excel导入步骤
- 第三方插件
- 引入插件
- 效果图 (方法1)
- 代码实现(方法1)
- Html代码( 公共)
- 下载导入模板
- js实现 (方法1)
- 上传文件实现
- 效果图(方法2)
- 代码实现(方法2)这里主要改的是js部分
- 后端代码(公共部分)
- controller
- Service
- serviceImpl
- mapper
- mapper.xml
第三方插件
layui_Excel
引入插件
layui.use(['form', 'table', 'notify', 'dtree', 'dropdown', 'excel', 'element', 'laytpl'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
var notify = layui.notify;
var util = layui.util;
var laydate = layui.laydate;
var excel = layui.excel;
var laytpl = layui.laytpl;
var element = layui.element;
})
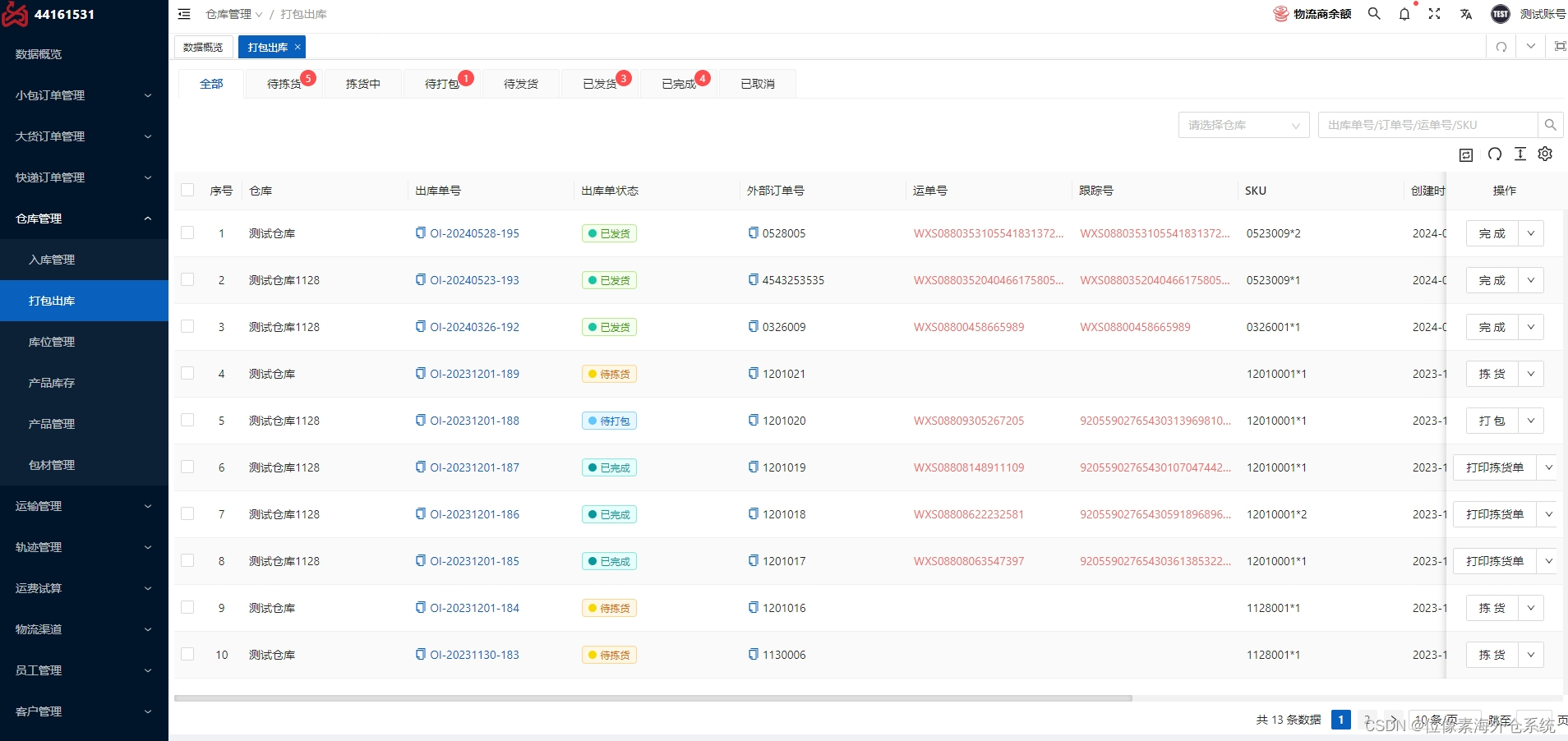
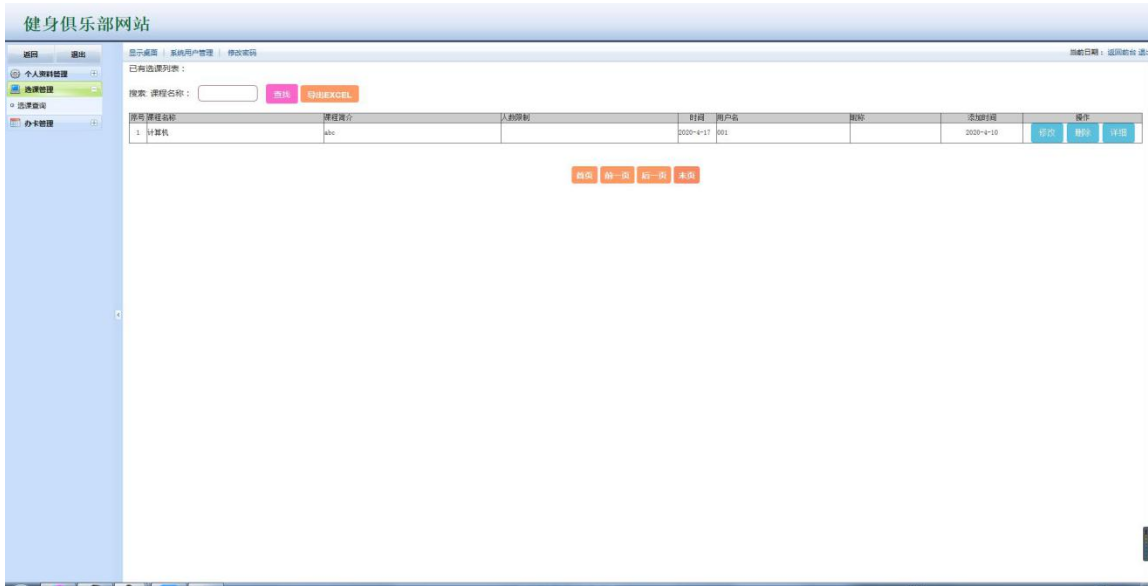
效果图 (方法1)

代码实现(方法1)
Html代码( 公共)

<button class="layui-btn data-light-btn layui-btn-sm " lay-event="data-export-btn"><i
class="fa fa-download"></i> 导入
</button>

<div id="file" style="display: none;padding:20px;">
<div class="layui-form-item">
<div class="layui-form-block">
<input type="file" class="layui-btn data-white-btn" id="LAY-excel-import-excel"
multiple="multiple">
<!--提示-->
<p>
<div class="layui-form-mid layui-text-em">
<span style="color: #FF5722;">*</span>仅允许导入“xls”或“xlsx”格式文件!
<!--下载导入模板-->
<button class="layui-btn layui-btn-xs data-gray-btn" lay-on="LAY-excel-import-download">
<i class="fa fa-file-excel-o"></i>下载模板
</button>
</div>
</p>
</div>
</div>
</div>
下载导入模板

util.on("lay-on", {
"LAY-excel-import-download": function () {//导入Excel
//下载导入模板
window.location.href = "../dist/erpInfo/用户数据导入模板.xlsx";
//设置下载名称
var fileName = "用户数据导入模板.xlsx";
}
})
js实现 (方法1)
上传文件实现

table.on('toolbar(userInfoTableFilter)', function (obj) {
var id = obj.config.id;
var checkStatus = table.checkStatus(id);
var dataArr = checkStatus.data;//用于删除
var data = checkStatus.data[0]; //获取选中行数据
var othis = lay(this);
switch (obj.event) {
case 'data-export-btn':
layer.open({
type: 1,
title: '导入数据',
shadeClose: true,
content: $('#file'),
skin: 'class-layer-sea',
btn: ['<i class="fa fa-check"></i> 导入', '<i class="fa fa-times"></i> 取消'],
yes: function (index) {
//判断当前是否有文件
if (document.getElementById('LAY-excel-import-excel').files.length === 0) {
notify.info('请选择需要导入的文件文件', "vcenter", "shadow", false, 1000);
return false;
}
//判断文件格式是否xls”或“xlsx
if (document.getElementById('LAY-excel-import-excel').files[0].name.split('.')[1] !== 'xls' && document.getElementById('LAY-excel-import-excel').files[0].name.split('.')[1] !== 'xlsx') {
notify.warning('仅允许导入“xls”或“xlsx”格式文件!', "vcenter", "shadow", false, 1000);
return false;
}
//获取当前文件
var files = document.getElementById('LAY-excel-import-excel').files;
//读取文件
excel.importExcel(files, {
// 可以在读取数据同时梳理数据
}, function (data, book) {
// 也可以全部读取出来再进行数据梳理
data = excel.filterImportData(data, {
'nickname': 'A'
, 'account': 'B'
, 'email': 'C'
, 'deptId': 'D'
, 'postId': 'E'
, 'gender': 'F'
, 'status': 'G'
})
let getdata;//选择的表数据
$.each(data[0], function (index, value) {
if (getdata == undefined) {
getdata = data[0][index];//从第二行开始获取数据
}
})
//tab选择,采集上传数据
element.on('tab(test)', function (d) {
getdata = data[0][this.getAttribute('lay-id')];//第一个表格数据
});
// 打印测试数据:console.log(JSON.stringify(getdata.slice(1)))
// 判断是否为空数据
if (JSON.stringify(getdata.slice(1))==='[]'){
notify.warning('不能导入空数据!', "vcenter", "shadow", false, 1000);
return false;
}
notify.loading('正在导入数据,请稍后...', "vcenter", "shadow", false)
setTimeout(function () {
notify.destroyAll();//关闭加载框
$.ajax({
url: '/user/importUserInfo',
type: 'post',
data: {
name: JSON.stringify(getdata.slice(1))
},
success: function (res) {
if (res.code === 0) {
notify.success(res.msg, "vcenter", "shadow", false, 1000);
}else if (res.code === 1) {
notify.warning(res.msg, "vcenter", "shadow", false, 1000);
}else {
notify.error(res.msg, "vcenter", "shadow", false, 1000);
}
}
}).done(function () {
setTimeout(function () {
notify.destroyAll();
layer.closeAll();
parent.location.reload();//重载页面
}, 500);
});
},2000)
})
},
btn2: function () {
$('#file').find('input').val('');
layer.closeAll();
window.location.reload();
return false;
}
});
break;
}
;
});
效果图(方法2)

代码实现(方法2)这里主要改的是js部分
table.on('toolbar(userInfoTableFilter)', function (obj) {
var id = obj.config.id;
var checkStatus = table.checkStatus(id);
var dataArr = checkStatus.data;//用于删除
var data = checkStatus.data[0]; //获取选中行数据
var othis = lay(this);
switch (obj.event) {
case 'data-export-btn':
layer.open({
type: 1,
title: '导入数据',
shadeClose: true,
content: $('#file'),
skin: 'class-layer-sea',
btn: ['<i class="fa fa-times"></i> 取消'],
success: function () {
$(function () {
// 监听上传文件的事件
$('#LAY-excel-import-excel').change(function (e) {
// 注意:这里直接引用 e.target.files 会导致 FileList 对象在读取之前变化,导致无法弹出文件
var files = Object.values(e.target.files)
uploadExcel(files)
// 变更完清空,否则选择同一个文件不触发此事件
e.target.value = ''
})
// 文件拖拽
document.body.ondragover = function (e) {
e.preventDefault()
}
document.body.ondrop = function (e) {
e.preventDefault()
var files = e.dataTransfer.files
uploadExcel(files)
}
})
},
btn2: function () {
$('#file').find('input').val('');
layer.closeAll();
window.location.reload();
return false;
}
});
break;
}
;
});
/**
* 上传excel的处理函数,传入文件对象数组
* @param {FileList} files [description]
* @return {[type]} [description]
* 方法2:
*/
function uploadExcel(files) {
try {
excel.importExcel(files, {
// 可以在读取数据同时梳理数据
}, function (data, book) {
// 也可以全部读取出来再进行数据梳理
data = excel.filterImportData(data, {
'nickname': 'A'
, 'account': 'B'
, 'email': 'C'
, 'deptId': 'D'
, 'postId': 'E'
, 'gender': 'F'
, 'status': 'G'
})
let getdata;
$.each(data[0], function (index, value) {
if (getdata == undefined) {
getdata = data[0][index];//从第二行开始获取数据
}
})
//tab选择,采集上传数据
element.on('tab(test)', function (d) {
getdata = data[0][this.getAttribute('lay-id')];//第一个表格数据
});
// 如果不需要展示直接上传,可以再次 $.ajax() 将JSON数据通过 JSON.stringify() 处理后传递到后端即可
layer.open({
title: '文件转换结果检阅',
closeBtn: false,
skin: 'class-layer-yellow',
area: ['630px', '300px'],
tipsMore: true,
content: laytpl($('#LAY-excel-export-ans').html()).render({data: data, files: files}),
success: function () {
element.render('tab');
layui.code({});
// 处理合并
for (var file_index in book) {
if (!book.hasOwnProperty(file_index)) {
continue;
}
// 遍历每个Sheet
for (var sheet_name in book[file_index].Sheets) {
if (!book[file_index].Sheets.hasOwnProperty(sheet_name)) {
continue;
}
var sheetObj = book[file_index].Sheets[sheet_name];
// 仅在有合并参数时进行操作
if (!sheetObj['!merges']) {
continue;
}
// 遍历每个Sheet中每个 !merges
for (var merge_index = 0; merge_index < sheetObj['!merges'].length; merge_index++) {
var mergeObj = sheetObj['!merges'][merge_index];
// 每个合并参数的 s.c 表示左上角单元格的列,s.r 表示左上角单元格的行,e.c 表示右下角单元格的列,e.r 表示右下角单元格的行,计算时注意 + 1
$('#table-export-' + file_index + '-' + sheet_name + '-' + mergeObj.s.r + '-' + mergeObj.s.c)
.prop('rowspan', mergeObj.e.r - mergeObj.s.r + 1)
.prop('colspan', mergeObj.e.c - mergeObj.s.c + 1);
for (var r = mergeObj.s.r; r <= mergeObj.e.r; r++) {
for (var c = mergeObj.s.c; c <= mergeObj.e.c; c++) {
// 排除左上角
if (r === mergeObj.s.r && c === mergeObj.s.c) {
continue;
}
$('#table-export-' + file_index + '-' + sheet_name + '-' + r + '-' + c).remove();
}
}
}
}
}
},
btn: ['立即导入', '放弃导入'],
yes: function (index, layero) {
if (JSON.stringify(getdata.slice(1))==='[]'){
notify.warning('不能导入空数据!', "vcenter", "shadow", false, 1000);
return false;
}
notify.loading('正在导入数据,请稍后...', "vcenter", "shadow", false)
setTimeout(function () {
notify.destroyAll();//关闭加载框
$.ajax({
url: '/user/importUserInfo',
type: 'post',
data: {
name: JSON.stringify(getdata.slice(1))
},
success: function (res) {
if (res.code === 0) {
notify.success(res.msg, "vcenter", "shadow", false, 1000);
}else if (res.code === 1) {
notify.warning(res.msg, "vcenter", "shadow", false, 1000);
}else {
notify.error(res.msg, "vcenter", "shadow", false, 1000);
}
}
}).done(function () {
setTimeout(function () {
notify.destroyAll();
layer.closeAll();
parent.location.reload();//重载页面
}, 500);
});
},2000)
return false;
},
btn2: function (index, layero) {
// 点击取消按钮的回调函数
layer.msg("取消上传成功!");
layer.close(index); // 关闭弹窗
}
});
})
} catch (e) {
layer.alert(e.message)
}
}
后端代码(公共部分)
controller
这里处理JSON的依赖
<!--阿里巴巴fastjson依赖-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.83_noneautotype</version>
</dependency>
/*
* 数据导入操作
* @importUserInfo
* */
@PostMapping("/importUserInfo")
public Map<String, Object> importUserInfo(@RequestParam("name") String data) {
// 创建一个HashMap对象,用于存储返回的结果
Map<String, Object> resultMap = new HashMap<>();
System.out.println("导入用户信息");
try {
// 解析前端传递的JSON数据
List<UserEntity> userEntities = JSON.parseArray(data, UserEntity.class);
// 判断导入的文件中手机号是否在数据库中存在
for (UserEntity user : userEntities) {
// 判断导入的文件中手机号是否在数据库中存在
UserEntity existingUser = userInfoService.selectByAccount(user.getAccount());
if (existingUser != null) {
resultMap.put("code", 1);
resultMap.put("msg", "该"+ user.getAccount()+"账户已存在!");
return resultMap;
}
// 设置创建时间
user.setCreateTime(new Date());
// 设置默认头像
user.setAvatar(user.getGender() == 1 ? "images/avatar/69292338265a201591b9412c9feb6c192788f21a.jpeg" : "images/avatar/89219682b88c376bddc145ca9a9f6d66fddbbd28.jpeg");
//设置密码为手机号后六位
user.setPassword(MD5Util.encrypt(user.getAccount().substring(5)));
//System.out.println(user.getAccount().substring(5));
// 设置角色ID
user.setRoleId(3);
}
// 调用Service层方法将数据插入数据库
userInfoService.insertUserInfoExcel(userEntities);
resultMap.put("code", 0);
resultMap.put("msg", "数据导入成功!");
} catch (Exception e) {
resultMap.put("msg", "文件不合法,导入失败!" + e.getMessage());
}
return resultMap;
}
Service
/*
* excel导入
* */
void insertUserInfoExcel(List<UserEntity> userEntities);
serviceImpl
/*
* excel导入
* */
@Override
public void insertUserInfoExcel(List<UserEntity> userEntities) {
userMapper.insertUserInfoExcel(userEntities);
}
mapper
/*
* excel导入
* @insertUserInfoExcel
* */
void insertUserInfoExcel(List<UserEntity> userEntities);
mapper.xml
<!--excel导入-->
<insert id="insertUserInfoExcel" parameterType="java.util.List">
insert into sys_user (nickname,account,email,dept_id,post_id,gender,status,password,roleId,avatar,createTime)
values
<foreach item="item" collection="list" separator=",">
(#{item.nickname},#{item.account},#{item.email},#{item.deptId},#{item.postId},#{item.gender},#{item.status},#{item.password},#{item.roleId},#{item.avatar},#{item.createTime})
</foreach>
</insert>