文章目录
- 一、什么是2D转换
- 二、rotate() 方法(旋转)
- 三、translate() 方法(位移)
- 四、scale() 方法(缩放)
- 五、skew() 方法 (倾斜)
一、什么是2D转换
在二维空间下对元素进行移动、缩放、转动、拉长或拉伸。

二、rotate() 方法(旋转)
在一个给定度数,正值是顺时针旋转元素,负值是逆时针旋转元素。
语法:
rotate(a)
选项参数:
a:是一种<angle>,表示旋转的角度。正角度表示了顺时针的旋转,负角度表示逆时针的旋转。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rotate 方法演示</title>
<style>
div
{
width:200px;
height:100px;
text-align:center;
line-height:100px;
background-color:red;
color:white;
border:1px solid gray;
margin-top:10px;
}
div.rotate
{
transform:rotate(180deg); //顺时针旋转180度
}
</style>
</head>
<body>
<div>hellow world!</div>
<div class="rotate">hellow world!</div>
</body>
</html>
运行结果:

三、translate() 方法(位移)
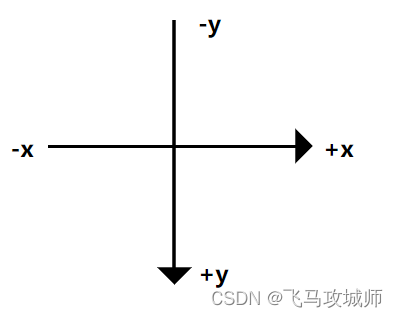
根据X轴(正值向右、负值向左)和Y轴(正值向下、负值向上)位置给定的参数,从元素当前位置移动。
语法:
translate(a,b)
选项参数:
a:在x轴方向上平移的距离
b:在y轴方向上平移的距离
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate 方法示例</title>
</head>
<body>
<div class="container">
<div class="text">hello world</div>
</div>
</body>
<style>
.container {
margin-top: 100px;
margin-left: 100px;
width: 400px;
height: 400px;
border: 1px solid gray;
}
.container .text {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: white;
background: red;
transform: translate(50px, 100px);
}
</style>
<script>
</script>
</html>
运行结果:

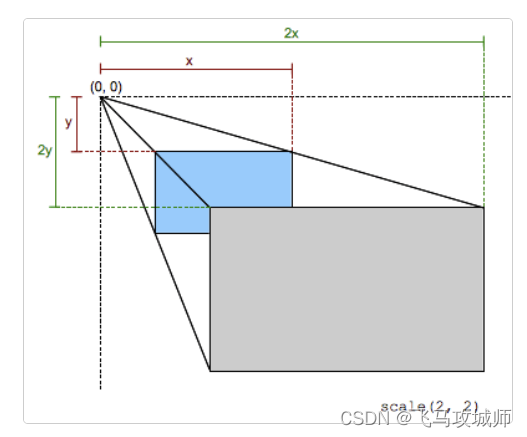
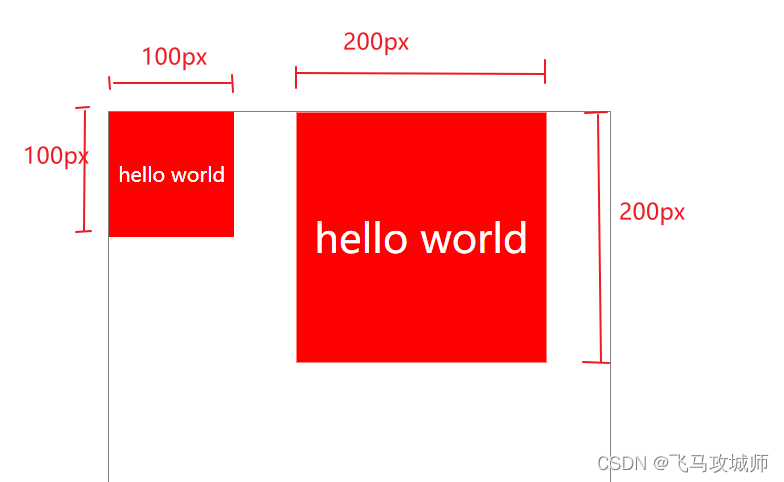
四、scale() 方法(缩放)
用于修改元素的大小,可以通过向量形式定义的缩放值来放大或缩小元素,同时可以在不同的方向设置不同的缩放值。

语法:
scale(sx, sy)
选项参数:
sx:<number>,表示缩放向量的横坐标。
sy:<number> ,表示缩放向量的纵坐标。如果未设置,则他的默认值被设置为 sx。从而使得元素在保持原有形状下均等缩放
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale 方法示例</title>
</head>
<body>
<div class="container">
<div>hello world</div>
<div class="text">hello world</div>
</div>
</body>
<style>
.container {
margin-top: 100px;
margin-left: 100px;
width: 400px;
height: 400px;
border: 1px solid gray;
position: relative;
}
.container div {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: white;
background: red;
display: inline-block;
}
.container .text {
transform: scale(2,2);
left: 200px;
top: 50px;
position: absolute;
}
</style>
<script>
</script>
</html>
运行结果:

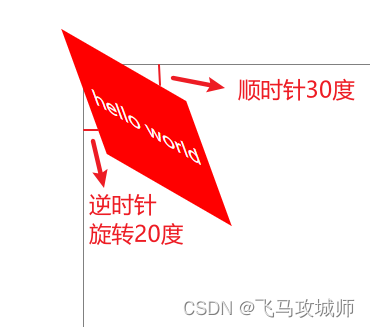
五、skew() 方法 (倾斜)
这种转换是一种剪切映射 (横切),它在水平和垂直方向上将单元内的每个点扭曲一定的角度。每个点的坐标根据指定的角度以及到原点的距离,进行成比例的值调整;因此,一个点离原点越远,其增加的值就越大。
语法:
skew(a,b)
选项参数:
a:是一个 <angle>,表示用于沿横坐标扭曲元素的角度。
b:是一个 <angle> ,表示用于沿纵坐标扭曲元素的角度。如果未定义,则其默认值为 0,导致纯水平倾斜。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate 方法示例</title>
</head>
<body>
<div class="container">
<div class="text">hello world</div>
</div>
</body>
<style>
.container {
margin-top: 100px;
margin-left: 100px;
width: 400px;
height: 400px;
border: 1px solid gray;
}
.container .text {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: white;
background: red;
transform: skew(30deg,20deg);
}
</style>
<script>
</script>
</html>
运行结果: