element-plus中在表格校验输入的值
效果:

注意事项:需要在表单套一个表格的字段


代码:
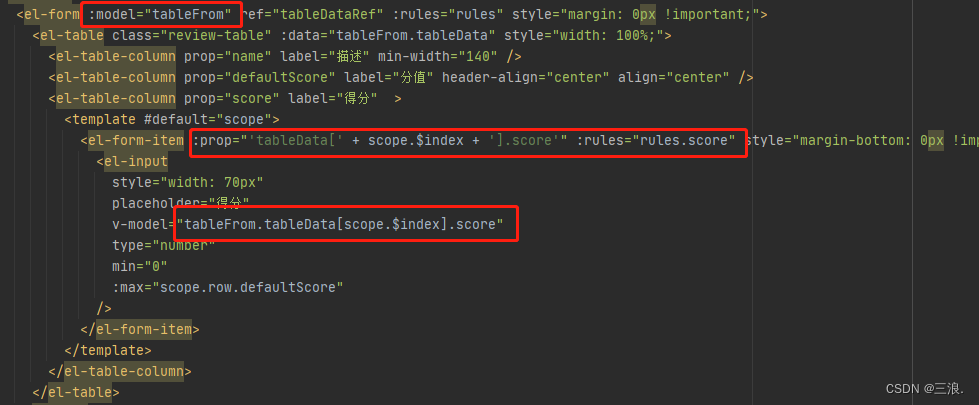
<el-form :model="tableFrom" ref="tableDataRef" :rules="rules" style="margin: 0px !important;">
<el-table class="review-table" :data="tableFrom.tableData" style="width: 100%;">
<el-table-column prop="name" label="描述" min-width="140" />
<el-table-column prop="defaultScore" label="分值" header-align="center" align="center" />
<el-table-column prop="score" label="得分" >
<template #default="scope">
<el-form-item :prop="'tableData[' + scope.$index + '].score'" :rules="rules.score" style="margin-bottom: 0px !important;">
<el-input
style="width: 70px"
placeholder="得分"
v-model="tableFrom.tableData[scope.$index].score"
type="number"
min="0"
:max="scope.row.defaultScore"
/>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
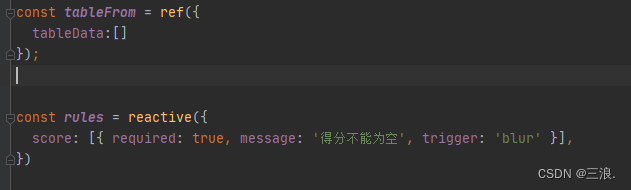
const tableFrom = ref({
tableData:[]
});
const rules = reactive({
score: [{ required: true, message: '得分不能为空', trigger: 'blur' }],
})