Echarts折线图标识基础版
1.每个点位都设置
可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
URL 为图片链接例如:
symbol:'image://http://example.website/a/b.png'
URL 为 dataURI 例如:
symbol:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
引入本地地址需要给图片一个变量 例如:
import imgUrl from '@/assets/image/home/echartsImg.png'
symbol:`image://${imgUrl }`

option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
markPoint: {
data: [{
coord: [0, 820],
value:820,
label: {
show: true,
}
},
{ coord: [1, 932],
value:932,
label: {
show: true,
},
},
{coord: [2, 901],
value:901,
label: {
show: true,
},
},
{coord: [3, 934],
value:934,
label: {
show: true,
},
},
{coord: [4, 1290],value:1290,
label: {
show: true,
},},
{coord: [5, 1330],value:1330,
label: {
show: true,
},},
{coord: [6, 1320],value:1320,
label: {
show: true,
},},
],
symbol: "rect",
symbolRotate: 0,
symbolSize: 50,
symbolOffset: [0, -30],
},
}]
}
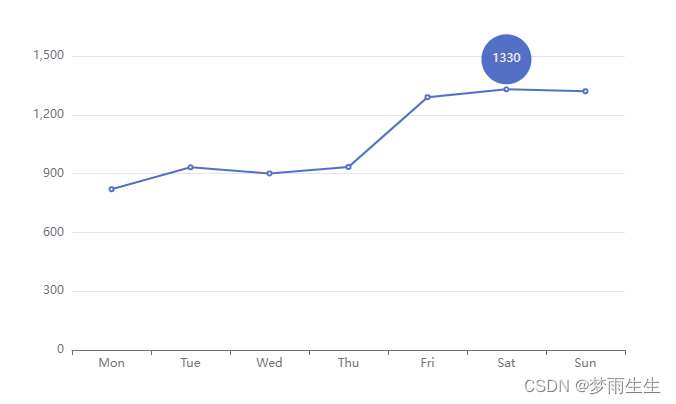
2.设置最大值 ,最小值,平均值

option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
markPoint: {
data: [{
type: "max",//min:最小值 max:最大值 average:平均值label: {
show: true,
position: "inside"
},
symbolOffset: [0, -30]
}],
symbol: "circle"
}
}]
}