注:之前学过JavaScript,本贴仅用于复习(自用),建议没基础的朋友先学基础。会混入typescript!
更新中~~~~~
Dom核心内容
- 创建节点
① document.write() 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
② innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
③ innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
var arr = [];
for (var i = 0; i <= 100; i++) {
arr.push('<a href="#">百度</a>');
}
inner.innerHTML = arr.join('');
- 增
①node.appendChild(child) 将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
②node.insertBefore(child,指定元素)
将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。 - 删
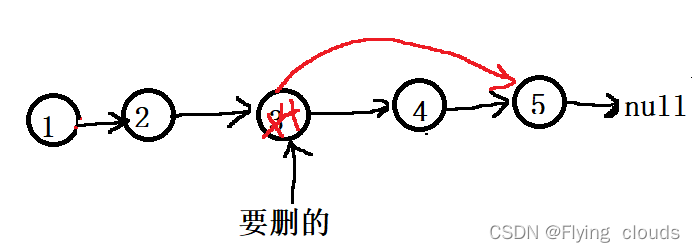
node.removeChild(child)
从 DOM 中删除一个子节点,返回删除的节点 - 改
①修改元素属性:src、href、title 等
②修改普通元素内容:innerHTML、innerText
③修改表单元素:value、type、disabled
④修改元素样式:style、className - 查
①DOM提供的API方法:getElementById
②H5提供的新方法:querySelector、querySelectorAll (提倡)
③利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) 提倡 - 属性操作
setAttribute:设置dom的属性值
getAttribute:得到dom的属性值
removeAttribute:移除属性
- 如何获取页面元素
- 根据id获取: doucument.getElementByld(‘id名’)
<div id="time">2023-1-19</div>
<script>
// 1.因为我们文档页面从上往下加载,所以得先有标签,所以script写在标签下面
// 2.get 获得 element 元素 by 通过 驼峰命名法
// 3.参数 id是大小写敏感的字符串
// 4.返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
// 5. console.dir 打印我们的元素对象,更好的查看里面的属性和方法
console.dir(timer);
</script>
- 根据标签名获取:doucument.getElementsByTagName(‘标签名’);
<ul>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
</ul>
<script>
// 1.返回的是获取过来元素对象的集合 以伪数组的形式存储
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2.依次打印,遍历
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3.如果页面中只有 1 个 li,返回的还是伪数组的形式
// 4.如果页面中没有这个元素,返回的是空伪数组
</script>
- 根据标签名获取:还可以根据标签名获取某个元素(父元素)内部所有指定标签名的子元素,获取的时候不包括父元素自己。父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己
<script>
//element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
- 通过H5新增方法获取
document.getElementsByClassName(‘类名’)
根据类名返回元素对象合集
document.querySelector(‘选择器’)
document.querySelector('选择器');
// 切记里面的选择器需要加符号
// 类选择器.box
// id选择器 #nav
var firstBox = document.querySelector('.box');
document.querySelectorAll(‘选择器’)
- 返回特殊元素
- 返回body元素对象 document.body;
- 返回html元素对象 document.documentElement;
- 事件三要素
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
- 执行事件的步骤
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
- 鼠标事件

- 改变元素内容:从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉。
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签,去除空格和换行
var div = document.querySelector('div');
div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>

- 改变元素属性
// img.属性
img.src = "xxx";
input.value = "xxx";
input.type = "xxx";
input.checked = "xxx";
input.selected = true / false;
input.disabled = true / false;
- 改变样式属性
- 行内样式操作
// element.style
div.style.backgroundColor = 'pink';
div.style.width = '250px';
- 类名样式操作
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>

- 排他思想
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想
</script>
</body>

- 获取/设置/移除属性
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>
- 设置H5自定义属性
<div data-index = "1"></>
// 或者使用JavaScript设置
div.setAttribute('data-index',1);
- 获取H5自定义属性
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
- dom树节点
元素节点:nodeType 为1
属性节点:nodeType 为2
文本节点:nodeType 为3(文本节点包括文字、空格、换行等) - dom树——父节点
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
</body>
- 子节点
<body>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>
</body>
- 第一个子节点
如果想要第一个子元素节点,可以使用 parentNode.chilren[0] - 最后一个子节点
如果想要最后一个子元素节点,可以使用
parentNode.chilren[parentNode.chilren.length - 1] - 兄弟结点
<body>
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// 1.nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling); // #text
console.log(div.previousSibling); // #text
// 2. nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling); //<span>我是span</span>
console.log(div.previousElementSibling);//null
</script>
</body>
为了解决兼容性问题可以自己封装一个兼容性函数
function getNextElementSibling(element) {
var el = element;
while(el = el.nextSibling) {
if(el.nodeType === 1){
return el;
}
}
return null;
}
参考资料
- https://blog.csdn.net/Augenstern_QXL/article/details/115416921