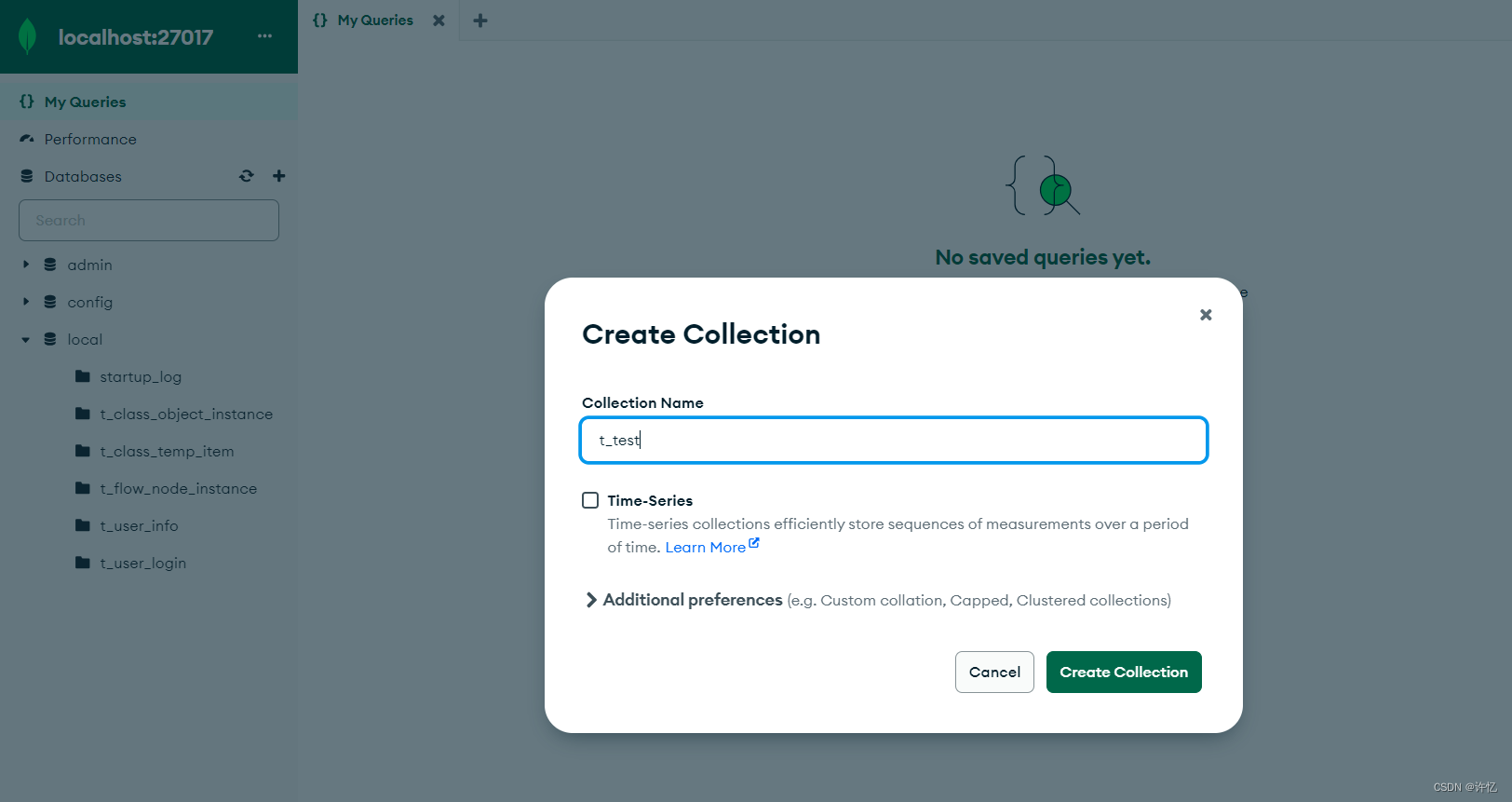
默认有如下库:

创建一个测试表t_test


Navicat Premium

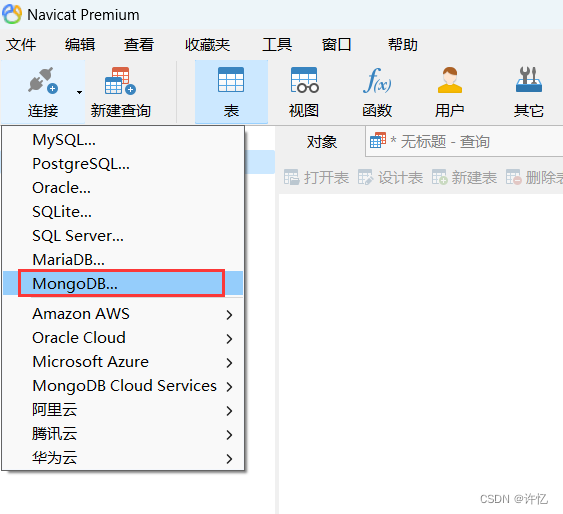
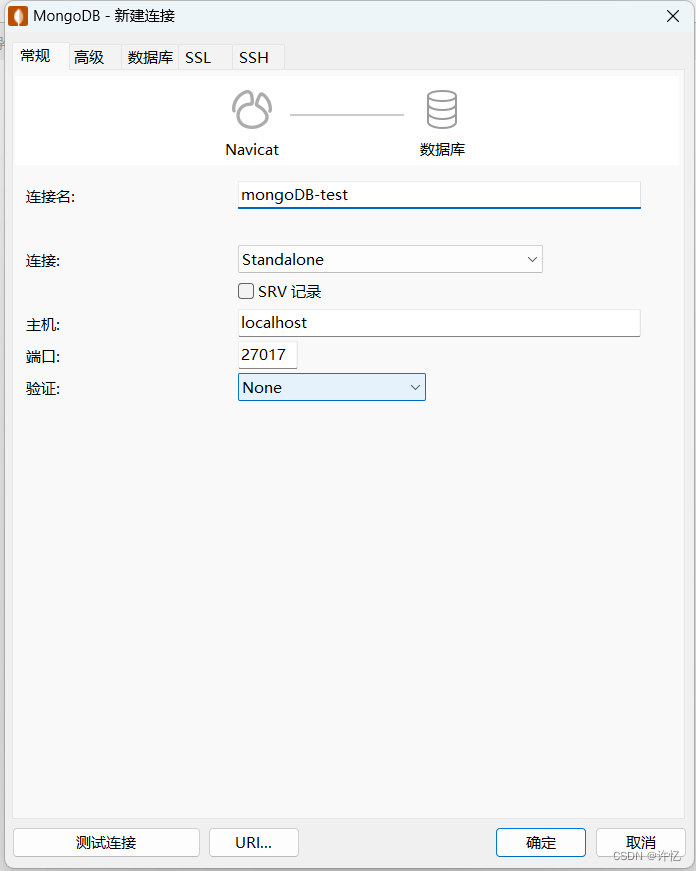
在Navicat中创建MongoDB连接。

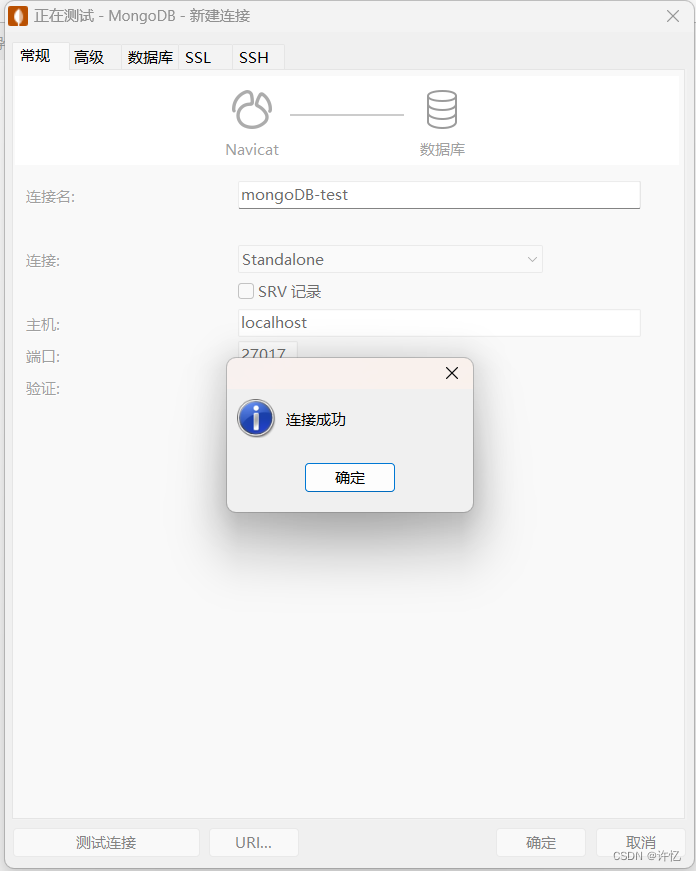
测试连接,成功。

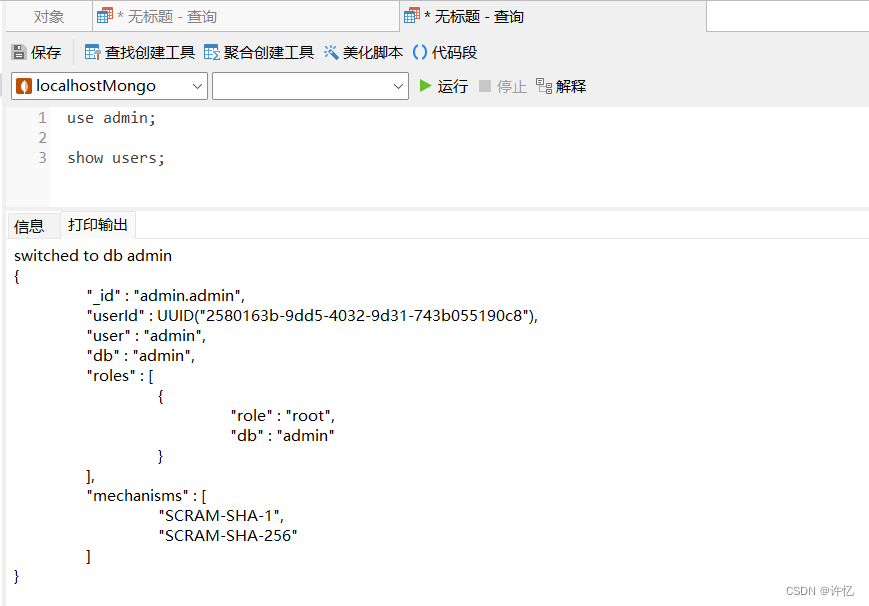
新建查询,选择使用的database。
# 切换到admin库
use admin;
# 为当前库创建一个用户并指定角色
db.createUser({user:"admin",pwd:"admin",roles:["root"]});
# 查询当前数据库中所有的用户
show users;
# 查询当前数据库中所有的用户
db.system.users.find().pretty();

Spring Boot集成API操作
添加maven
在已有的Spring boot的项目中添加依赖
<!-- 具体版本根据当前系统需要的版本进行指定 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-mongodb</artifactId>
<version>2.6.14</version>
</dependency>
配置数据库连接
在application.properties中配置
spring.data.mongodb.uri=mongodb://127.0.0.1:27017/local
在application.yml中配置
# 不带密码的配置
spring:
data:
mongodb:
uri: mongodb://localhost:27017/local
# 带密码的配置
spring:
data:
mongodb:
uri: mongodb://user1:password1@localhost:27017/local?authSource=admin&authMechanism=SCRAM-SHA-1
调用Mongo API
TestEntity 可以为任意实体类。
import com.ccnest.common.core.flow.entity.TestEntity;
import org.springframework.data.mongodb.core.MongoTemplate;
import org.springframework.stereotype.Component;
import javax.annotation.Resource;
/**
* @author Joi
* @since 2024/5/29 16:59
*/
@Component
public class MongoTableTestMapper {
/**
* 注入模板
*/
@Resource
private MongoTemplate mongoTemplate;
/**
* 添加数据
*/
public void addTestEntity (TestEntity entity) {
mongoTemplate.save(entity, "t_test");
}
/**
* 查询数据
*/
public TestEntity getTestEntity (String id) {
return mongoTemplate.findById(id, TestEntity.class, "t_test");
}
}
添加代码测试
import com.alibaba.fastjson.JSONObject;
import com.ccnest.custom.homestaycq.mapper.MongoTableTestMapper;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import javax.annotation.Resource;
/**
* @author Joi
* @since 2024/3/22 17:50
*/
@SpringBootTest(classes = Application.class)
@RunWith(SpringRunner.class)
public class DemoTest {
@Resource
MongoTableTestMapper mongoTableTestMapper;
@Test
public void testMongoDBInsert() {
String jsonStr = "{\n" +
" \"applicationDefineId\": \"dd3361ed199d4c678476cbf47fedb06e\",\n" +
" \"chainDefineId\": null,\n" +
" \"chainState\": 1,\n" +
" \"depth\": 1,\n" +
" \"flowNodeDefineId\": \"30f24a79364f92b38158ddaccdc832e6\",\n" +
" \"follow\": false,\n" +
" \"remark\": null,\n" +
" \"rootId\": \"d6301246ab3f94e96ac3b66ba1445022\",\n" +
" \"tag\": null,\n" +
" \"targetNodeDefineIds\": null,\n" +
" \"version\": 1\n" +
" }";
TestEntity entity = JSONObject.parseObject(jsonStr, TestEntity.class);
mongoTableTestMapper.addUser(entity);
}
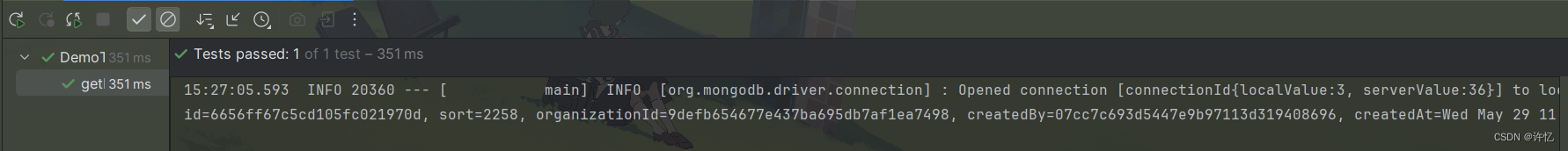
@Test
public void getFlowNodeInstance() {
TestEntity entity = mongoTableTestMapper.getTestEntity("6656ff67c5cd105fc021970d");
System.out.println(entity);
}
}
获取的实体数据。















![[数据集][目标检测]剪刀石头布检测数据集VOC+YOLO格式1973张3类别](https://img-blog.csdnimg.cn/direct/984f8e1eb71b4a17a8ca842aac62d7a3.png)