walle-web:简化部署流程,提升开发效率,Walle Web让DevOps触手可及 - 精选真开源,释放新价值。

概览
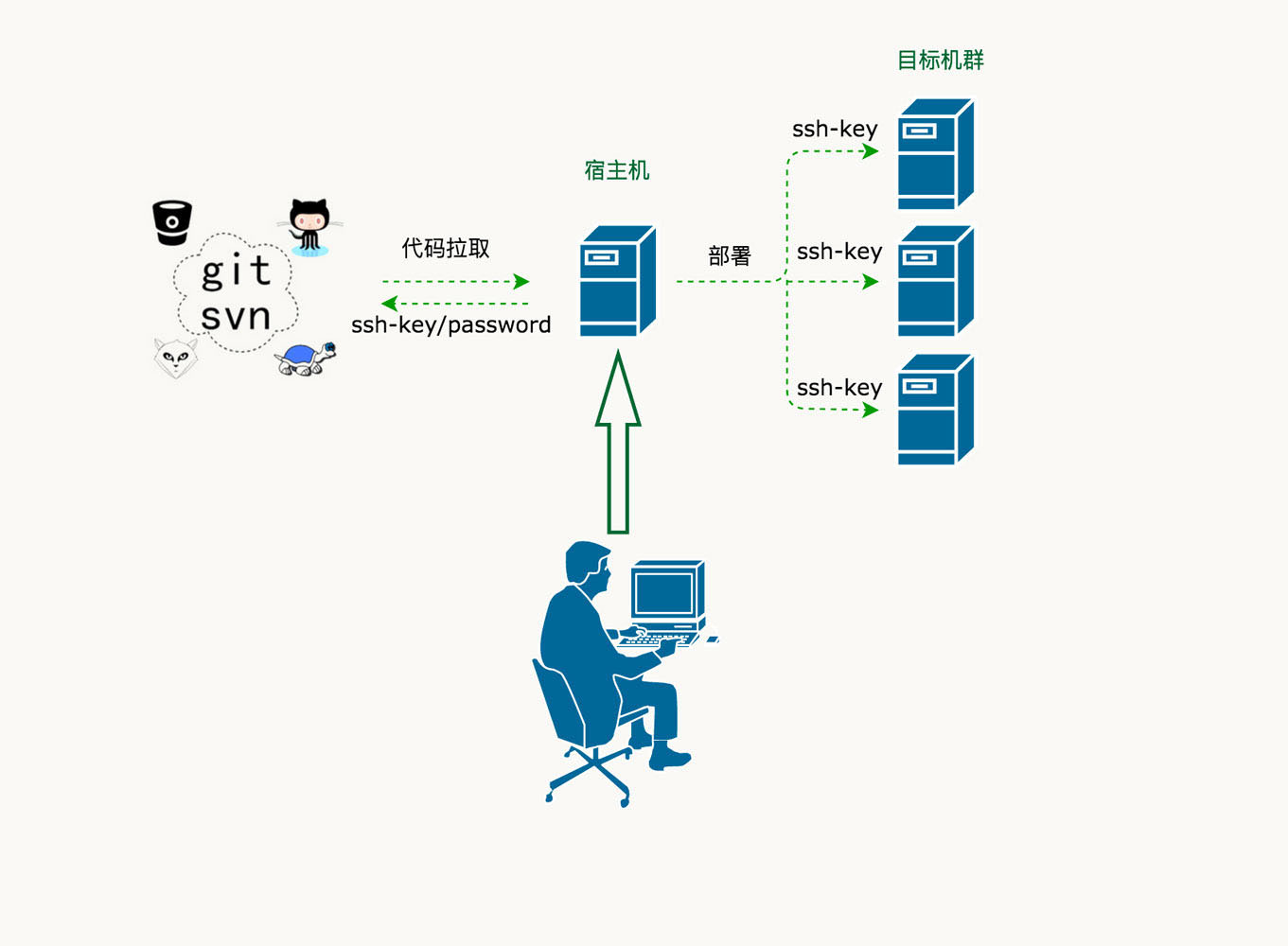
Walle Web是一个功能强大且免费开源的DevOps平台,旨在简化和自动化代码部署流程。它支持多种编程语言,包括PHP、Java、Python、Go等,允许用户通过Web界面一键完成代码的发布和回滚。Walle Web以其高颜值的用户界面和人性化的设计,提供了一个多用户、多语言、多项目和多环境的部署解决方案,同时支持Git和灵活的项目配置。


主要功能
你可以进入官网查看:https://walle-web.io

- RESTful API和权限模型
Walle Web的RESTful API设计借鉴了GitLab的模式,提供了一套直观、易用的接口,允许开发者通过编程方式管理和操作DevOps流程。同时,权限模型的设计也与GitLab相似,使得具有GitLab使用经验的用户能够快速上手Walle Web。未来的版本计划中,Walle Web将实现与GitLab的集成,这将使得用户能够享受到更加便捷的功能,例如代码仓库的直接集成、权限同步等。

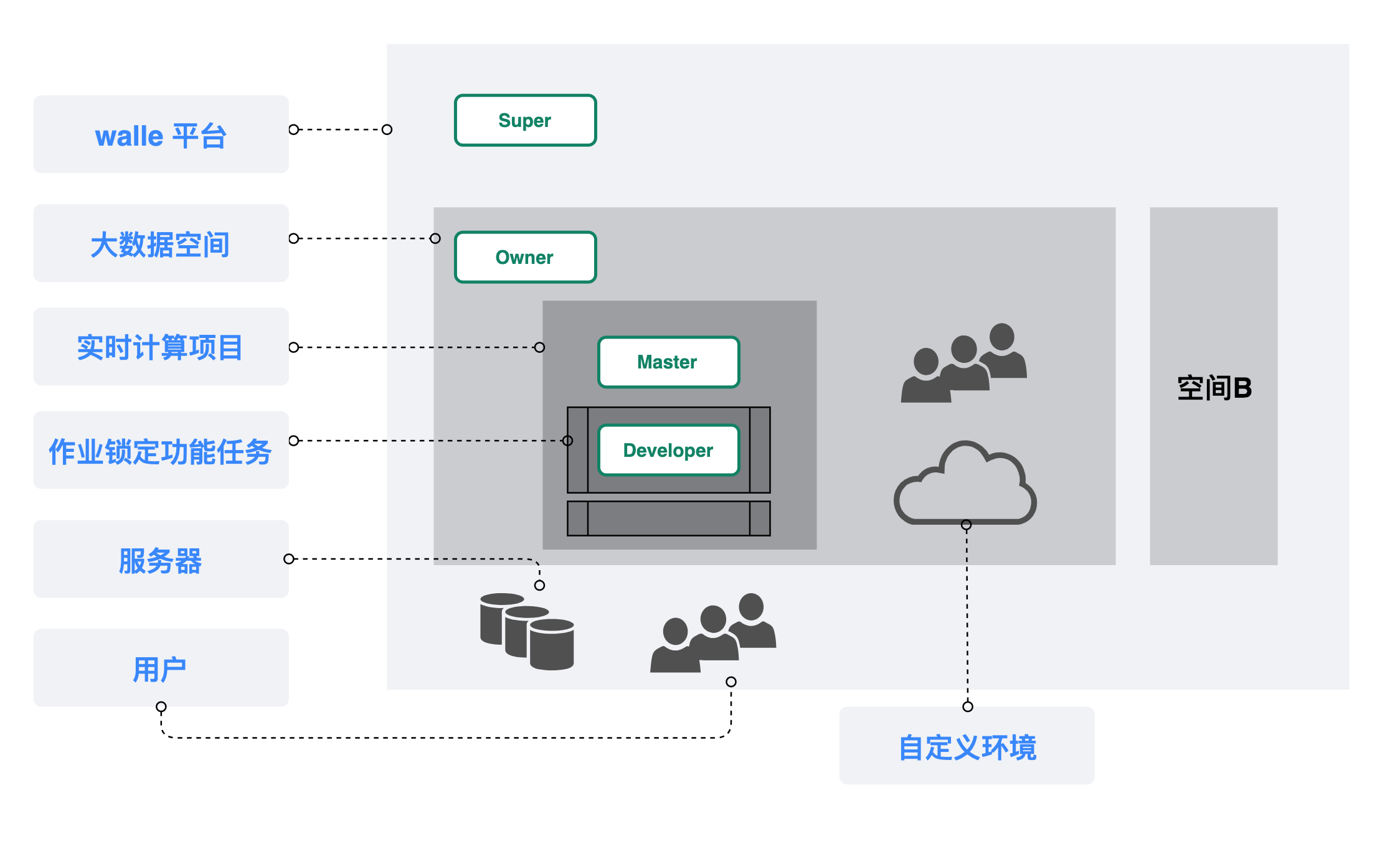
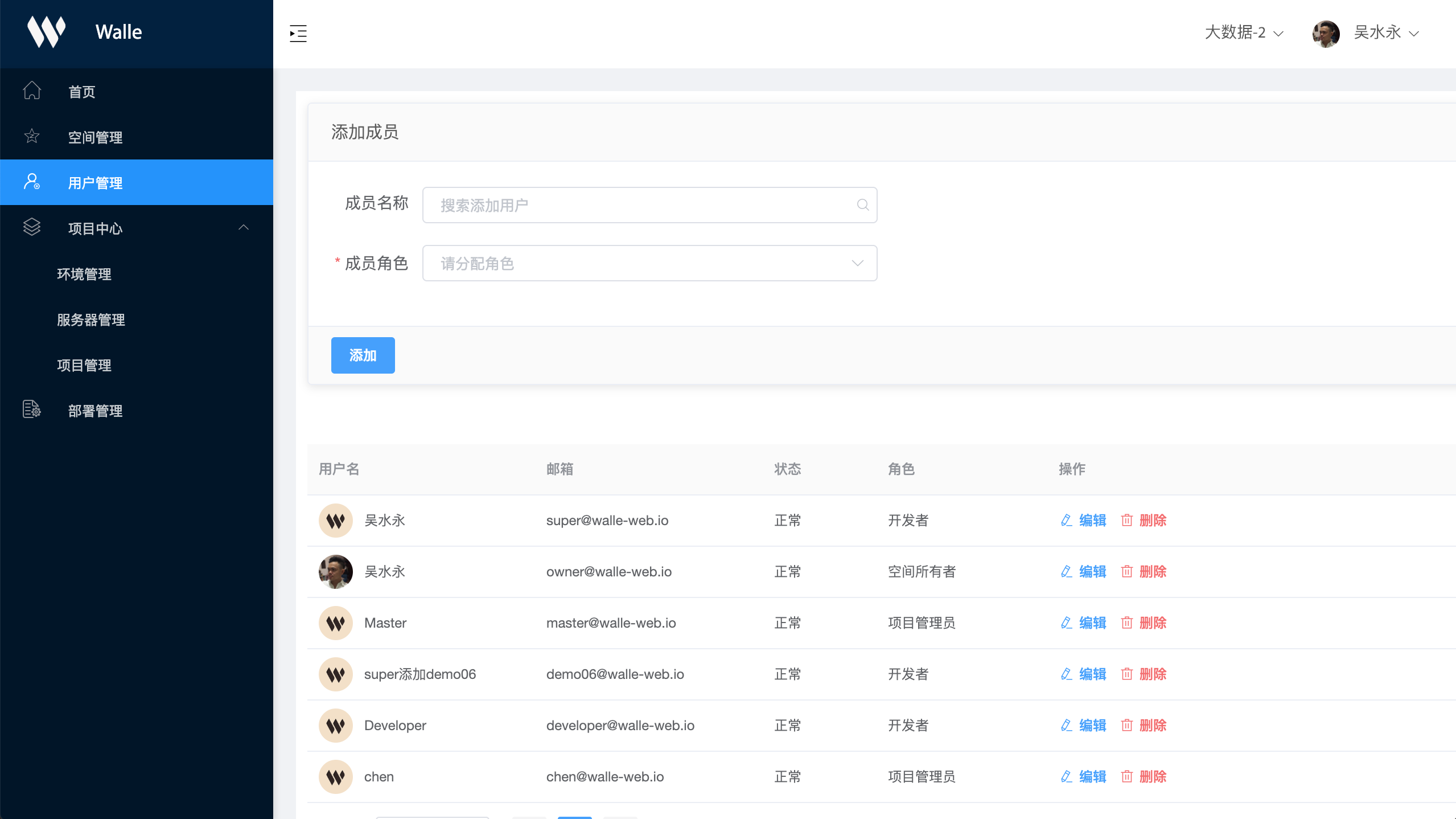
- 空间管理
Walle Web的空间管理功能为用户提供了一种组织和隔离资源的方式。每个空间都是独立的,可以包含多个环境、用户组、项目和服务器。用户可以根据自己的需要创建和管理不同的空间,实现资源的逻辑分组和权限控制,从而提高资源管理的灵活性和安全性。
- 灰度发布
灰度发布是一种渐进式的部署策略,它允许你将新的软件版本逐步推送给用户群体的一部分,而不是一次性全面推送。Walle Web支持灰度发布的功能,使得用户可以根据预定的策略,控制新版本的发布范围和速度,从而降低新版本可能带来的风险。
- 项目管理
Walle Web的项目管理功能提供了一系列的部署相关工具,包括但不限于:
-
Deploy和Release的前置及后置hook,允许用户在部署前后执行特定的脚本或命令。
-
自定义全局变量,使得用户可以在部署过程中使用预定义的变量,提高部署脚本的灵活性和可重用性。
-
项目检测和复制功能,帮助用户快速检查项目状态或复制项目配置到其他环境。

- 实时部署监控
Walle Web通过WebSocket技术实现了实时部署监控功能。用户可以在部署过程中实时查看shell console的输出,就像操作一个真实的终端一样。这种实时反馈机制极大地提高了部署过程的透明度,使得用户能够及时了解部署状态和解决可能出现的问题。


- 完善的通知机制
Walle Web提供了完善的通知机制,支持多种通知方式,包括邮件和钉钉等。用户可以根据自己的需要配置通知规则,确保在部署的关键环节(如开始、成功或失败)能够及时收到通知,从而提高问题响应速度和协作效率。
- 全新UI设计
Walle Web的全新UI设计注重用户体验,提供了流畅且美观的用户界面。新的设计不仅在视觉上更加现代和吸引人,而且在操作上也更加直观和便捷。从项目配置到部署监控,用户都能享受到清晰、一致的操作体验。
信息
截至发稿概况如下:
-
软件地址:https://github.com/meolu/walle-web
-
软件协议:Apache 2.0
-
编程语言:
| 语言 | 占比 |
|---|---|
| Python | 96.0% |
| Shell | 2.1% |
| HTML | 1.6% |
| Other | 0.3% |
- 收藏数量:11.8K
Walle Web 2.0版本是一个重大更新,它不仅提供了更加人性化的操作界面,还增加了许多新功能,如灰度发布和实时监控等。随着DevOps实践的不断深入,企业对于自动化部署的需求日益增长,Walle Web提供了一个有效的解决方案。然而,随着技术的不断演进,如何保持平台的持续创新和适应新技术,是Walle Web需要面对的挑战。在多项目和多环境的部署中,如何进一步优化配置管理和提高部署效率是一个值得探讨的问题。可能的解决方案包括引入更智能的配置识别算法,以及开发更高级的自动化部署策略。我们鼓励社区成员和用户提出宝贵的意见和建议,共同推动Walle Web的发展和完善。
各位在使用 Walle Web 的过程中是否发现了什么问题?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。