一、简介
本项目是一个实际的视频点播应用,采用了Vue3和Spring Boot作为主要技术栈。旨在帮助开发者通过学习和参考实现思路来掌握相关知识。它主要解决了阿里云视频点播服务的接入、视频基础信息管理以及上传视频后获取视频ID等关键流程,涉及前后端交互。好,话不多说,我们直接开始。
二、背景和重点
该项目旨在帮助开发者学习和实践视频点播技术,以满足他们对视频内容需求的同时,提供视频点播的实现思路和技术要点。具体而言,项目解决了以下几个问题:
视频点播对接之视频上传: 采用SDK方式将视频上传到点播平台。
视频点播对接之视频播放 : 整合阿里云Web播放器SDK,实现基础的视频播放功能。
三、应用场景
视频点播的应用场景非常广泛,可以满足各种对视频内容有需求的场合,为用户提供丰富的视频观看体验。
四、技术实现
前端技术实现:
项目采用Vite + Vue3作为前端框架,通过Vue Router进行路由管理,使用axios库发送异步请求。项目通过引入阿里云SDK,实现了视频上传、视频播放、视频管理等功能。
后端技术实现:
项目采用Spring Boot作为后端框架,通过Spring MVC进行请求处理和路由管理,使用MySQL作为持久层框架进行数据库操作。后端主要实现了阿里视频点播API的对接、视频基础信息管理的逻辑处理以及与前端的数据交互。
五、实现流程
(1) 前端使用Vue3搭建项目框架,并创建视频列表、视频管理、视频播放、视频编辑等组件。
(2) 后端使用Springboot搭建项目框架,并对接了阿里云视频点播的上传和播放凭证获取等接口,以及对获取的播放视频ID和视频基础信息进行数据库管理的接口。
(3) 前端引用阿里OSS上传SDK,使用上传地址和凭证方式从本地上传视频至点播存储。上传成功后返回视频ID。
(4) 前端引入阿里Web播放器SDK,通过视频ID(VID)+PlayAuth播放方式播放点播视频。
(5) 前端通过上传的视频及预览确定之后,提交至服务器并将该视频信息存储值数据库中。
(6) 基于以上前端视频添加及编辑,进而实现视频列表展示及管理。
项目视频教程和源码下载:SpringBoot + Vue3- 使用阿里云点播服务实现个性化视频播放网站!
六、业务流程及页面效果展示
6.1 视频管理页面

6.2 点击“上传视频”或者“编辑”


6.3 打开视频编辑对话框
上传视频

视频预览

提交并更新视频列表

6.4 删除视频

6.5 视频列表

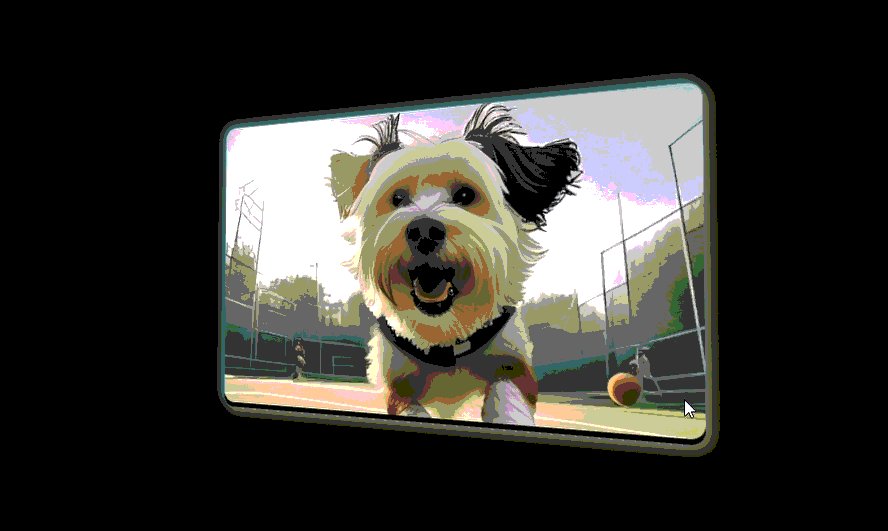
6.6 点击视频信息进入播放页面


七、总结
通过视频点播微实战项目,开发者可以深入了解并掌握视频点播技术的实现细节,为实现视频点播功能打下基础。