使用Vue简化 用户查询/添加功能
- 1. 查询功能
- 1.1 Vue核心对象:
- 1.2 brand.html:
- 1.3 selectAllServlet(无变化):
- 2. 添加功能
- 2.1 addBrandhtml:
- 2.2 Vue核心对象:
- 2.3 addServlet(无变化):
1. 查询功能
需求:在页面加载完成之后,向服务器查询列表并展示在页面;
旧方法:
在window.onload绑定的函数内,发送axios请求;
服务端发回JSON数据;
客户端将响应数据resp.data 循环取出拼接成字符串,最后赋值给表格的innerHTML属性;

简化:
-
页面完成的逻辑之前由DOM操作
window.onload实现,现在可以用Vue的生命周期mounted属性函数(mounted即表示挂载完成时自动执行)来实现!将axios写在 mounted中,以此给服务端发送请求! -
遍历展示数据时,之前是在axios的回调函数中 拼接字符串再通过DOM操作赋给表格的innerHTML属性,现在使用
v-for来遍历(v-for遍历的数据要来自于Vue对象);
过程:
-
载入vue.js文件放到main-webapp-js目录,并在HTML中引入vue和axios的js文件;
-
创建Vue核心对象,
el属性对应<div标签的id, <div 标签规定了vue的作用范围; -
在mounted属性函数中,使用axios发送异步请求查询数据;
-
将axios获取的响应数据赋给Vue的模型数据brands:
mounted中:
使用v-for遍历服务端发来的响应数据brands,而brands要在v-for中使用,所以需要将brands变成模型数据!(模型数据要在data中声明)
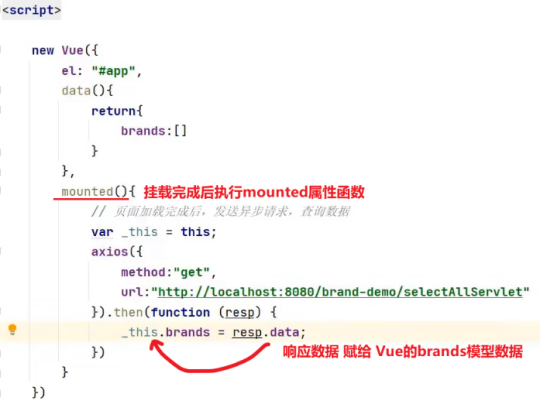
要把axios收到的响应数据给Vue对象(axios不是html没法用v-model双向绑定),所以在axios外面先建立一个Vue对象的变量_this,这样就能在axios中将服务端返回的数据赋给Vue对象的模型数据brands了 ;
注意:
- axios的this是window对象,因为axios是由浏览器发出,即axios的调用者是window对象;
此时需要的是Vue对象,所以在axios外面先建立一个Vue的this的变量_this,这样就能在axios中将服务端返回的数据赋给Vue中的模型数据brands了 ;
准备:
引入axios和Vue的js文件

1.1 Vue核心对象:
注意axios获取响应数据resp.data后要将数据赋给Vue的模型数据brands,这样才可以在v-dor中使用brands进行遍历!

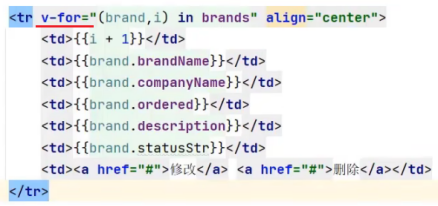
1.2 brand.html:
循环遍历Vue对象的brands模型数据,而不用再去axios的回调函数中去拼接字符串再赋值给表格的innerHTML属性(DOM操作);
brands是JSON格式的数组,可以直接通过 json.name 的方式获取属性;
<div id="app"> 注意id对应Vue对象的el属性 !

</div>
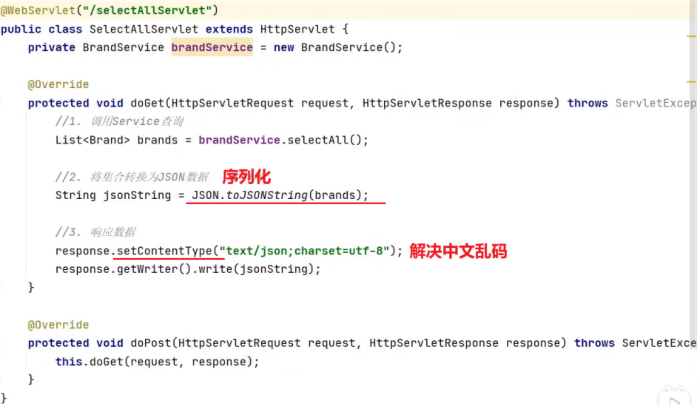
1.3 selectAllServlet(无变化):
收到请求后,查询出列表brands并将其序列化为JSON,放入response并返回给axios,

2. 添加功能
需求:
客户端点击button后,服务端将浏览器输入参数添加到数据库并跳转展示(需要使用JSON的反序列化);
旧方法:
将button的onclick事件属性绑定函数,在函数中建立js对象,并将表单的数据逐个赋给js对象,再把js对象放入data传给服务端;
服务端反序列化为Java对象,添加到数据库,返回标记;
浏览器接收响应后跳转页面;

简化:
- button的事件属性onclick,换成
@click(v-on 缩写),对应的函数写在Vue的methods属性中; - 给每一个表单项使用v-model 双向绑定(表单 — 模型)!当表单项用户输入改变,则模型的属性自动变化!而不需要再用DOM操作逐个去赋值给js对象;
过程:
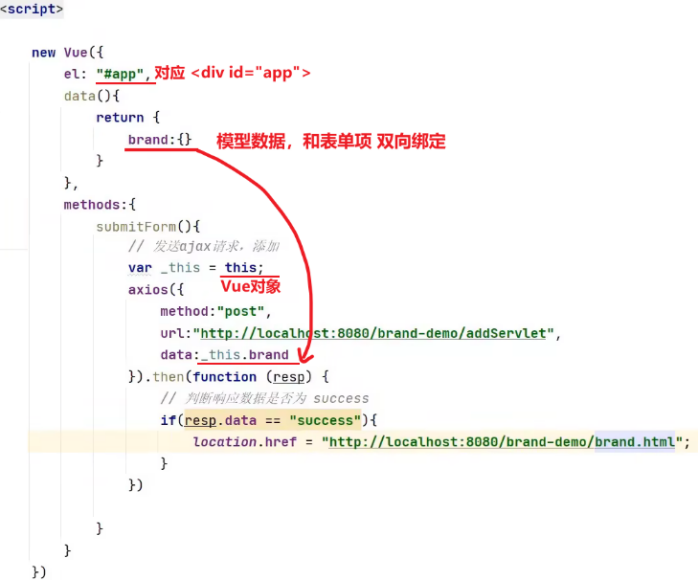
1.建立Vue核心对象,el 属性为app,对应 <div id=”app”>;
2.将v-on:click属性绑定函数submitForm,并将函数写在Vue的methods中,将来button被点击则会执行submitForm函数;
3.在submitForm中使用axios发送请求,发送的data是模型数据,模型则需要先在Vue的data中先定义模型数据brand,然后将brand赋给axios的data发给服务端;
4.brand的值来源于表单,在表单中使用v-model 双向绑定! 这样表单输入的值就会到模型数据brand当中,此时就能把brand直接发给服务端了!
准备:
引入axios和Vue的js文件

2.1 addBrandhtml:
绑定button的click属性事件, v-on:click 简写为 @click
将表单项数据和brand模型数据双向绑定!

2.2 Vue核心对象:
客户端发送axios请求时,会去获取data数据,由于brand模型对象和表单项数据是双向绑定的,所以表单的数据同步到了brand模型对象中,以JSON方式发送到了服务端;
服务端添加数据并返回响应,客户端执行回调函数跳转页面;

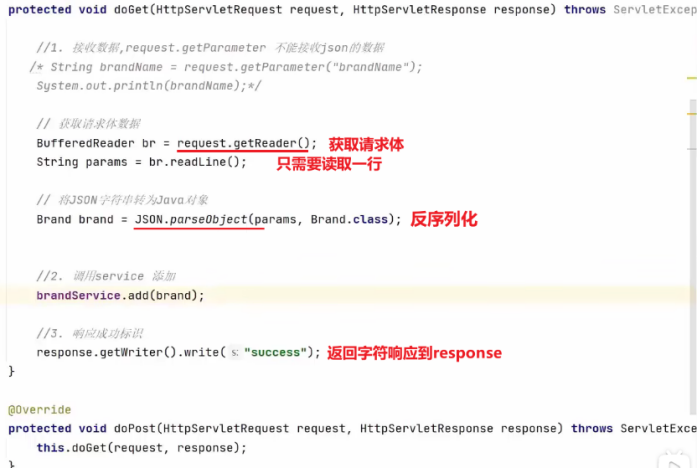
2.3 addServlet(无变化):
- 在servlet获取HTTP请求报文的请求体,再调用
JOSN.parseObject()反序列化为Java对象! - 将对象放入response传给客户端;
注意:
- 由于AJAX使用了POST的方式请求,数据在请求体中,使用request.getReader() 读取;
- request.getParameter()的方式不能接收JSON格式的数据! 这个方法切割的是HTTP请求报文的字符串;而JSON 的格式不一样!
JSON数据不管多长都是一行!

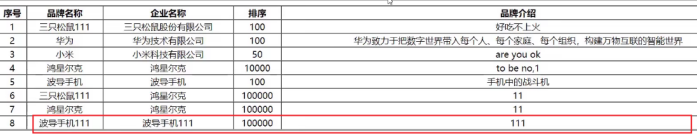
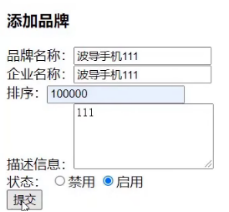
效果:
访问addBrand.html并填写表单,后台收到数据会添加到数据库,前端再跳转页面;
由于表单输入的数据和模型双向绑定,不再需要DOM操作将表单数据逐个赋值给js对象;

点击提交后跳转: