文章目录
- 前言
- v5方式:直接在path参数中,写入对应正则
- (1)代码+详细注释如下
- (2)页面输出如下,会出现undefined的情况
- v6方式: 在路由对象中配置,但只可配动态路由,不可用正则
- (1)代码+详细注释如下
- (2)页面输出如下,不会出现undefined的情况
前言
在React16 Router 5 的时候,路由对象的path是可以使用正则匹配的。但是在React17 Router 6出来的时候,path参数不再支持正则表达式。这是因为在React Router 6中,路由匹配逻辑被重写,使用了一种更快更简单的路径匹配算法。在这里,将会对两种方式进行比对,毕竟有些老项目还是会用router v5的。
v5方式:直接在path参数中,写入对应正则
分析:
(1)这里列举国际化配置,限制父级路由为zh或en
(2)使用useParams获取的时候,父级路由除了/zh和/en,其他情况为undefined,如/hk/page1,获取的时候就是undefined
(1)代码+详细注释如下
// App.tsx 路由部分代码
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom'
import ChildRoute from './ChildRoute'
<Router>
<Switch>
<Route path={`/:locale(${zh|en)?`}>
<ChildRoute />
</Route>
</Switch>
</Router>
// ChildRoute.tsx 路由部分代码
/** 使用方式 */
import { useParams, Route } from "react-router-dom";
// 这里正则就使用上了,如果不是zh或en,获取到的locale就是undefined
// 所以这里做了个默认值处理,如果undefined,就赋值为zh
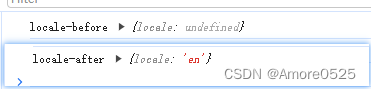
console.log('locale-before', useParams<{ locale?: string }>())
const { locale = 'en' } = useParams<{ locale?: string }>()
console.log('locale-after', useParams<{ locale?: string }>())
(2)页面输出如下,会出现undefined的情况

v6方式: 在路由对象中配置,但只可配动态路由,不可用正则
分析:
(1)配置动态路由 :locale
(2)如果要限制只能是zh或en,需要在获取时,判断locale的值,因为此时locale不会为空
(3)由于无法正则配置动态路由参数,所以页面不存在重定向就要再做下限制
(1)代码+详细注释如下
// @/router/index.tsx
import { lazy } from "react";
import { Navigate, RouteObject } from "react-router-dom";
const Layout = lazy(() => import("@/layout"));
const Home = lazy(() => import("@/pages/Home"));
const Page2 = lazy(() => import("@/pages/Page2"));
// 配置动态路由
const routes: RouteObject[] = [
{
path: "/",
element: <Navigate to={`/zh/home`} />,
},
{
path: "/:locale",
element: <Navigate to={`/zh/home`} />,
},
{
path: "/:locale",
element: <Layout />,
children: [
// 其他子路由配置
{
path: "/:locale/home",
element: <Home />,
},
{
path: "/:locale/page2",
element: <Page2 />,
},
],
},
];
export default routes;
// layout页面使用
import { useEffect } from "react";
import { useParams, Outlet, Navigate } from "react-router-dom";
const LayOut = () => {
const { locale } = useParams(); // 获取当前语言
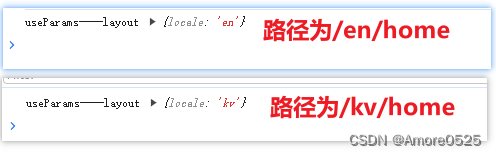
console.log("useParams----layout", useParams());
// 父级路由locale不为zh|en,并且不是404,重定向到404
if (locale && !["zh", "en"].includes(locale) && locale !== "404") {
return <Navigate to={`/404`} />;
} else {
return (
<>
<div>头部</div>
<Outlet />
<div>尾部</div>
</>
);
}
};
export default LayOut;
(2)页面输出如下,不会出现undefined的情况

注:useParams仅在使用react-router-dom的Route组件内部时才有效,而在组件树中的其他位置调用会报错