页面中下拉框问题的解决

在页面中 点击商品类型这个图标 会出现下拉框 展示所有的商品类型 然后通过选择的 类型 来作为 查询时的一个条件
即 当不选或选择展示所有商品时 按照 不对这个条件进行操作
选择其他的商品类型时 会查询出含有该类型的商品
下拉框中 数据的展示与 如何点击其对应的商品类型 在servlet中查询出对应的商品类型的id
<div class="form-group">
<div class="dropdown">
<input class="btn btn-primary dropdown-toggle" type="button"
id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false" id="show" value='商品类型' ><span
class="mycaret"></span>
</button>
<ul id="selectSpeaker" class="dropdown-menu">
<li><a οnclick="showName(this,${type.id})">展示所有商品</a></li>
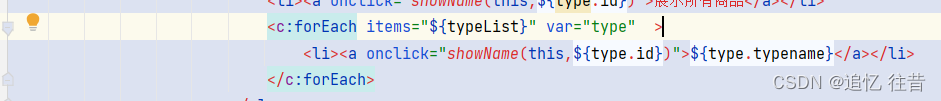
<c:forEach items="${typeList}" var="type" >
<li><a οnclick="showName(this,${type.id})">${type.typename}</a></li>
</c:forEach>
</ul>
</div>
</div>
<!-- /btn-group -->
<input type="hidden" class="form-control" id="typeId" name="typeId"
value="${goods.typeId}"> <input type="hidden"
class="form-control" disabled="disabled" id="typeName"
value="${goods.typename}" aria-label="...">
其中 前端的这部分代码为 下拉框部分的代码 其中div标签包含部分为下拉框进行的操作与其属性数据的展示 下面的两个input输入框为 隐藏的输入框 作用是 在后续的servlet中 获取数值 进行模糊查询的条件判断
在前端页面中 解决选择下拉框内容到隐藏输入框内容的方法如下
//解决选择下拉框内容到输入框内容的问题
function showName(obj, id) {
var name = $(obj).text();
// alert(id)
if(true){
$("#dropdownMenu2").val(name);
}else {
$("#dropdownMenu2").val("展示所有商品");
}
// alert(name)
$("#typeName").val(name);
$("#typeId").val(id);
}
目的是当选择了 商品类型后 其商品类型对应的id 与name 将其存放到div后的两个隐藏式的输入框中
而下拉框中的属性 是通过其中的foreach遍历 从作用域中读取typeList中的数据展示的

而typeList的属性值是通过el表达式 在前端 通过调用后端service层的方法 获取所有的商品类型 然后将其返回的list集合 存放到request域中

从而能够点击下拉框展示商品类型的数据














![[C++]深复制与浅复制](https://img-blog.csdnimg.cn/9390ec34ea6840f6afcafdd826d442a1.png)