自动填充和验证码的实现
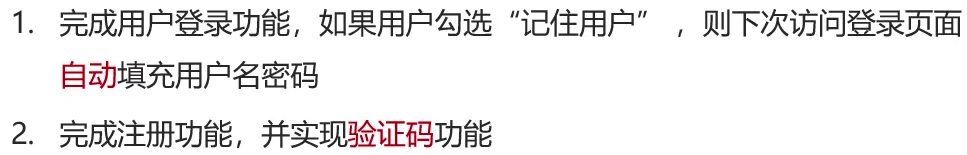
- 需求
- 1. 基础登录功能
- 1.1 持久层
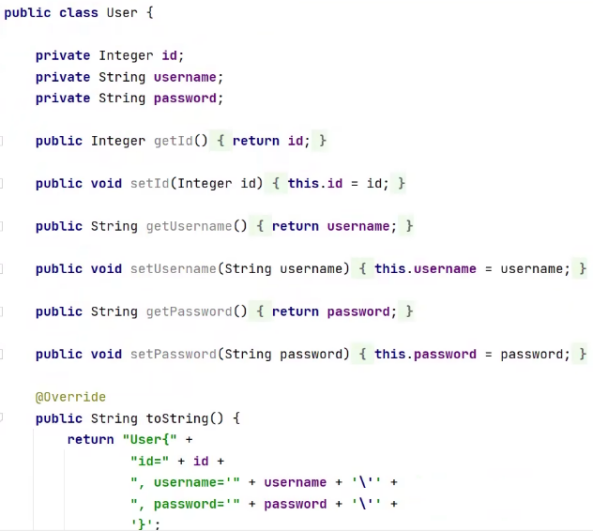
- pojo实体类:
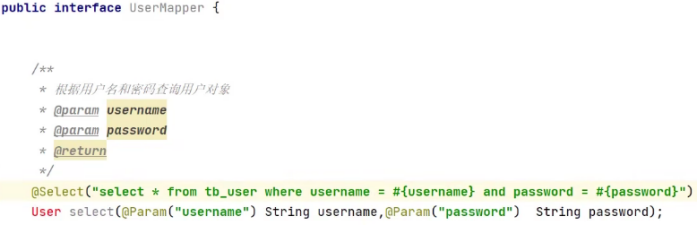
- 代理接口:
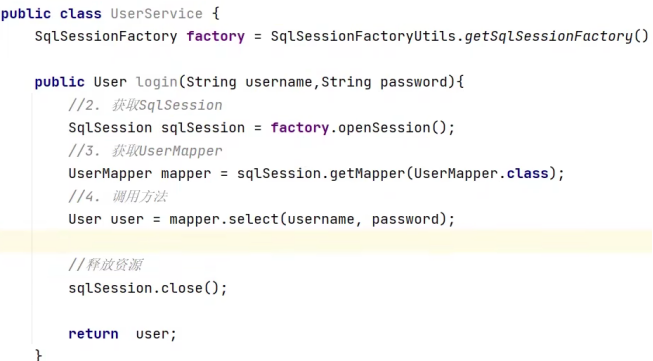
- 1.2 业务层
- 1.3 表现层
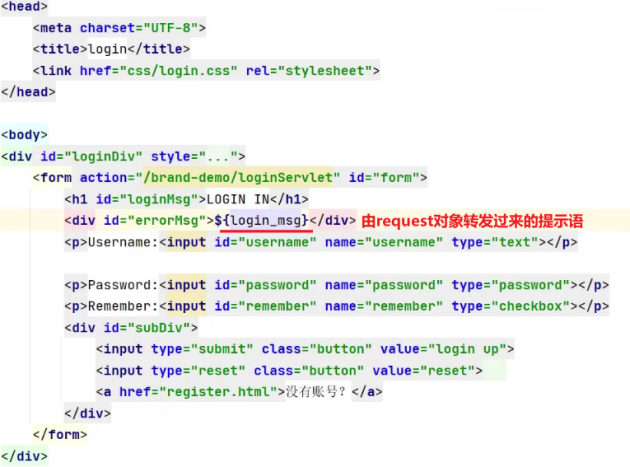
- login.jsp(登陆界面):
- LoginServlet:
- selectAllServlet:
- brand.jsp(登陆成功):
- 效果
- 2. 自动填充的实现(回显)
- 2.1 表现层
- login.jsp:
- loginServlet:
- login.jsp(回显):
- 效果
- 3. 基础注册功能
- 3.1 持久层
- 3.2 业务层
- 3.3 表现层
- register.jsp:
- registerServlet:
- login.jsp:
- 效果
需求

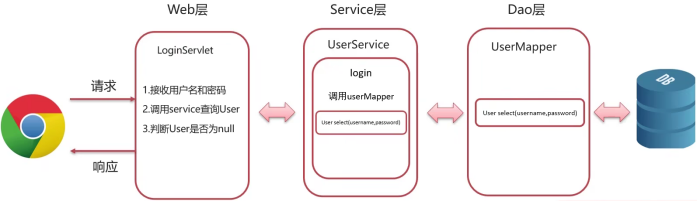
1. 基础登录功能

- 在表现层,从Servelt的request对象获取用户名密码;
- 将用户名密码传入servlet中创建service层的对象的方法,查询User并判断是否为null;
- 不为null则使用respond重定向跳转到列表页面的jsp,输出当前的用户名(动态)和表格信息;
为null则登录失败并给出提示,这里将提示语使用request转发到jsp;
1.1 持久层
pojo实体类:

代理接口:
注意多条件时使用 @Param 注解参数的方式查询,参数要对应SQL中的占位符!

1.2 业务层
登录方法是查询,SQL不涉及事务,不需要sqlSession.commit();

1.3 表现层
login.jsp(登陆界面):
如果登录失败,会回到注册页面并显示提示语;

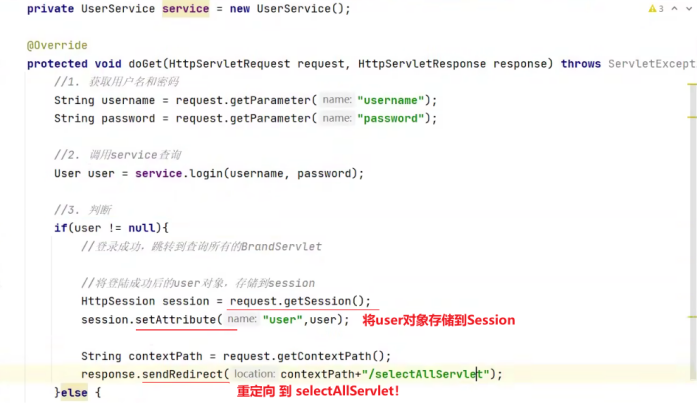
LoginServlet:
- 通过request对象获取用户名密码;
- 调用service类的对象的login方法传入参数查询数据库;
- 判断返回值user,不为null则登录成功,并将user对象存入Session,
重定向到selectAllServlet,跳转到brand.jsp,在brand.jsp中使用了Session中的user对象的username属性; - 为null则不成功,将数据
login_msg存入request域转发并跳转回login.jsp;
注意:
从LoginServlet 重定向 到selectAllServlet是第二个请求,两个servlet,一次会话多次请求需要使用会话跟踪技术共享数据!
由于是敏感信息,这里用Session对象来存储user对象,然后在brand.jsp中使用EL表达式取出user对象的username属性;


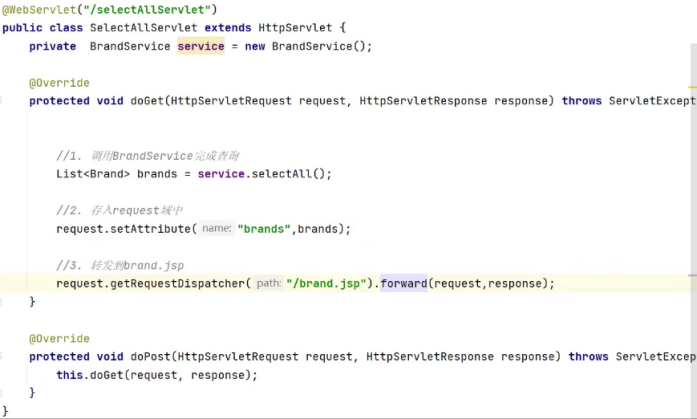
selectAllServlet:
查询所有列表信息, 并跳转到 brand.jsp;

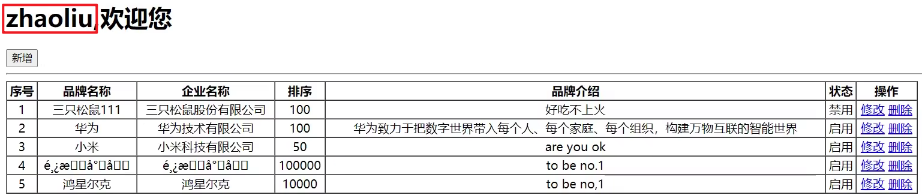
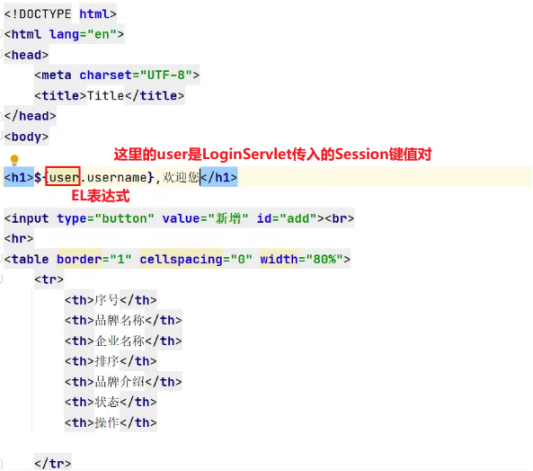
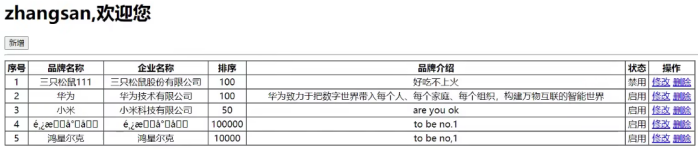
brand.jsp(登陆成功):
显示由session获取的user对象的username和所有列表信息;

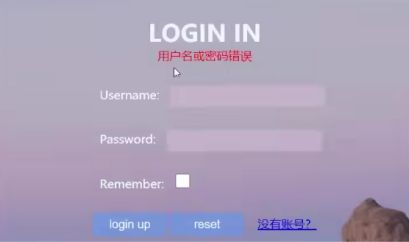
效果
访问 localhost:8080/brand-demo/login.jsp
用户名密码错误时:

正确时,跳转到 localhost:8080/brand-demo/selectAllServlet

“zhangsan”是user对象的属性,user对象是存在Session中的;因为重定向,两个Servlet通过会话跟踪技术进行数据共享!
2. 自动填充的实现(回显)
2.1 表现层
需求:

如何自动填充用户名和密码 ?
- 用户成功登陆并选择“记住”后,将用户名和密码写入
Cookie中,发送给用户浏览器并持久化存储! - 页面获取request对象的Cookie数据后,回显到用户名密码框!
注意:第一次和第二次登录是两次请求数据,需要在两次请求之间共享数据,并且数据需要长期保存-----------Cookie
什么时候写Cookie?有以下条件:
- 用户名密码登录成功!
- 用户勾选“记住用户”的checkbox框;
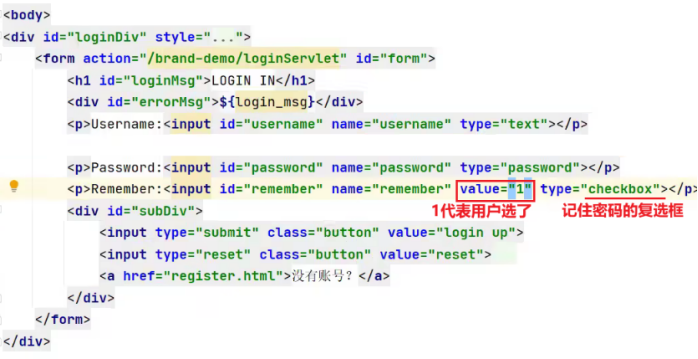
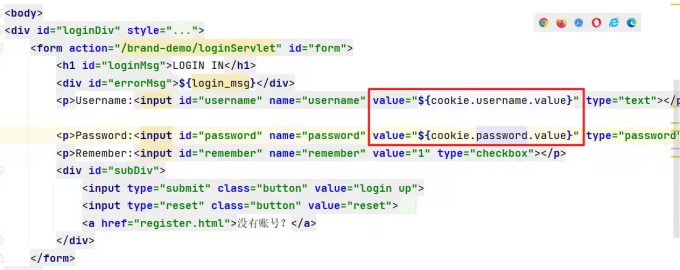
login.jsp:
- 增加一个checkbox 复选框remember,设置value=1;
value不写的话默认是on;

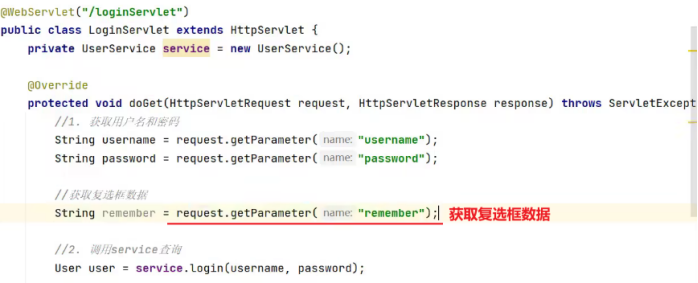
loginServlet:
- 从request对象获取用户名密码;
- 获取复选框的value;
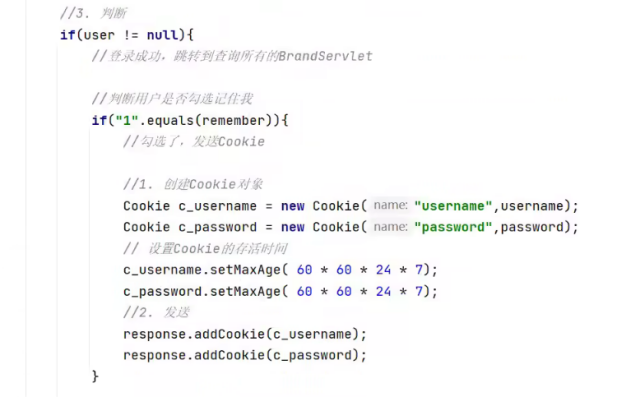
- 判断如果成功登录且用户勾选了“记住”复选框(value=1),则创建两个
Cookie存用户名/密码,用setMaxAge()设置磁盘存储时间,并发送Cookie给浏览器存储;


login.jsp(回显):
- 回显Cookie中的用户名和密码,将表单项的value值设置为cookie的值即可!(使用EL表达式);

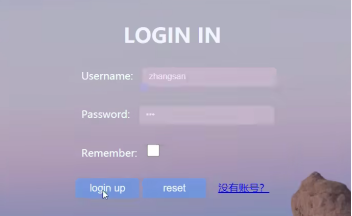
效果
再次登录后用户名密码被回显;

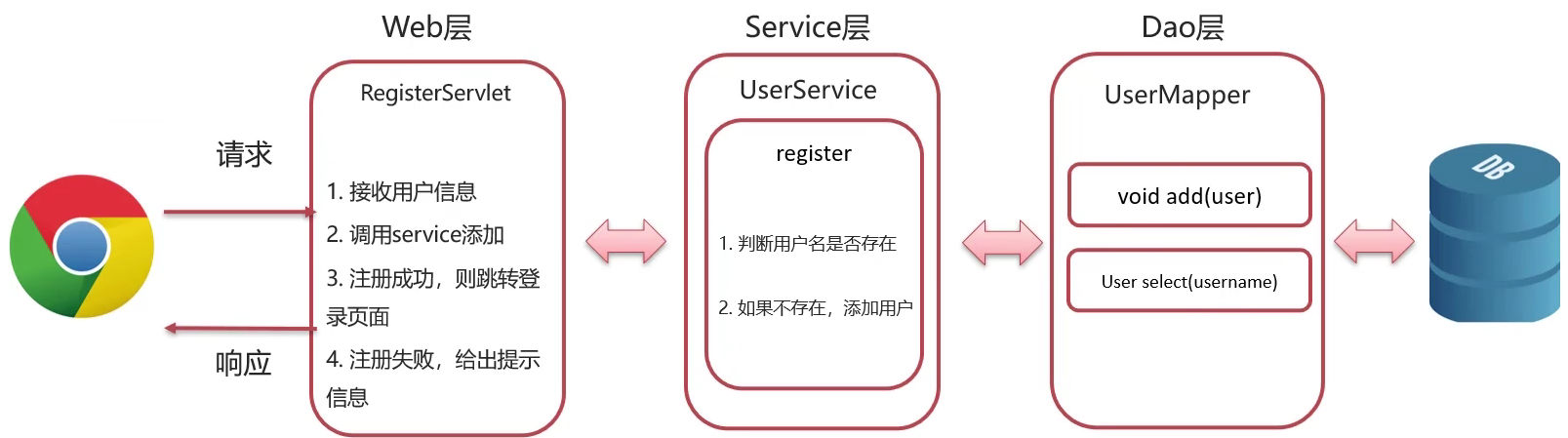
3. 基础注册功能

- 在持久层有两个方法,先查询用户名是否已经存在,已存在则不能再注册,如果不存在再add添加到数据库;
- 在表现层,从request对象接收用户信息,创建service对象,调用方法传入参数进行查询和注册;
- 如果注册成功,跳转到登录页面;失败则跳转注册页面,提示“用户名已存在”
3.1 持久层
需要用到后面两个方法,即单条件查询和添加;
public interface UserMapper {
/**
* 根据用户名和密码查询用户对象
* @param username
* @param password
* @return
*/
@Select("select * from tb_user where username = #{username} and password = #{password}")
User select(@Param("username") String username,@Param("password") String password);
/**
* 根据用户名查询用户对象
* @param username
* @return
*/
@Select("select * from tb_user where username = #{username}")
User selectByUsername(String username);
/**
* 添加用户
* @param user
*/
@Insert("insert into tb_user values(null,#{username},#{password})")
void add(User user);
}
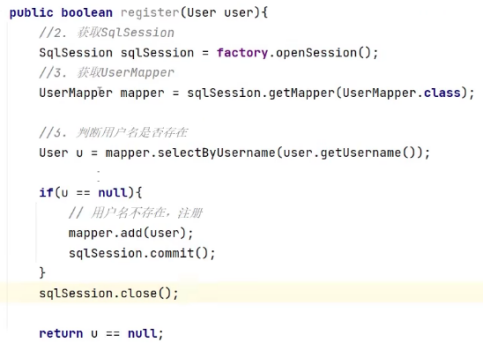
3.2 业务层
- 先判断用户名是否存在
- user为null即不存在则add添加用户信息;user不为null则存在,返回false;

3.3 表现层
register.jsp:
form表单的cation是registerServlet;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="/brand-demo/registerServlet" method="post">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br> 由request域转发的提示信息:“注册成功,请登录”
<span id="username_err" class="err_msg" >${register_msg}</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img id="checkCodeImg" src="/brand-demo/checkCodeServlet">
<a href="#" id="changeImg" >看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
document.getElementById("changeImg").onclick = function () {
document.getElementById("checkCodeImg").src = "/brand-demo/checkCodeServlet?"+new Date().getMilliseconds();
}
</script>
</body>
</html>
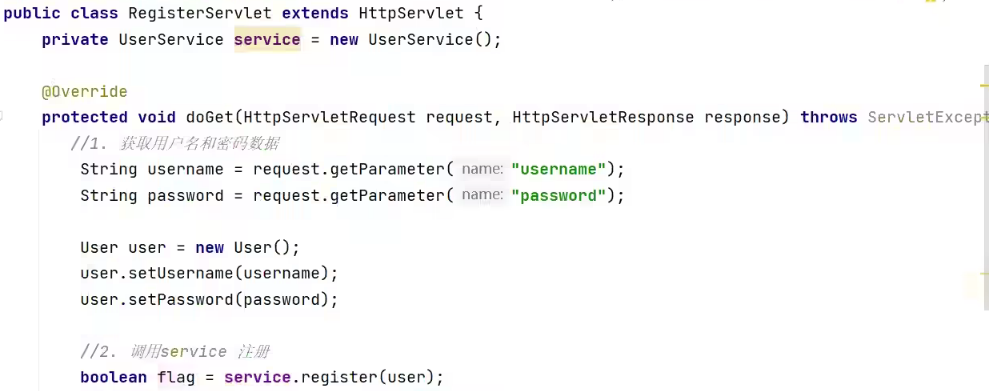
registerServlet:
service的方法为true代表不存在然后添加用户信息,则跳转到登录页面;
为false则代表已存在,跳转回到注册页面并提示“用户已存在”;


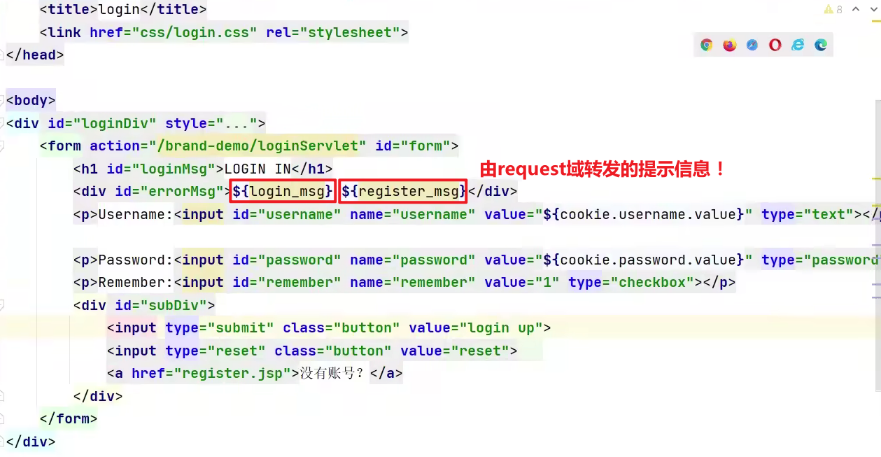
login.jsp:
login_msg 和 register_msg 灵活使用,传哪个就显示哪个!

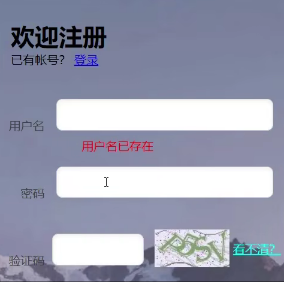
效果
当输入已存在时,跳转回登录页面并提示;

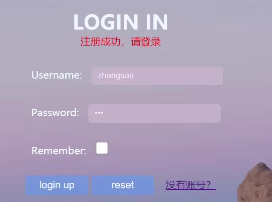
当输入不存在,则添加到数据库,并跳转到登录页面:

使用新账号登录,这里在基础登录功能中使用了重定向,重定向到selectAllServlet: