香橙派 AI pro:AI 加速初体验
在AI领域,不断涌现的硬件产品为开发者提供了前所未有的便利和可能性。今天,我要介绍的这款产品——香橙派 AIpro,就是其中的佼佼者。在昇腾 AI 芯片的加持下,这款开发板有着出色的算力。这不仅仅是一块开发板,更是一个为AI开发者量身打造的平台,最近,我也是拿到了官方送来的香橙派AIpro开发板。
官方资料
OrangePi AIpro 官网
Orange Pi论坛
昇腾社区
DevPress社区
产品说明

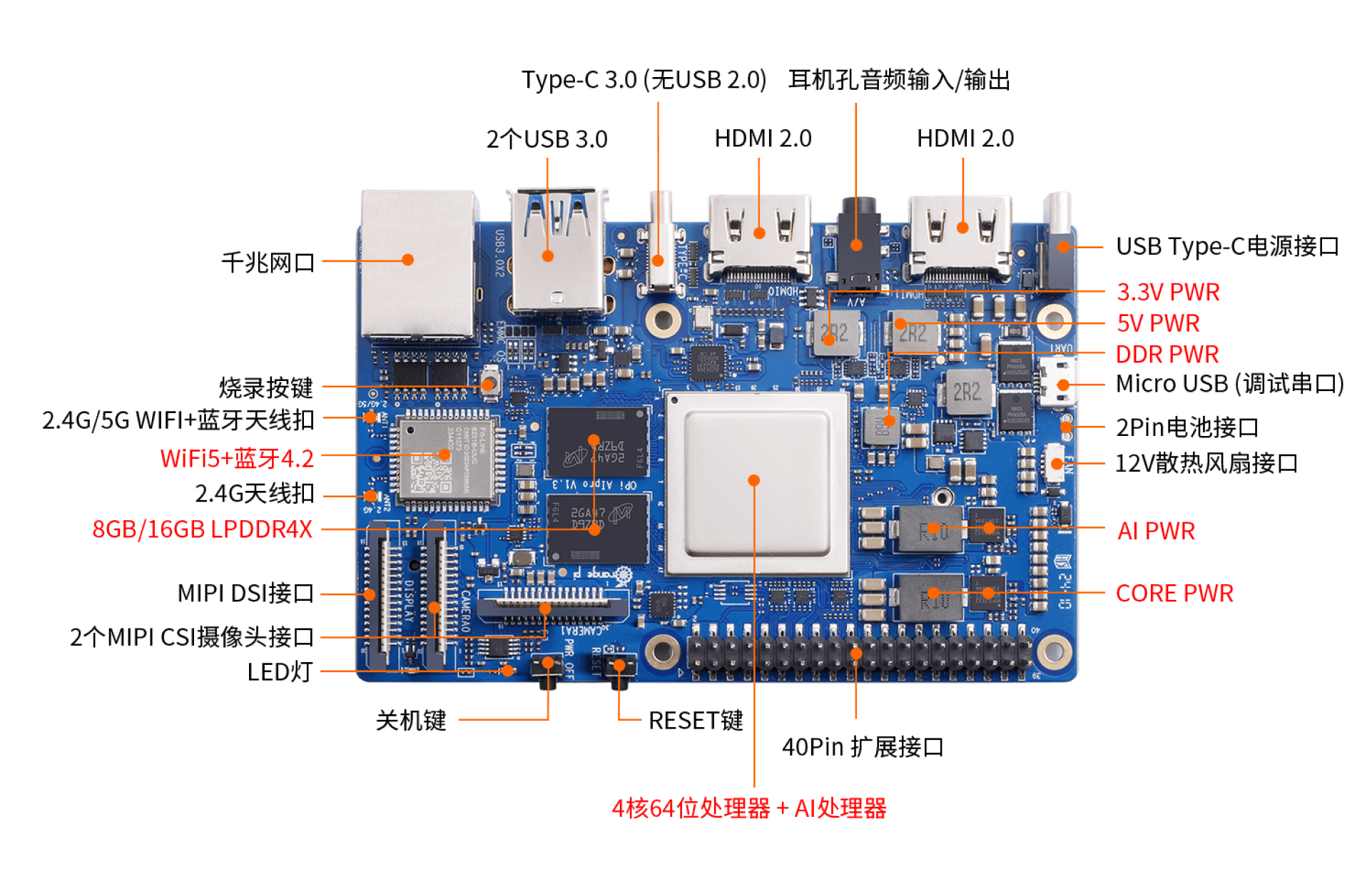
正面图

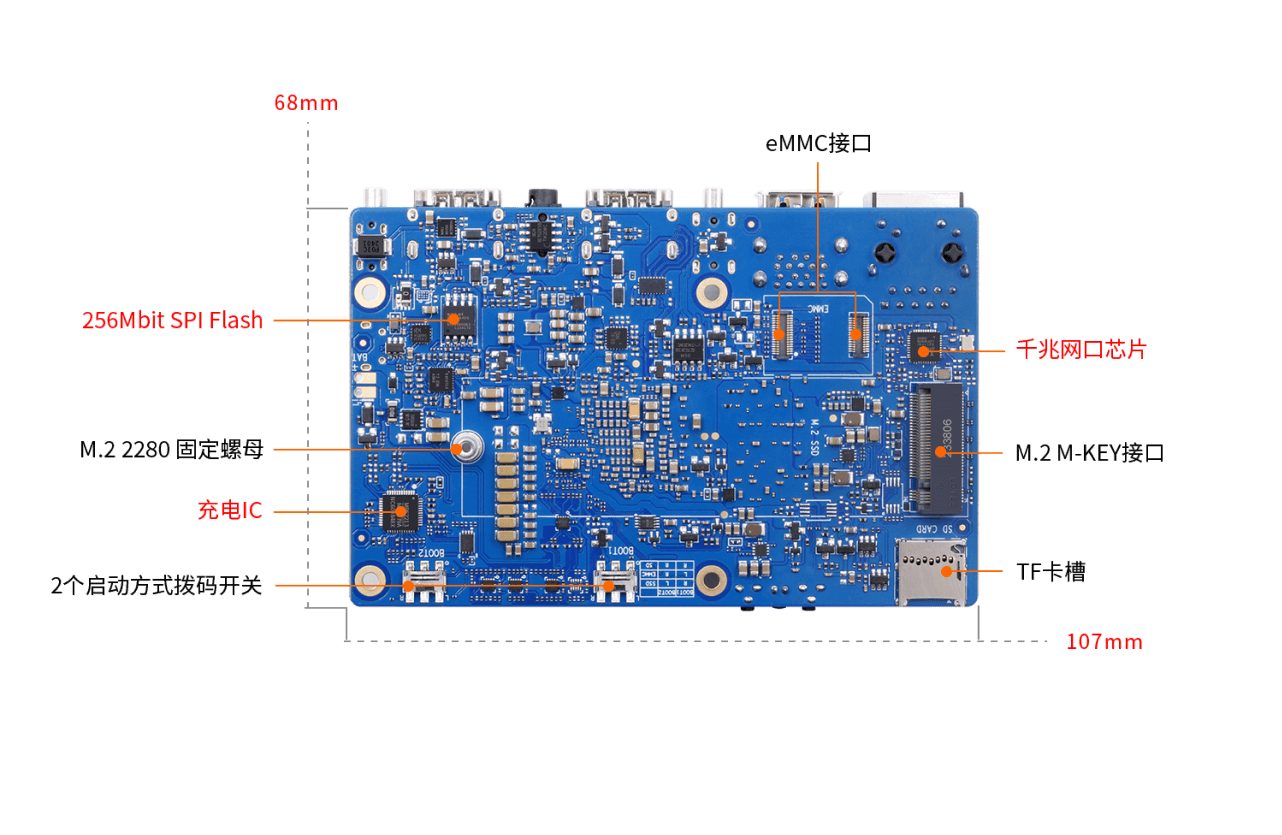
背面图

引脚图

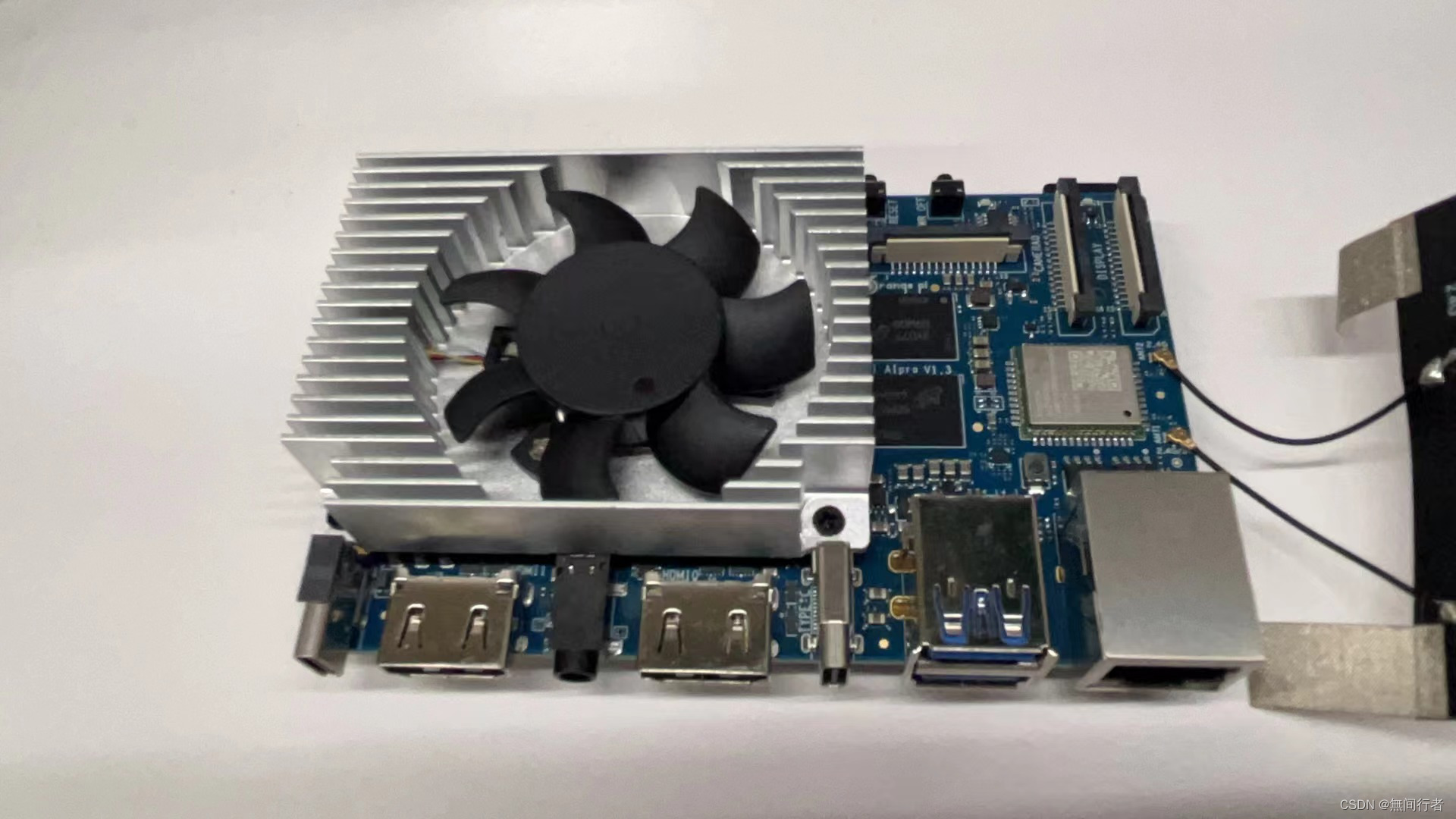
开箱体验
打开香橙派 AIpro的包装,一眼可以看到其精致的工艺。随套件一同到来的电源和散热组件让人感觉到厂商对于细节的关心。

32GB的存储卡已经就位,官方提前刷入ubuntu系统了,一切准备就绪,只需插上电源就可以开始我们的AI之旅。
⚠香橙派提醒:使用板子时天线不能贴到板子上,同时天线上的导电布也不能挨着板子,否则可能会烧坏板子。

设备连接
散热组件的安装过程简单而直观,电源接口牢固,为长时间运行提供了保障。存储卡预装的系统使得初次启动变得非常顺畅,这对于初学者来说是一个巨大的加分项。接通电源、插入屏幕、键盘、鼠标的后,顺利进入系统桌面,香橙派 AIpro的界面非常好看。
配置固定ip
由于只有一套键鼠,为了快速拥抱AI世界,我只能采用配置一个固定ip,使用ssh访问的模式来进行后续操作。
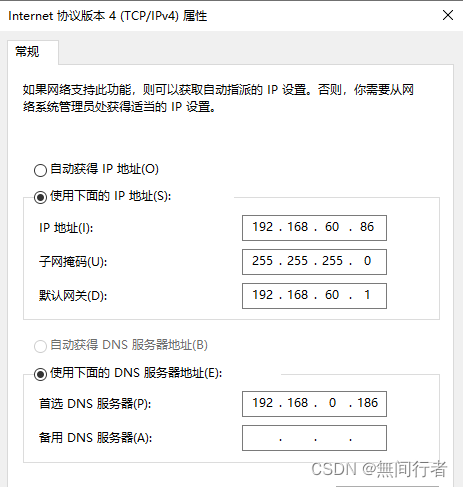
我主机的内网ip配置如下:

大家配置的时候要根据实际网络环境调整 ethernets 下的接口名称(如 eth0),addresses(静态 IP 和子网掩码),gateway4(网关地址)和 nameservers(DNS 服务器地址)。
# 编辑
vi /etc/netplan/01-netcfg.yaml
# 生效配置
sudo netplan apply
示例
network:
version: 2
renderer: NetworkManager
ethernets:
eth0:
dhcp4: false
addresses: [192.168.60.252/24]
optional: true
routes:
- to: default
via: 192.168.60.1
nameservers:
addresses: [192.168.0.186]
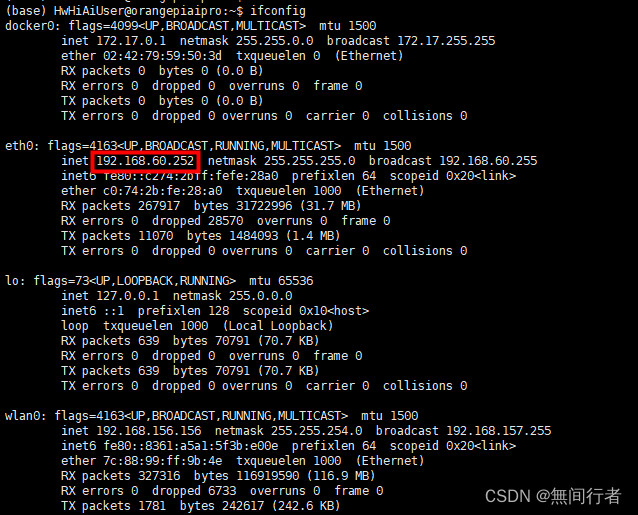
然后ifconfig查看网络已经配置好了

样例测试
官网镜像中预装了JupyterLab软件。Jupyter Lab软件是一个基于web的交互式开发环境,集成了代码编辑器、终端、文件管理器等功能,使得开发者可以在一个界面中完成各种任务。并且我们在镜像中也预置了一些可以在JupyterLab软件中运行的AI应用样例。这些样例都是使用Python编写的,并调用了Python版本的AscendCL编程接口。
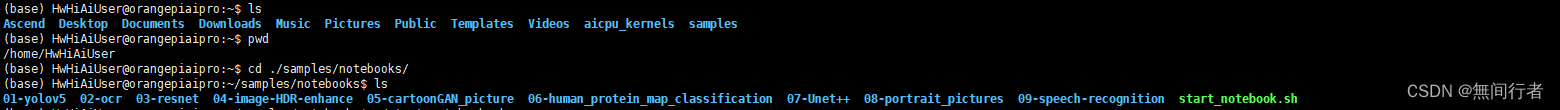
进入样例目录
以下为绝对路径
cd /home/HwHiAiUser/samples/notebooks

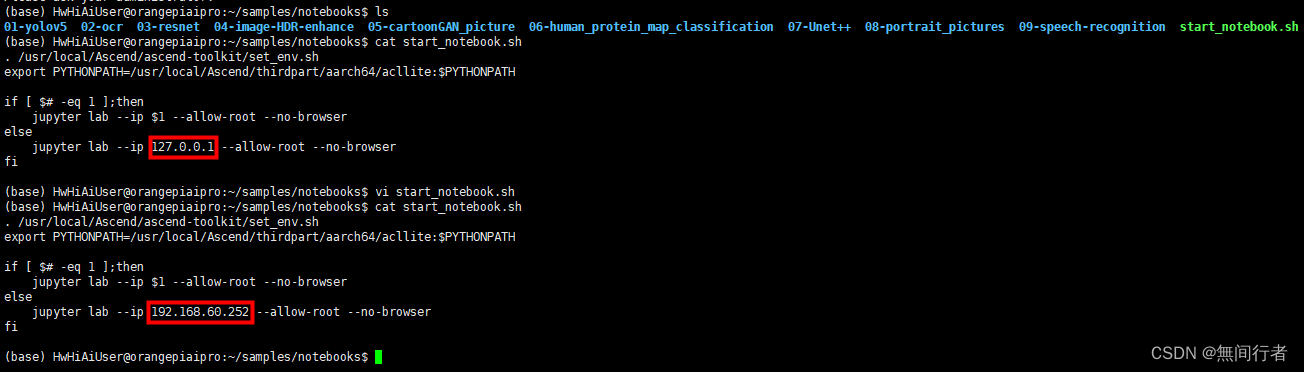
修改配置
因为是使用ssh访问的,start_notebook.sh默认启动时监听127.0.0.1,不利于我们在个人PC访问,所以修改一下脚本,把127.0.0.1改成之前设置的固定IP ,再启动
. /usr/local/Ascend/ascend-toolkit/set_env.sh
export PYTHONPATH=/usr/local/Ascend/thirdpart/aarch64/acllite:$PYTHONPATH
if [ $# -eq 1 ];then
jupyter lab --ip $1 --allow-root --no-browser
else
jupyter lab --ip 192.168.60.252 --allow-root --no-browser
fi

启动
./start_notebook.sh

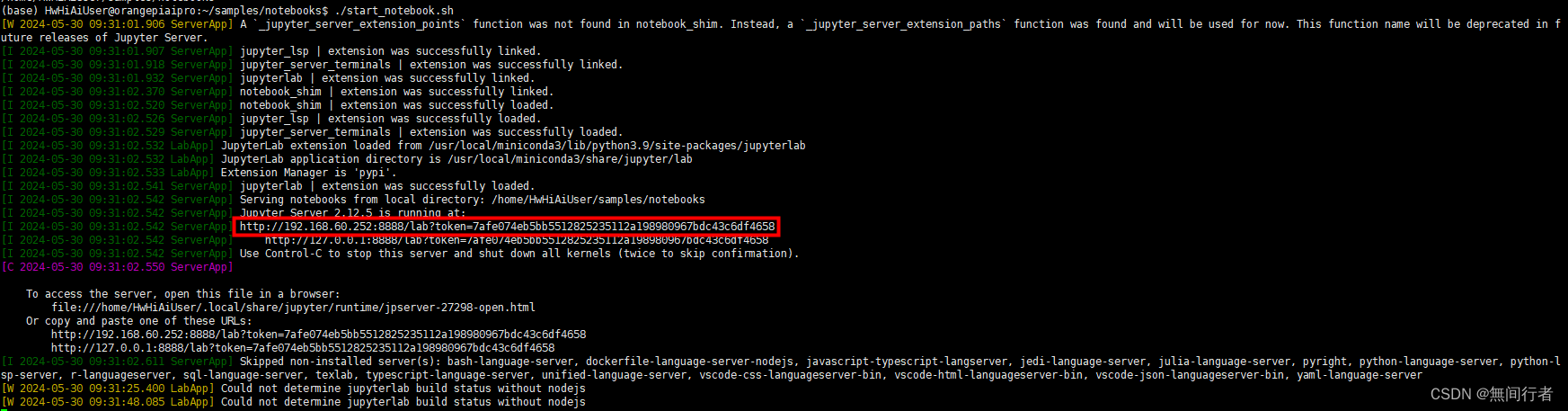
登录JupyterLab
在浏览器中输入访问日志打印的网址链接,就可以登录JupyterLab软件了

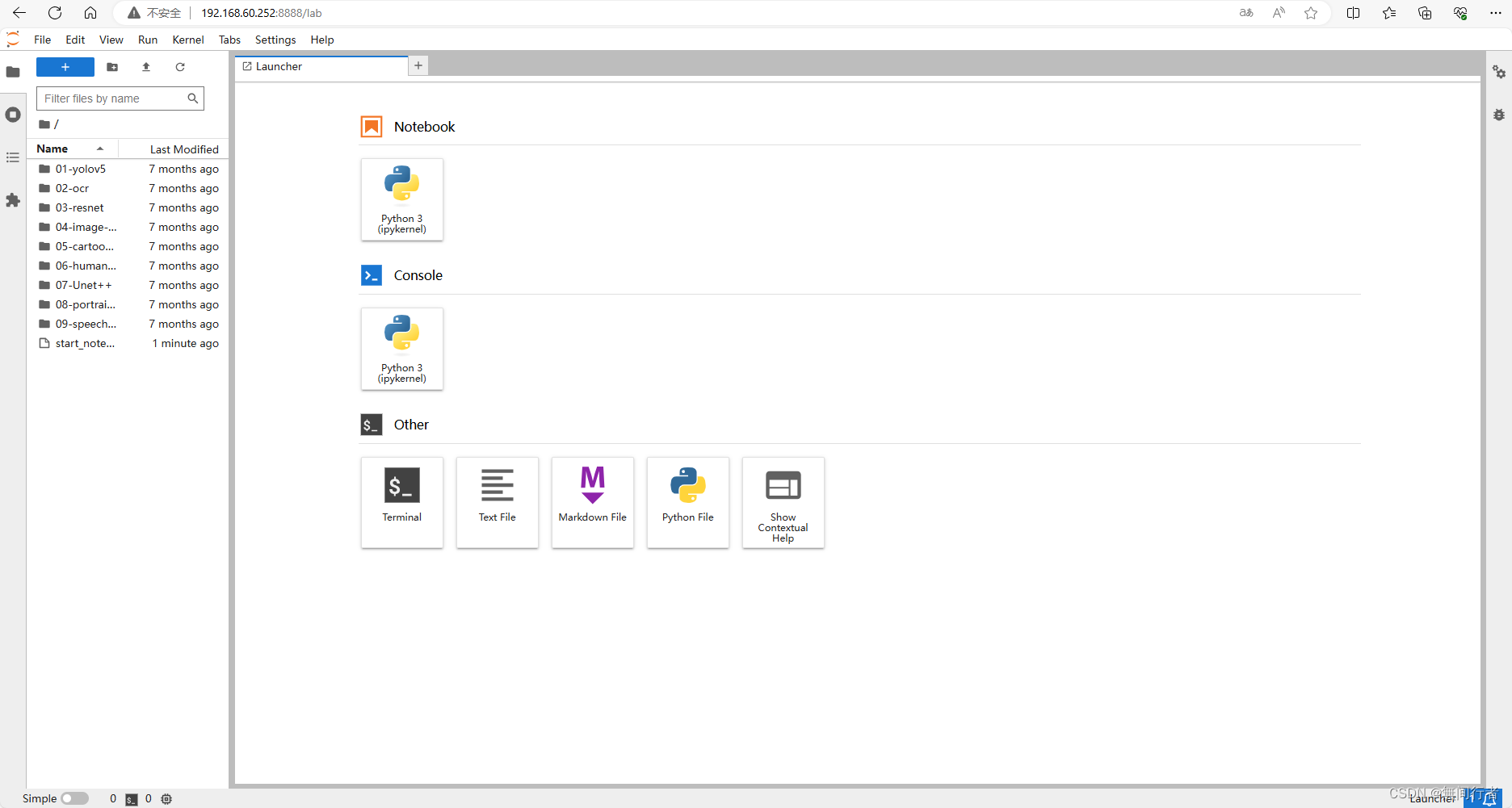
运行卡通图像生成样例
该样例使用cartoonGAN模型对输入图片进行卡通化处理。在样例中已经包含转换后的om模型和测试图片,可以按照以下流程在JupyterLab中运行该样例
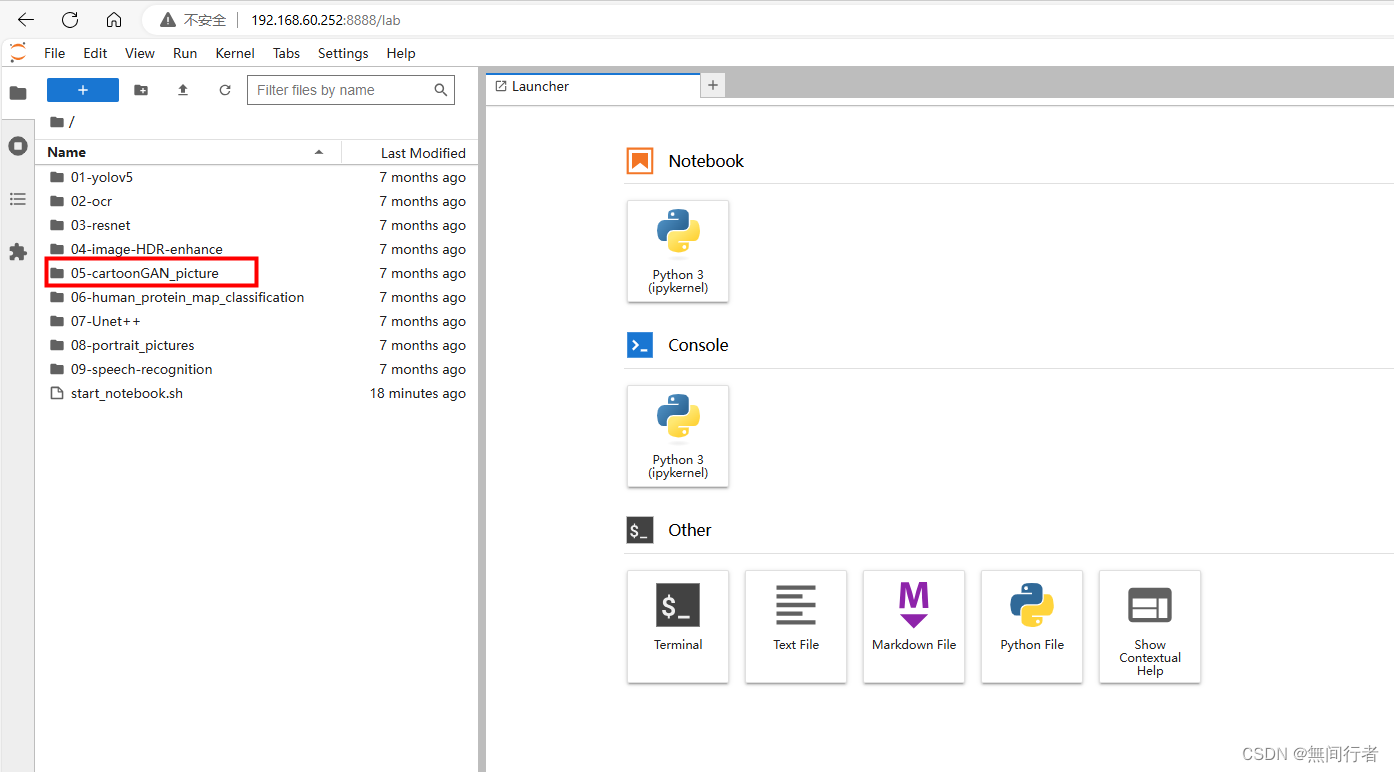
1、先在Jupyter Lab界面双击“05-cartoonGAN_picture”,进入到该目录下

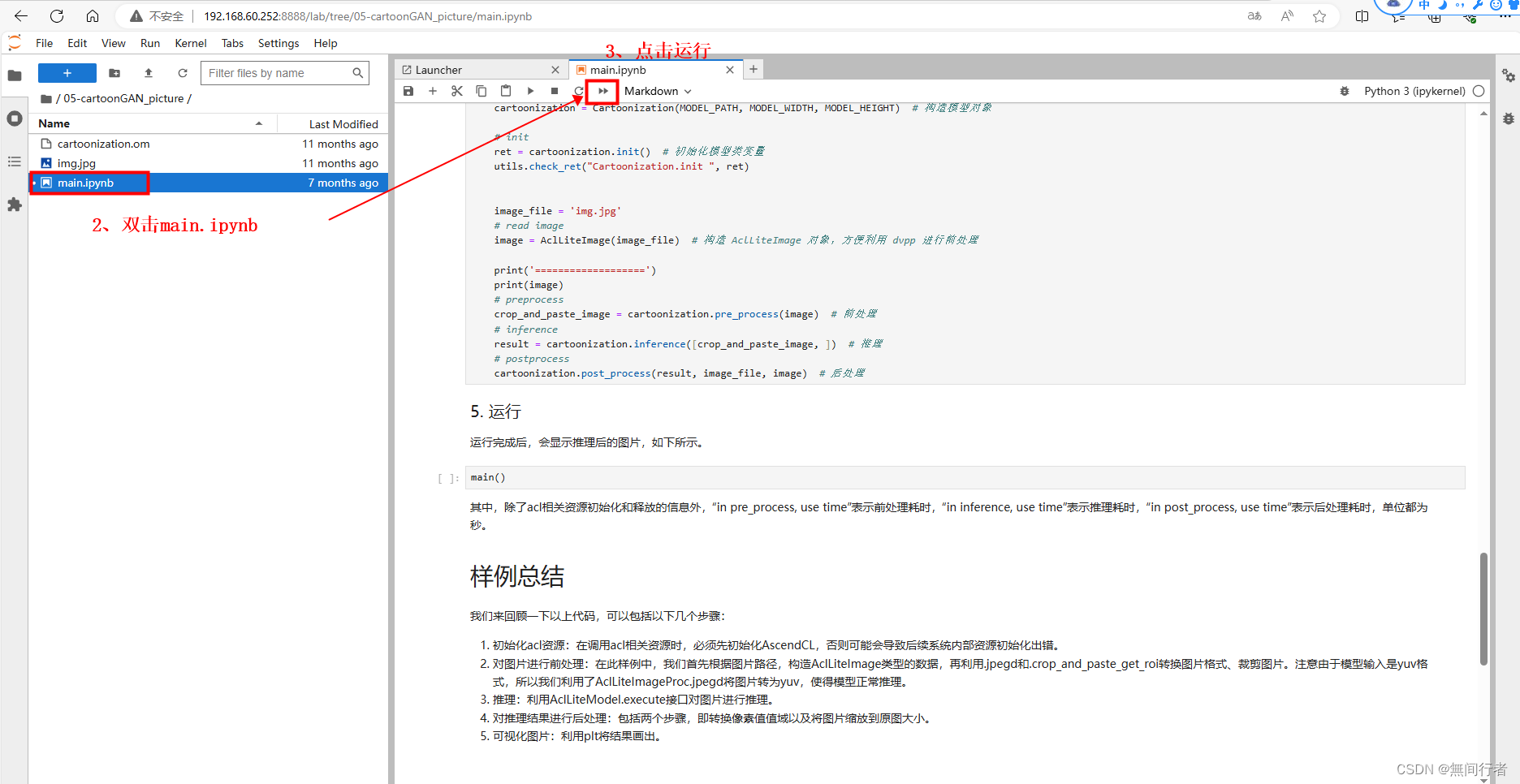
2、在该目录下有运行该示例的所有资源,其中mian.ipynb是在JupyterLab中运行
该样例的文件,双击打开main.ipynb,在右侧窗口中会显示main.ipynb文件中的内
容

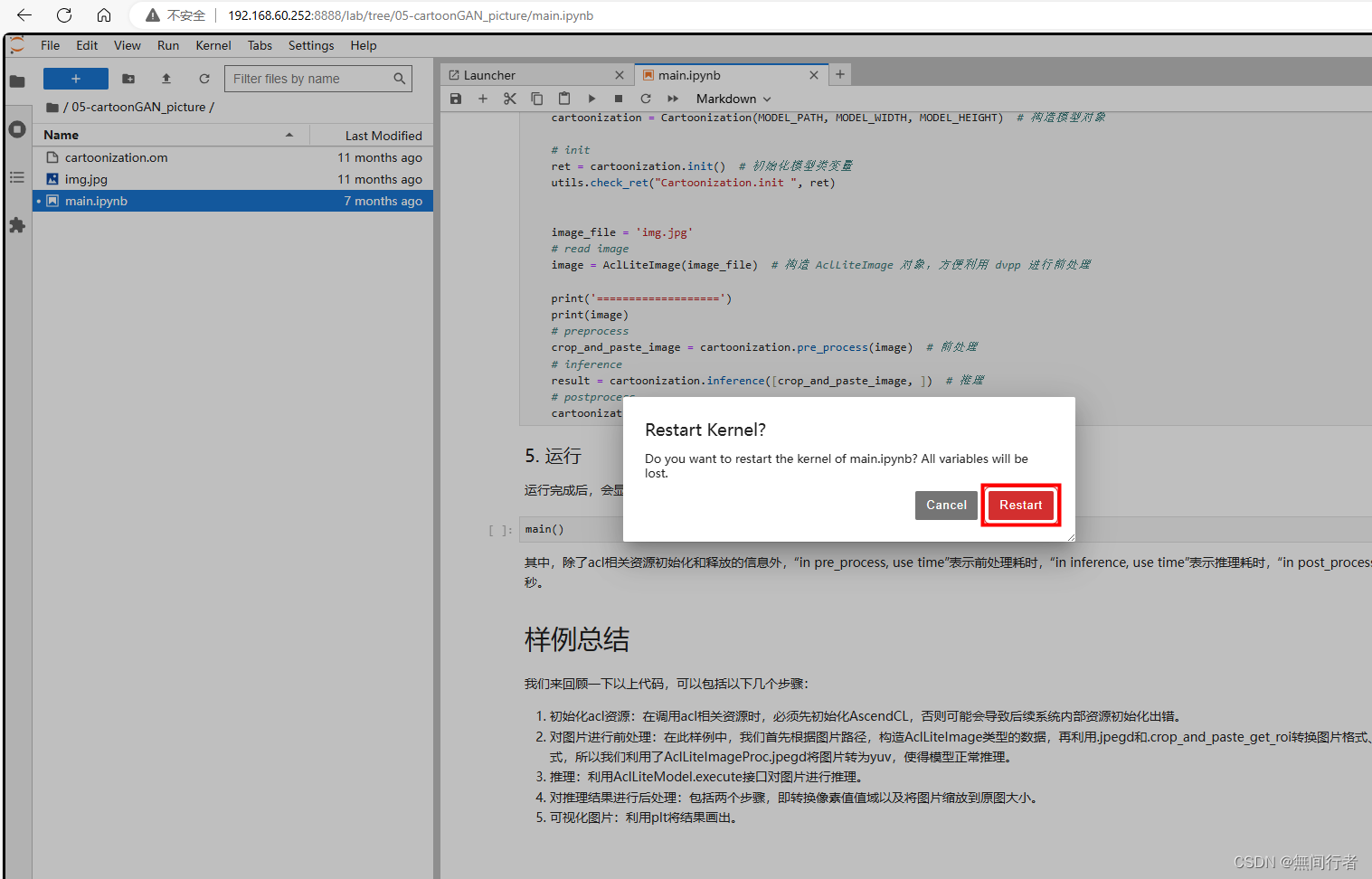
3、单击按钮运行样例,在弹出的对话框中单击“Restart”按钮,此时该样例开始运行

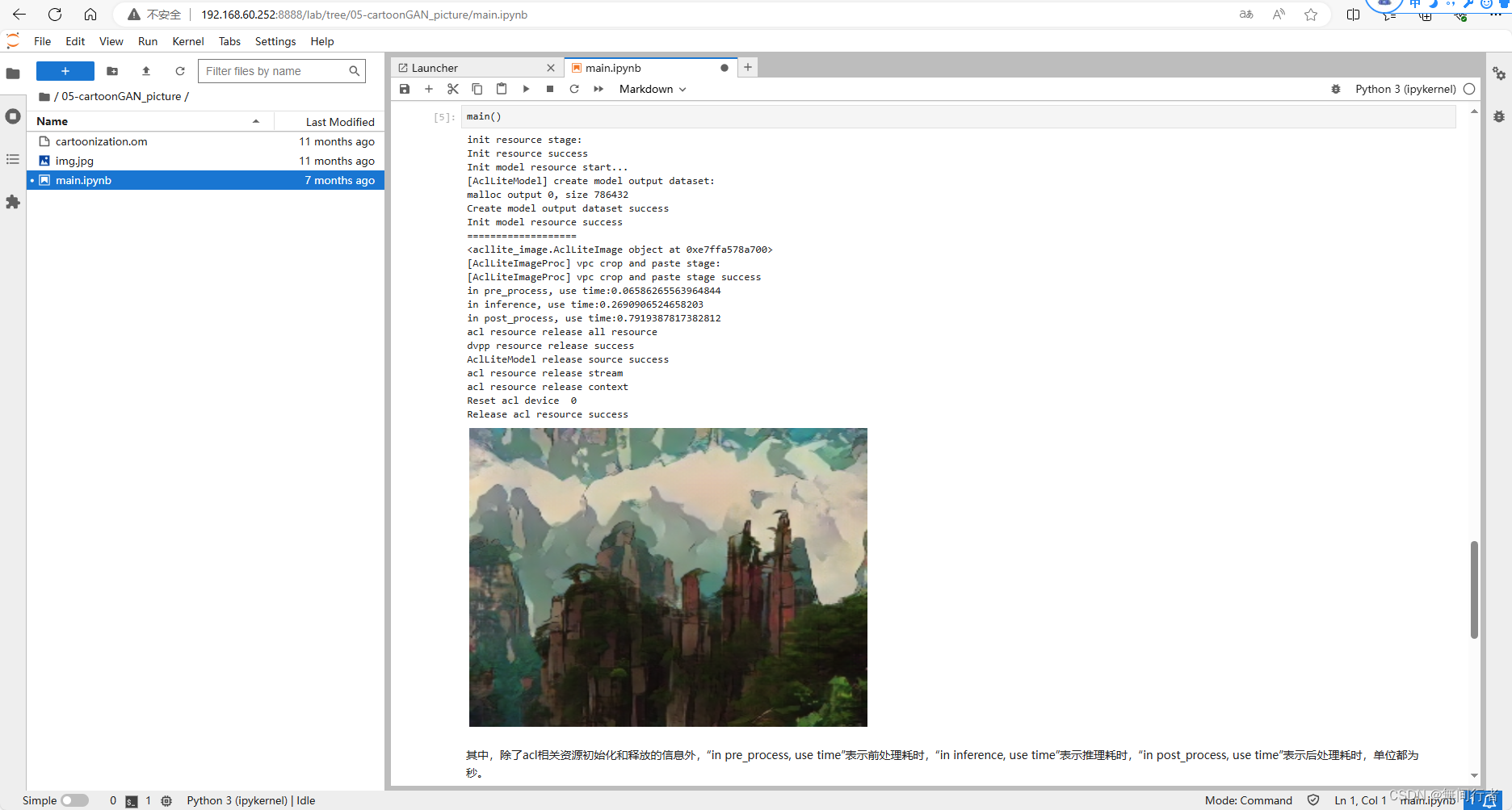
样例将测试图片转成一个卡通风格的照片,我们也可以替换此示例图片,图片路径如下
/home/HwHiAiUser/samples/notebooks/05-cartoonGAN_picture/img.jpg
测试图片

卡通风格

个人感受
使用香橙派 AIpro是一次愉快的旅程。从设置到开发,再到日常使用,它展现了卓越的性能和可靠性。对我而言,最让人印象深刻的是它在AI任务处理上的能力,这也证明了它作为一款专为AI开发设计的开发板的价值。

实际应用
在实际的项目开发中,香橙派 AIpro显示出了它的实力。无论是在图像识别,还是在语音处理项目中,它都能迅速应对,处理速度和效率比我预期的要好。对于中小型的AI项目,香橙派 AIpro无疑是一个合适的选择。
性能测试
在连续运行几个小时的强压力测试后,香橙派 AIpro的表现依旧稳定。散热组件非常有效,保持了设备在安全的温度范围内。这一点对于需要长时间运行AI模型训练的开发者来说是非常重要的。
适用场景
香橙派 AIpro的适用场景非常广泛,从教育培训到实验室研发,再到初创公司的快速原型制作,都可以从这款开发板中受益。特别是对于有预算限制但需求严格的项目,香橙派 AIpro提供了一个经济而高效的解决方案。
结语
总而言之,香橙派 AIpro是一款适合各种级别开发者的开发板。它结合了便利性、性能和成本效益,无疑是市场上的一颗新星。无论你是AI领域的新手,还是经验丰富的专家,香橙派 AIpro都值得你拥有。