Streamlit 是一个非常好的创建 web demo 的库,但是对于单目深度估计很难找到可以展示 3D 模型的东西。
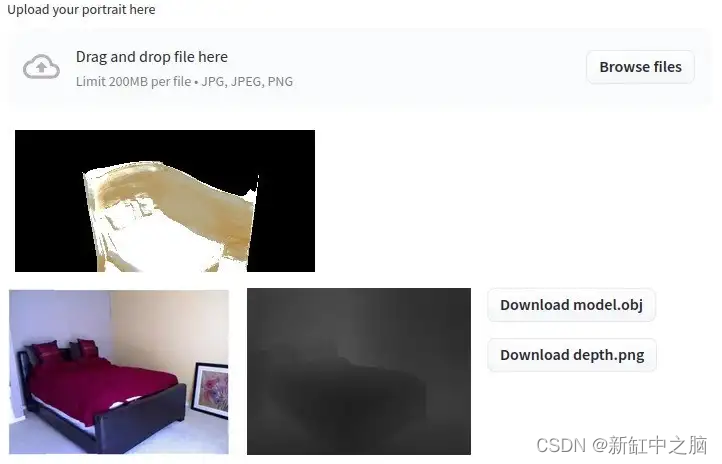
正如我刚刚在 Jupyter Notebook 中使用 obj2html 库可视化 3D 模型所做的那样,我创建了一个演示:HuggingFacae Spaces Monocular Depth Estimation。

但在这篇文章中,我只谈到将 3D 模型转换为 streamlit。
推荐:使用 NSDT场景设计器 快速搭建3D场景。
1、安装要求
我们可以轻松地使用 pip 安装所需的库:
pip install streamlit obj2html
# or specify your version of python if multiple
python3.8 -m pip install streamlit obj2html
2、Streamlit 应用程序
将 model.object 放入文件夹中,你可以通过此链接 下载,或者在 linux 上使用如下命令下载:
wget https://gitlab.com/nicolalandro/obj2html/-/raw/main/test/assets/model.obj
创建一个简单的 Streamplit app.py:
import streamlit as st
import streamlit.components.v1 as components
from obj2html import obj2html
# 3D view
html_string = obj2html("model.obj", html_elements_only=True)
components.html(html_string)
# Download .obj button
with open("model.obj") as f:
st.download_button('Download model.obj', f, file_name="download_name.obj")
现在可以运行你的 streamlit 应用程序了:
streamlit run app.py
# or specify your version of python if multiple
python3.8 -m streamlit run app.py
可以访问 localhost:8501 在线查看演示:

3、结束语
obj2html 库很年轻,但可以简单地在 Jupyter 和 Streamlit 上使用,非常适合此类项目的原型设计。
obj2html使用 Three.js 并且只是一种用 three.js 编写 html 文件的 python 包装器。 该项目真正幸运的只有一个功能:支持材质(.mat)以使用纹理和法线贴图等。
原文链接:Streamlit展示3D模型 — BimAnt













![[漏洞分析] CVE-2022-2602 io_uring UAF内核提权详细解析](https://img-blog.csdnimg.cn/8824327147b8484b8f448033c20c899a.png#pic_center)