文章目录
- KeepAlive组件的实现原理
- 1.KeepAlive组件实现原理
- 2.KeepAlive组件的代码实现
- (1)shouldKeepAlive
- (2)keepAliveInstance
- (3)keptAlive
- (4)move函数
- 3.include和exclude
- 4.缓存策略
KeepAlive组件的实现原理
KeepAlive组件的名字借鉴与HTTP协议,和HTTP协议一样,KeepAlive可以避免频繁的创建/销毁组件。
1.KeepAlive组件实现原理
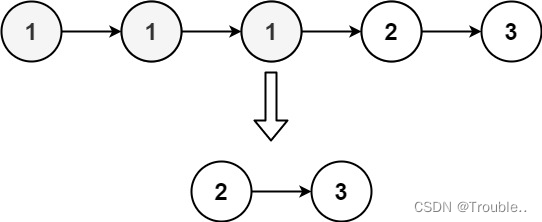
KeepAlive组件的实现需要渲染器层面的支持。因为KeepAlive组件在卸载时并不会真正的卸载,而是被搬运到一个隐藏的容器中,实现“假卸载”。当被隐藏的组件被再次挂载时,我们将这个组件从隐藏容器中再搬运回原容器。这个过程对应的生命周期即actived和deactived。
2.KeepAlive组件的代码实现
KeepAlive组件本身不会渲染额外内容,它的渲染函数最终只返回需要被KeepAlive的组件,我们把需要被KeepAlive的组件称为“内部组件”。KeepAlive组件会对内部组件进行操作,主要是在内部组件上添加一些标记,以便渲染器据此进行一些特定的操作。

(1)shouldKeepAlive
shouldKeepAlive标记的作用就是在组件卸载函数中,判断被卸载的是否是一个KeepAlive组件,如果是,调用KeepAlive组件的deActive方法进行组件的隐藏。

(2)keepAliveInstance
内部组件的vNode会持有KeepAlive组件的实例,该实例被用来访问_deActive函数。
(3)keptAlive
内部组件如果已被缓存,则会被添加一个keptAlive标记,这样当内部组件需要重新渲染时,渲染器不会重新挂载它,而是将它激活。

(4)move函数
在KeepAlive组件中的move函数是由渲染器注入的。

3.include和exclude
默认情况下,KeepAlive组件会对所有组件进行缓存。但有时用户期望只缓存特定组件。为了使组件能够自定义规则,我们需要让KeepAlive组件支持两个props,即include和exclude。其中,include用来显式配置该被缓存的组价,而exclude用来显式地配置不应该被缓存的组件。

4.缓存策略
在之前的KeepAlive组件实现中我们设置的缓存是只要一个组件存在于缓存中,就直接返回该组件,否则将该组件添加到缓存中。而这种策略存在一种问题,即如果缓存对象一直增加,那么缓存对象所占用的内存会越来越多,这将会消耗大量的系统资源。对此,我们需要进行优化。而优化的策略也比较简单,即LRU(最近最少使用算法),具体实现就跟LeetCode上的LRU那题差不多。除此之外,Vue还支持自建缓存策略。只需要在组件的属性上声明cache属性。

传输的cache对象要求如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C6Lp6Yzq-1674218581136)(D:/Download/code.png)]