
我的vue2项目出现了一个超级恶心的bug
过程:
1 操作流程:页面a点击a标签->到页面b->页面b用户退出刷新页面->点击浏览器的返回按钮返回上一页
2 结果:返回页面后页面没有刷新导致用户名还显示着,页面没有发生任何变化,还保持之跳转之前的样子
3 预期:是返回上一页之后之后刷新页面,或者刷新状态
返回页面后页面没有刷新导致用户名还显示这
-
项目中没有用keep-alive缓存
-
也在设置了key
-
尝试了window.addEventListener(‘popstate’, (event) =>
this.handlePopState(event)
);监听(路由就算发生了变化也监听不到) -
if (window.performance && window.performance.navigation) { switch (window.performance.navigation.type) { case window.performance.navigation.TYPE_RELOAD: // 页面是通过刷新重新加载的 console.log(‘页面是通过刷新重新加载的’); break; case window.performance.navigation.TYPE_BACK_FORWARD: // 页面是通过浏览器的回退或前进按钮加载的 console.log(‘页面是通过浏览器的回退或前进按钮加载的’); window.location.reload(true); break; // … 其他情况 } }
也试了 返回不了结果 -
watch里面监听$route和在路由守卫里面也没法判断路由的变化刷新 强行刷新会导致页面死循环一直刷新
-
尝试了在meta标签里面和nginx中设置不使用缓存,也不行
已经是勤驴技穷了
还有个特殊的问题就是
-
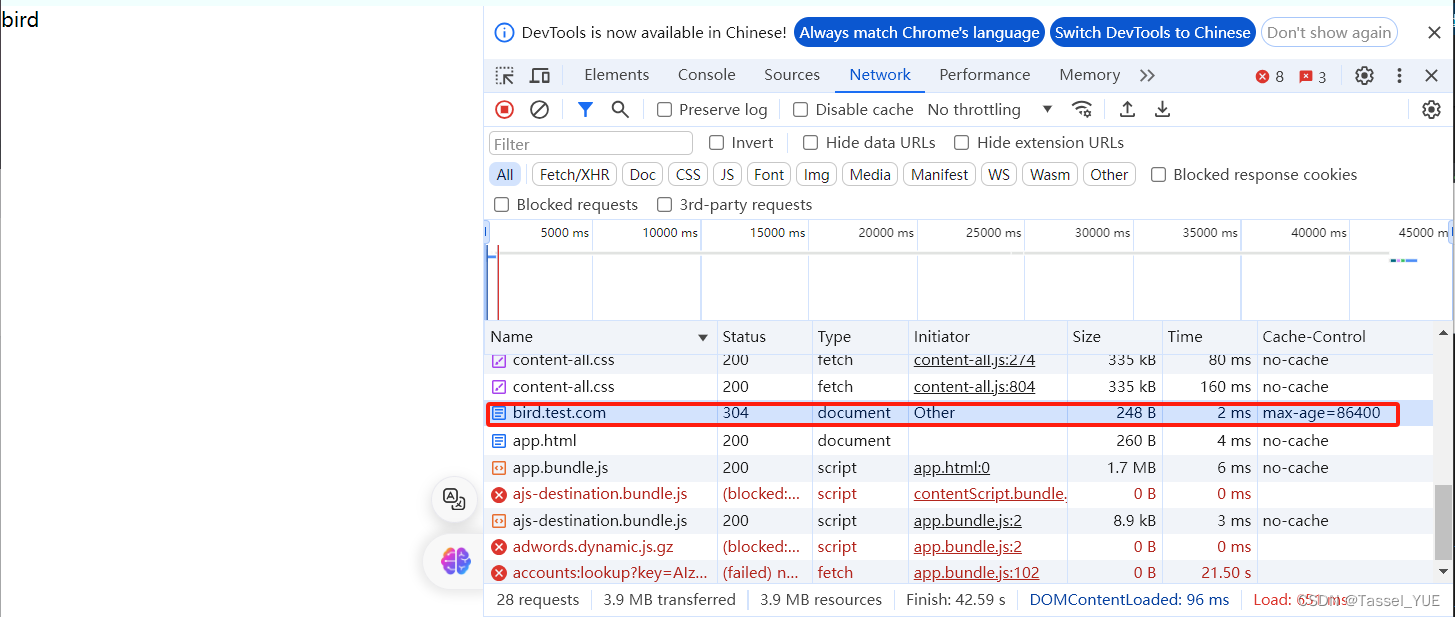
在本地启项目的话浏览器的前进和后退都会刷新页面
如果部署到线上的话才会不刷新
本地环境是http
线上是https
-
chrome会出现问题 用火狐测试了一下好像是没有这个问题
-
如果挂代理的话也会刷新页面




![[移动通讯]【无线感知-P2】[特征,算法,数据集】](https://img-blog.csdnimg.cn/direct/3329b5b6144d47a69271b3d38029bfd8.png)