目录
第一章
一个典型的硬件组成
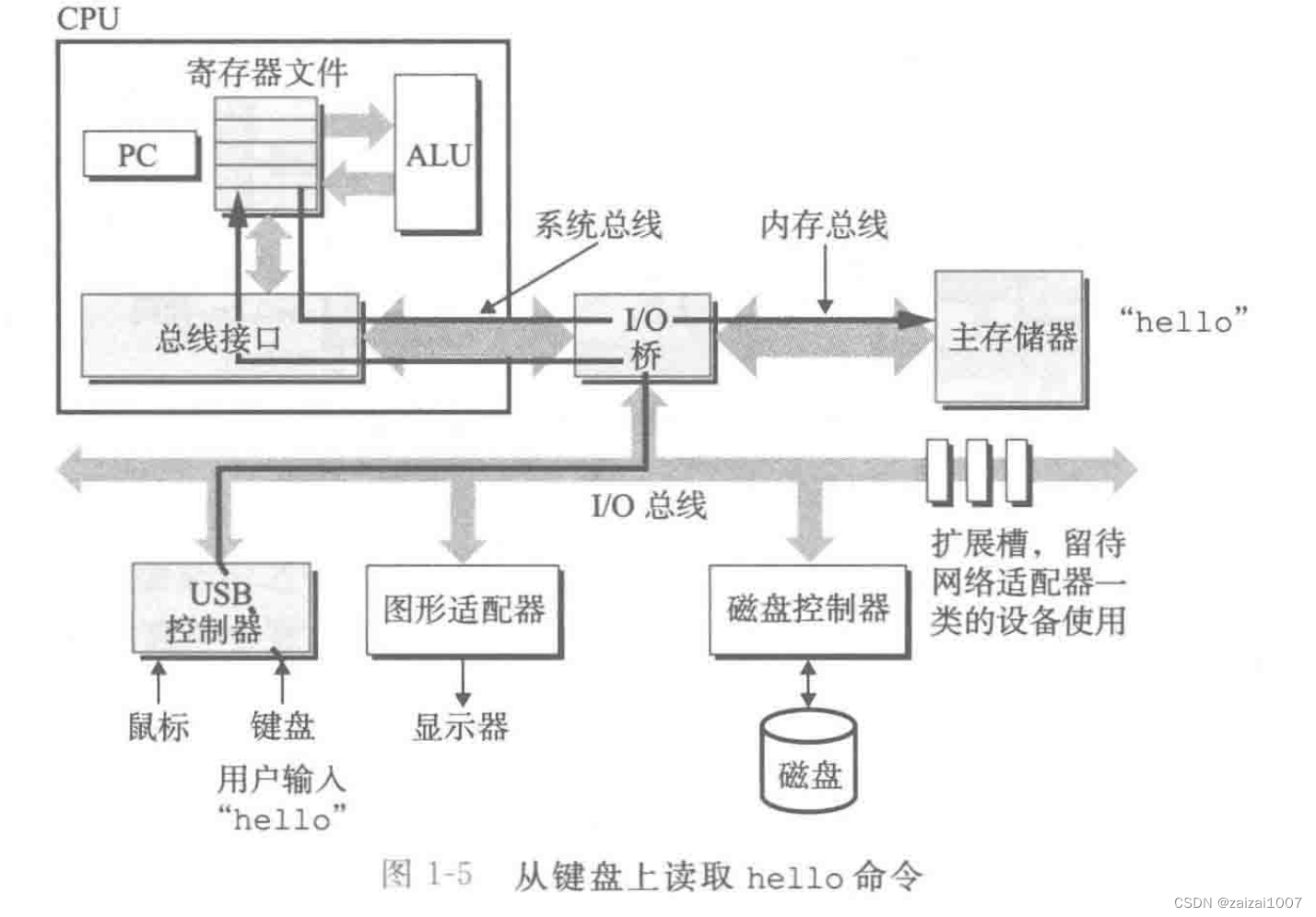
从键盘上读取hello指令编辑
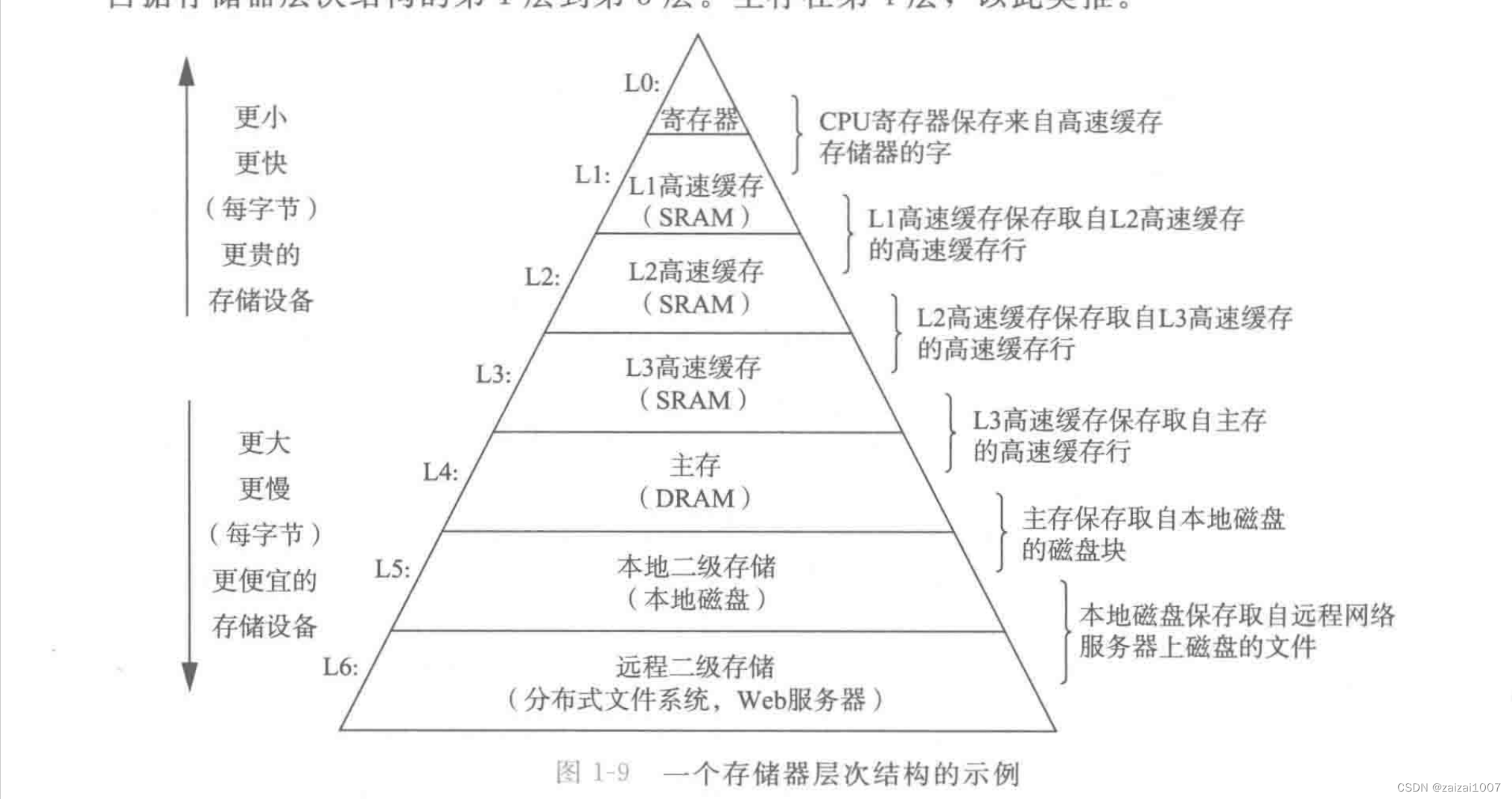
存储器结构示例
相对性能公式
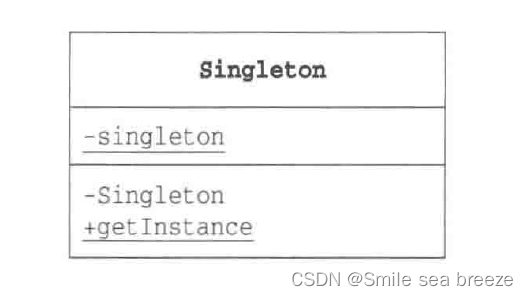
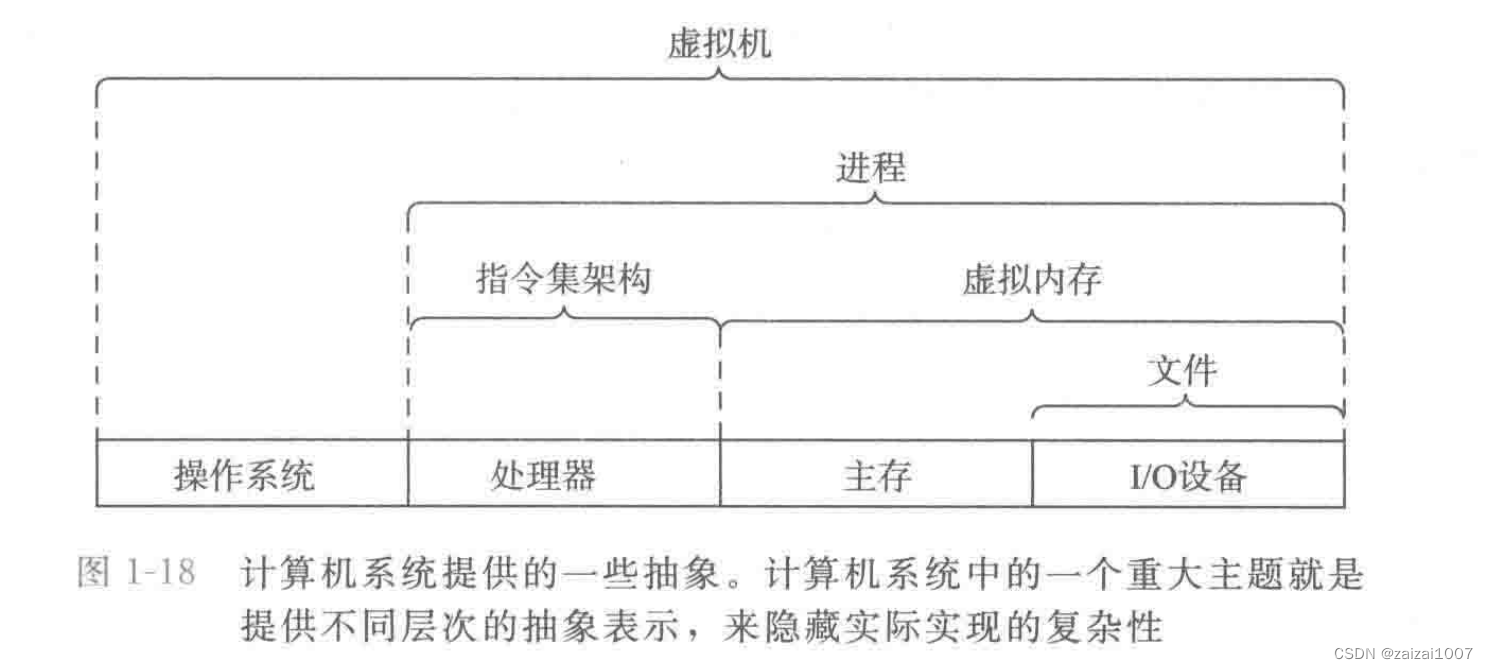
计算机系统抽象
第二章--信息的表示和处理
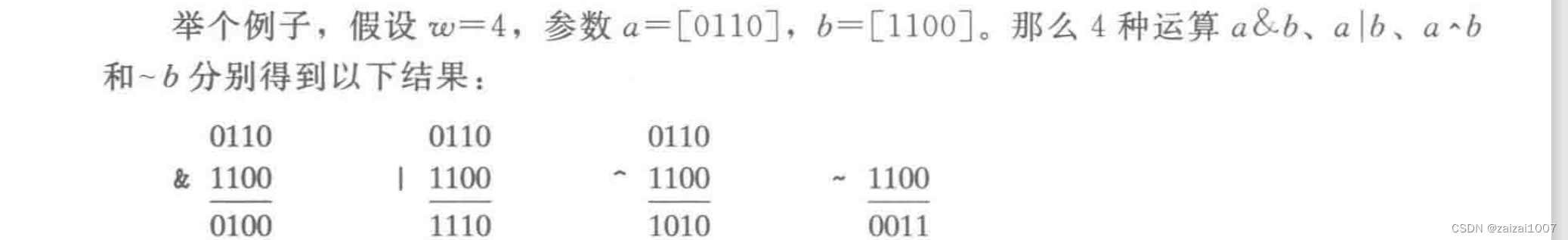
按位 & | ^ ~ 与逻辑运算 && ||
逻辑右移和算术右移 左移
定义计算机如何编码和操作整数的数学定义
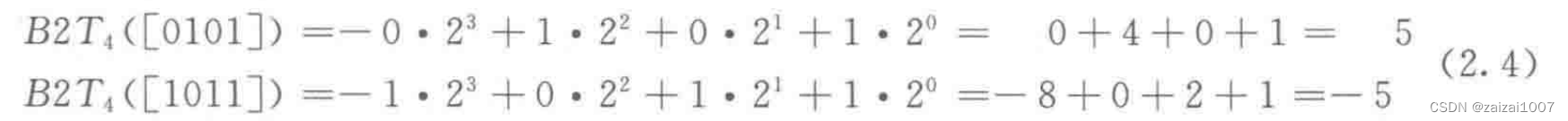
补码编码的定义
补码转换为无符号数
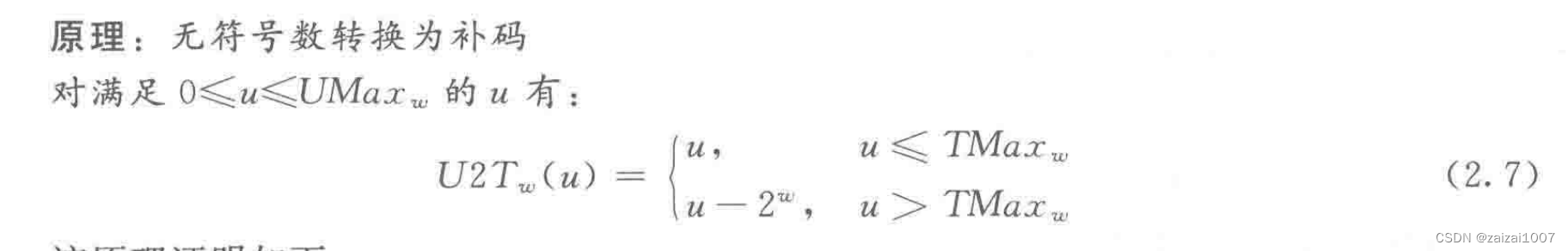
无符号数转补码
无符号数的零扩展 和 补码的符号扩展
截断无符号数 截断补码
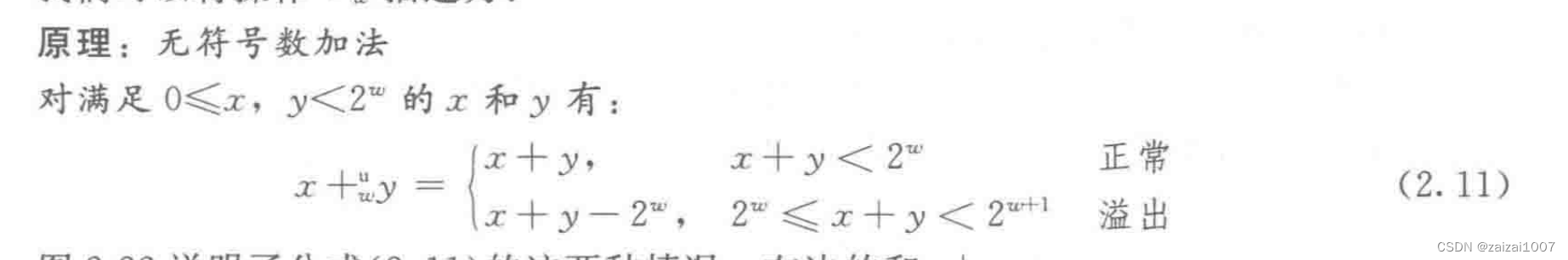
无符号加法
检测是否发生了溢出
无符号数取反
补码加法
检测补码加法中的溢出
第一章
一个典型的硬件组成

从键盘上读取hello指令
存储器结构示例

相对性能公式

计算机系统抽象

第二章--信息的表示和处理
按位 & | ^ ~ 与逻辑运算 && ||


逻辑右移和算术右移 左移

对有符号的基本上是算术右移,无符号为逻辑右移
定义计算机如何编码和操作整数的数学定义

补码编码的定义


补码转换为无符号数

无符号数转补码


当一个运算中既有无符号数和有符号数会将有符号数强制转换为无符号数并且默认为非负数进行运算,在< >运算中这种操作经常导致错误

无符号数的零扩展 和 补码的符号扩展
 当补码是负数的时候扩展就是往前面补1也就是补f
当补码是负数的时候扩展就是往前面补1也就是补f

截断无符号数 截断补码
 截断补码要关注第一位的0 1区别
截断补码要关注第一位的0 1区别
无符号加法

检测是否发生了溢出

无符号数取反

补码加法

因为有符号与无符号使用的是一样的位级表示,所及可以先将补码转换成无符号数进行加法之后再换成补码
![]()

检测补码加法中的溢出

示例

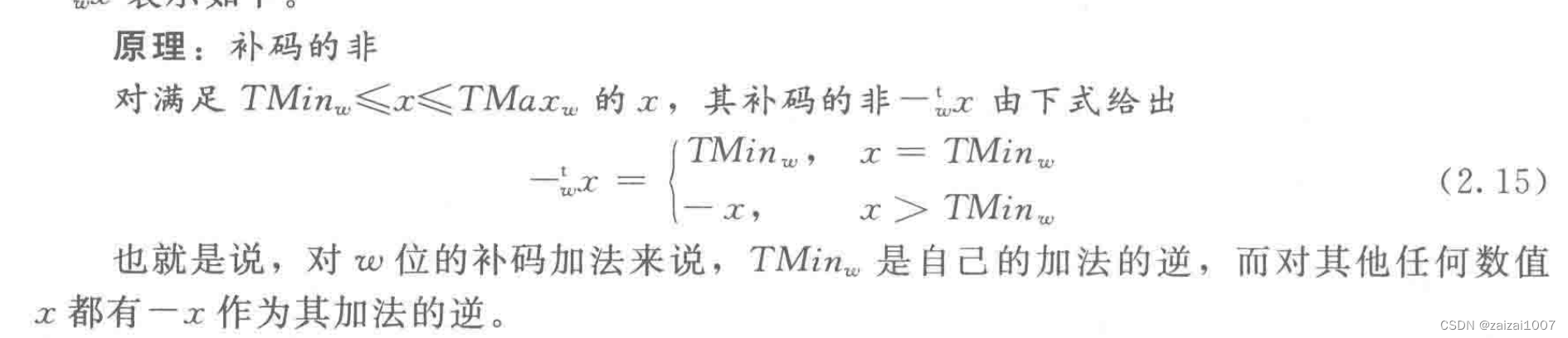
补码的非