表格标签的学习
表格 table
行 tr
列 td
表头列 th
table中有如下属性
- border:表格边框的粗细
- width:表格的宽度
- cellspacing:单元格间距
- cellpadding:单元格填充.
tr中有一个属性: align -> center , left , right
tr align=""标签的align属性的值是定义表格行的内容对齐方式,其实就是设置单元格内容的对齐方式。如align="left"单元格内容的位置向左对齐,align="center"时单元格内容的位置整体居中对齐,align=“right"时单元格内容的位置整体向右对齐。
table align=”"标签的align属性的值是表格整体相对于浏览器窗口的位置,如align="left"时表格的位置整体向左对齐,align="center"时表格的位置整体相对于浏览器居中对齐,align="right"时表格的位置整体向右对齐。
合并方式
rowspan : 行合并
colspan : 列合并
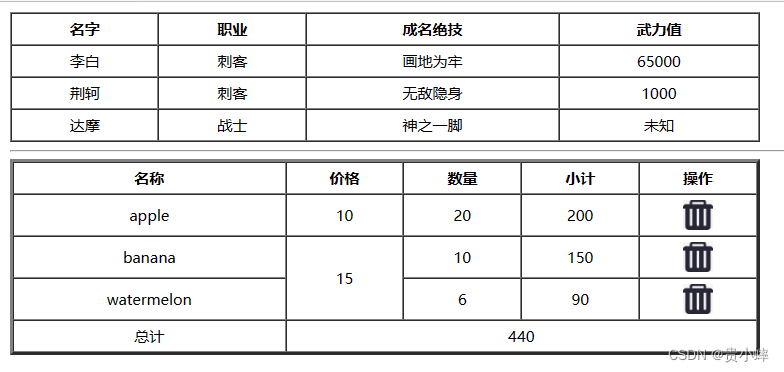
测试代码
<html>
<head>
<title>表格标签的学习</title>
<meta charset="UTF-8">
</head>
<body>
<!-- 表格 table-->
<table border="1" width="600" cellspacing="0" cellpadding="4">
<!-- 行 tr-->
<!--tr中有一个属性: align -> center , left , right-->
<tr align="center">
<!-- 表头列 th-->
<th>名字</th>
<th>职业</th>
<th>成名绝技</th>
<th>武力值</th>
</tr>
<tr align="center">
<!--列 td-->
<td>李白</td>
<td>刺客</td>
<td>画地为牢</td>
<td>65000</td>
</tr>
<tr align="center">
<td>荆轲</td>
<td>刺客</td>
<td>无敌隐身</td>
<td>1000</td>
</tr>
<tr align="center">
<td>达摩</td>
<td>战士</td>
<td>神之一脚</td>
<td>未知</td>
</tr>
</table>
<hr/>
<table border="3" cellspacing="0" cellpadding="4" width="600">
<tr>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr align="center">
<td>apple</td>
<td >10</td>
<td>20</td>
<td>200</td>
<td><img src="../img/delete.jpg" width="24" height="24"/></td>
</tr>
<tr align="center">
<td>banana</td>
<!--rowspan : 行合并-->
<td rowspan="2">15</td>
<td>10</td>
<td>150</td>
<td><img src="../img/delete.jpg" width="24" height="24"/></td>
</tr>
<tr align="center">
<td>watermelon</td>
<td>6</td>
<td>90</td>
<td><img src="../img/delete.jpg" width="24" height="24"/></td>
</tr>
<tr align="center">
<td>总计</td>
<!--colspan : 列合并-->
<td colspan="4">440</td>
</tr>
</table>
</body>
</html>
运行结果



















![[前端笔记——CSS] 9.CSS处理文件的标准流程+DOM](https://img-blog.csdnimg.cn/39614cacd0ce4e6095aef876d2423975.png)