
写在前面
本文主要是对某音爆火的html爱心代码做简单的解析,需要代码文末自取哦~
HTML入门
HTML(Hypertext Markup Language)是一种标记语言,用于创建网页。它由一系列的标签组成,这些标签可以告诉浏览器如何显示网页的内容。在本文中,我们将简单介绍HTML的基本概念和用法。
在HTML中,网页的内容被包含在``<html>``标签中。在``<html>``标签中,我们可以定义网页的头部和主体。
头部部分位于``<head>``标签中,它包含了网页的元数据和链接到外部文件,比如CSS样式表和JavaScript脚本文件。元数据包括网页的标题、描述和关键词,它们在搜索引擎优化中非常重要。
主体部分位于``<body>``标签中,它包含了网页的实际内容,比如文本、图像和链接。在主体中,我们可以使用各种标签来创建网页的结构和样式。
最常见的标签是``<h1>``到``<h6>``,它们用于定义标题的大小和重要性。``<p>``标签用于定义段落,``<a>``标签用于创建链接,``<img>``标签用于插入图像。
除了这些基本标签,HTML还提供了许多其他标签来创建各种元素和效果。比如``<ul>``和``<ol>``标签用于创建无序列表和有序列表,``<table>``标签用于创建表格,``<form>``标签用于创建表单等等。
另外,HTML还允许我们使用属性来修改标签的行为和样式。比如,``<a>``标签的``href``属性定义了链接的目标地址,``<img>``标签的``src``属性定义了图像的源文件。
除了标签和属性,HTML还支持特殊字符和实体引用。特殊字符是一些在HTML中有特殊含义的字符,比如``<``和``>``,如果要在文本中显示这些字符,需要使用实体引用,比如``<``表示``<``,``>``表示``>``。
最后,要在浏览器中查看和呈现HTML网页,我们需要将HTML代码保存为后缀名为``.html``或``.htm``的文件,并用浏览器打开这个文件。
总结一下,HTML是一种用于创建网页的标记语言,它由一系列标签组成,通过这些标签可以创建网页的结构和样式。HTML还支持标签的属性、特殊字符和实体引用,以及链接到外部文件和使用脚本语言。学习HTML是创建和编辑网页的基础,希望这篇文章能够为你入门HTML提供一些帮助。
完整代码
在桌面新建一个".txt"文本文件,将代码复制黏贴进去,然后把后缀名“.txt”改成“.html”,最后双击该文件就可以运行啦!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>💗</title>
<style>
canvas {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .2);
}
</style>
</head>
<body>
<canvas id="heart" width="1920" height="947"></canvas>
<script>
window.requestAnimationFrame =
window.__requestAnimationFrame ||
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
(function () {
return function (callback, element) {
var lastTime = element.__lastTime;
if (lastTime === undefined) {
lastTime = 0;
}
var currTime = Date.now();
var timeToCall = Math.max(1, 33 - (currTime - lastTime));
window.setTimeout(callback, timeToCall);
element.__lastTime = currTime + timeToCall;
};
})();
window.isDevice = (/android|webos|iphone|ipad|ipod|blackberry|iemobile|opera mini/i.test(((navigator.userAgent || navigator.vendor || window.opera)).toLowerCase()));
var loaded = false;
var init = function () {
if (loaded) return;
loaded = true;
var mobile = window.isDevice;
var koef = mobile ? 0.5 : 1;
var canvas = document.getElementById('heart');
var ctx = canvas.getContext('2d');
var width = canvas.width = koef * innerWidth;
var height = canvas.height = koef * innerHeight;
var rand = Math.random;
ctx.fillStyle = "rgba(0,0,0,1)";
ctx.fillRect(0, 0, width, height);
var heartPosition = function (rad) {
//return [Math.sin(rad), Math.cos(rad)];
return [Math.pow(Math.sin(rad), 3), -(15 * Math.cos(rad) - 5 * Math.cos(2 * rad) - 2 * Math.cos(3 * rad) - Math.cos(4 * rad))];
};
var scaleAndTranslate = function (pos, sx, sy, dx, dy) {
return [dx + pos[0] * sx, dy + pos[1] * sy];
};
window.addEventListener('resize', function () {
width = canvas.width = koef * innerWidth;
height = canvas.height = koef * innerHeight;
ctx.fillStyle = "rgba(0,0,0,1)";
ctx.fillRect(0, 0, width, height);
});
var traceCount = mobile ? 20 : 50;
var pointsOrigin = [];
var i;
var dr = mobile ? 0.3 : 0.1;
for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 210, 13, 0, 0));
for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 150, 9, 0, 0));
for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 90, 5, 0, 0));
var heartPointsCount = pointsOrigin.length;
var targetPoints = [];
var pulse = function (kx, ky) {
for (i = 0; i < pointsOrigin.length; i++) {
targetPoints[i] = [];
targetPoints[i][0] = kx * pointsOrigin[i][0] + width / 2;
targetPoints[i][1] = ky * pointsOrigin[i][1] + height / 2;
}
};
var e = [];
for (i = 0; i < heartPointsCount; i++) {
var x = rand() * width;
var y = rand() * height;
e[i] = {
vx: 0,
vy: 0,
R: 2,
speed: rand() + 5,
q: ~~(rand() * heartPointsCount),
D: 2 * (i % 2) - 1,
force: 0.2 * rand() + 0.7,
f: "hsla(240," + ~~(40 * rand() + 60) + "%," + ~~(60 * rand() + 20) + "%,.3)", //修改颜色
trace: []
};
for (var k = 0; k < traceCount; k++) e[i].trace[k] = { x: x, y: y };
}
var config = {
traceK: 0.4,
timeDelta: 0.01
};
var time = 0;
var loop = function () {
var n = -Math.cos(time);
pulse((1 + n) * .5, (1 + n) * .5);
time += ((Math.sin(time)) < 0 ? 9 : (n > 0.8) ? .2 : 1) * config.timeDelta;
ctx.fillStyle = "rgba(0,0,0,.1)";
ctx.fillRect(0, 0, width, height);
for (i = e.length; i--;) {
var u = e[i];
var q = targetPoints[u.q];
var dx = u.trace[0].x - q[0];
var dy = u.trace[0].y - q[1];
var length = Math.sqrt(dx * dx + dy * dy);
if (10 > length) {
if (0.95 < rand()) {
u.q = ~~(rand() * heartPointsCount);
} else {
if (0.99 < rand()) {
u.D *= -1;
}
u.q += u.D;
u.q %= heartPointsCount;
if (0 > u.q) {
u.q += heartPointsCount;
}
}
}
u.vx += -dx / length * u.speed;
u.vy += -dy / length * u.speed;
u.trace[0].x += u.vx;
u.trace[0].y += u.vy;
u.vx *= u.force;
u.vy *= u.force;
for (k = 0; k < u.trace.length - 1;) {
var T = u.trace[k];
var N = u.trace[++k];
N.x -= config.traceK * (N.x - T.x);
N.y -= config.traceK * (N.y - T.y);
}
ctx.fillStyle = u.f;
for (k = 0; k < u.trace.length; k++) {
ctx.fillRect(u.trace[k].x, u.trace[k].y, 1, 1);
}
}
ctx.fillStyle = "rgba(255,255,255,1)";
for (i = u.trace.length + 13; i--;) ctx.fillRect(targetPoints[i][0], targetPoints[i][1], 2, 2);
window.requestAnimationFrame(loop, canvas);
};
loop();
};
var s = document.readyState;
if (s === 'complete' || s === 'loaded' || s === 'interactive') init();
else document.addEventListener('DOMContentLoaded', init, false);
</script>
</body>
</html>【注】代码第104行可以修改爱心颜色哦~
-
"hsla(0," 代表红色
-
"hsla(60," 代表黄色
-
"hsla(120," 代表绿色
-
"hsla(240," 代表蓝色
程序分析
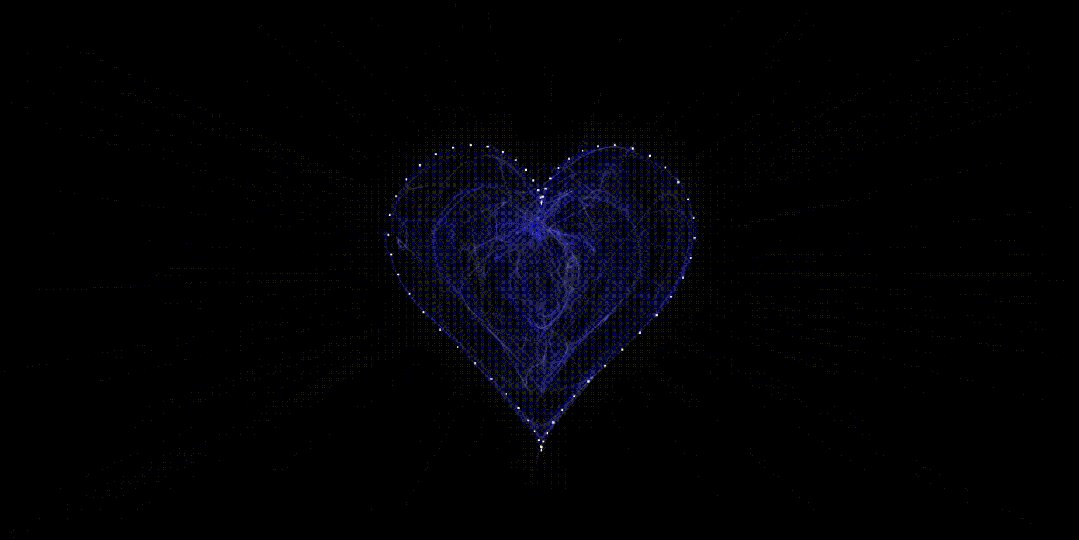
这段代码是一个使用HTML5 Canvas绘制的动态的心形效果图。代码使用了JavaScript来控制动画效果。
代码中的canvas元素定义了一个id为"heart"的画布,宽度为1920像素,高度为947像素。通过JavaScript代码获取到该canvas元素,然后获取到它的2D绘图上下文对象ctx,设置画布的宽度和高度为当前窗口的宽度和高度的一半。
接下来定义了一些函数和变量。其中heartPosition函数根据给定的弧度值计算心形坐标,scaleAndTranslate函数用于缩放和平移坐标。然后监听窗口的resize事件,当窗口大小变化时,重新设置画布的宽度和高度,并重新绘制背景。
之后定义了一些变量和数组来存储心形的一些属性和坐标信息。通过循环生成心形的初始坐标,并保存在pointsOrigin数组中。然后定义了一个pulse函数,用于根据给定的缩放因子更新心形的目标坐标。再定义了一个数组e,用于保存心形的一些参数和轨迹信息。
接下来定义了一个config对象,用于保存一些配置参数。然后定义了一个时间time和一个循环函数loop。在loop函数中,根据当前时间来更新心形的目标坐标,然后根据心形的参数和轨迹信息来绘制心形的轨迹和颜色。
最后,在页面加载完成后调用init函数,开始绘制动画。
总的来说,这段代码使用HTML5 Canvas和JavaScript实现了一个动态的心形效果,通过改变心形的位置和颜色,营造出一种炫酷的效果。
系列推荐
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | HTML实现3D相册-CSDN博客 |
| 2 | HTML元素周期表 | HTML元素周期表-CSDN博客 |
| 3 | HTML黑客帝国字母雨 | HTML黑客帝国字母雨_字母雨html-CSDN博客 |
| 4 | HTML五彩缤纷的爱心 | HTML五彩缤纷的爱心-CSDN博客 |
| 5 | HTML飘落的花瓣 | HTML飘落的花瓣-CSDN博客 |
| 6 | HTML哆啦A梦 | HTML哆啦A梦_html哆啦a梦代码-CSDN博客 |
| 7 | HTML爱情树 | HTML爱情树-CSDN博客 |
| 8 | HTML新春烟花盛宴 | HTML新春烟花盛宴-CSDN博客 |
| 9 | HTML想见你 | HTML想见你-CSDN博客 |
| 10 | HTML蓝色爱心 | HTML蓝色爱心-CSDN博客 |
| 11 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 12 | HTML橙色爱心 | HTML橙色爱心-CSDN博客 |
| 13 | HTML大雪纷飞 | HTML大雪纷飞-CSDN博客 |
| 14 | HTML跨年烟花 | HTML跨年烟花-CSDN博客 |
| 15 | HTML跳动的爱心 | https://want595.blog.csdn.net/article/details/139428947 |
| 16 | HTML动态爱心 | https://want595.blog.csdn.net/article/details/139429026 |
| 17 | ||
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在后面
我是一只有趣的兔子,感谢你的喜欢!












![[数据集][目标检测]剪刀石头布检测数据集VOC+YOLO格式1973张3类别](https://img-blog.csdnimg.cn/direct/984f8e1eb71b4a17a8ca842aac62d7a3.png)