原来是想复刻明日方舟的滚动代码,基于此进行开发
js实现网页全屏切换(平滑过渡),鼠标滚动切换_网页滚动条下滑和全屏切换是什么-CSDN博客
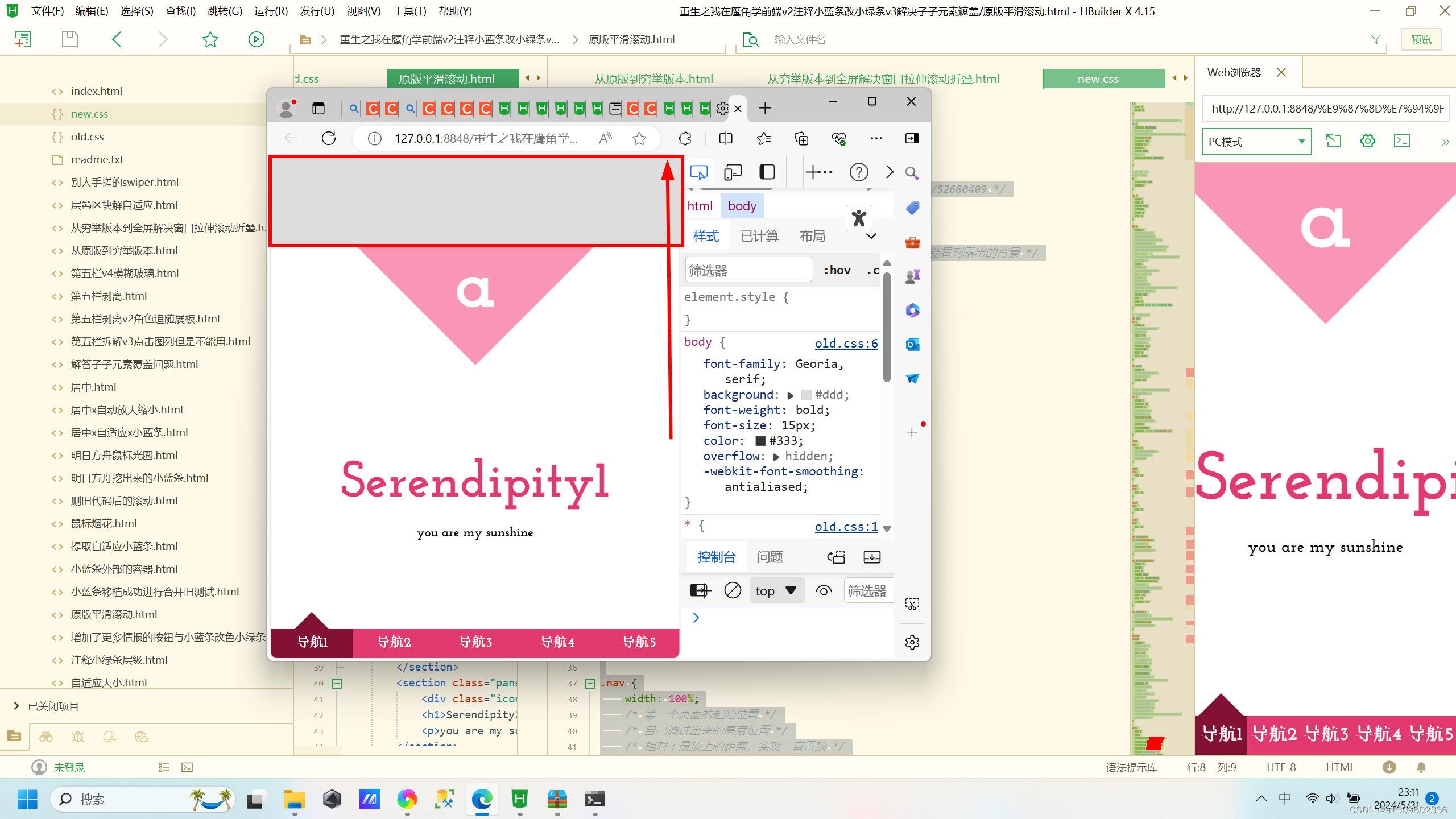
但是发现bug


BUG 原因是只获取了一次高度
于是增加窗口监听,
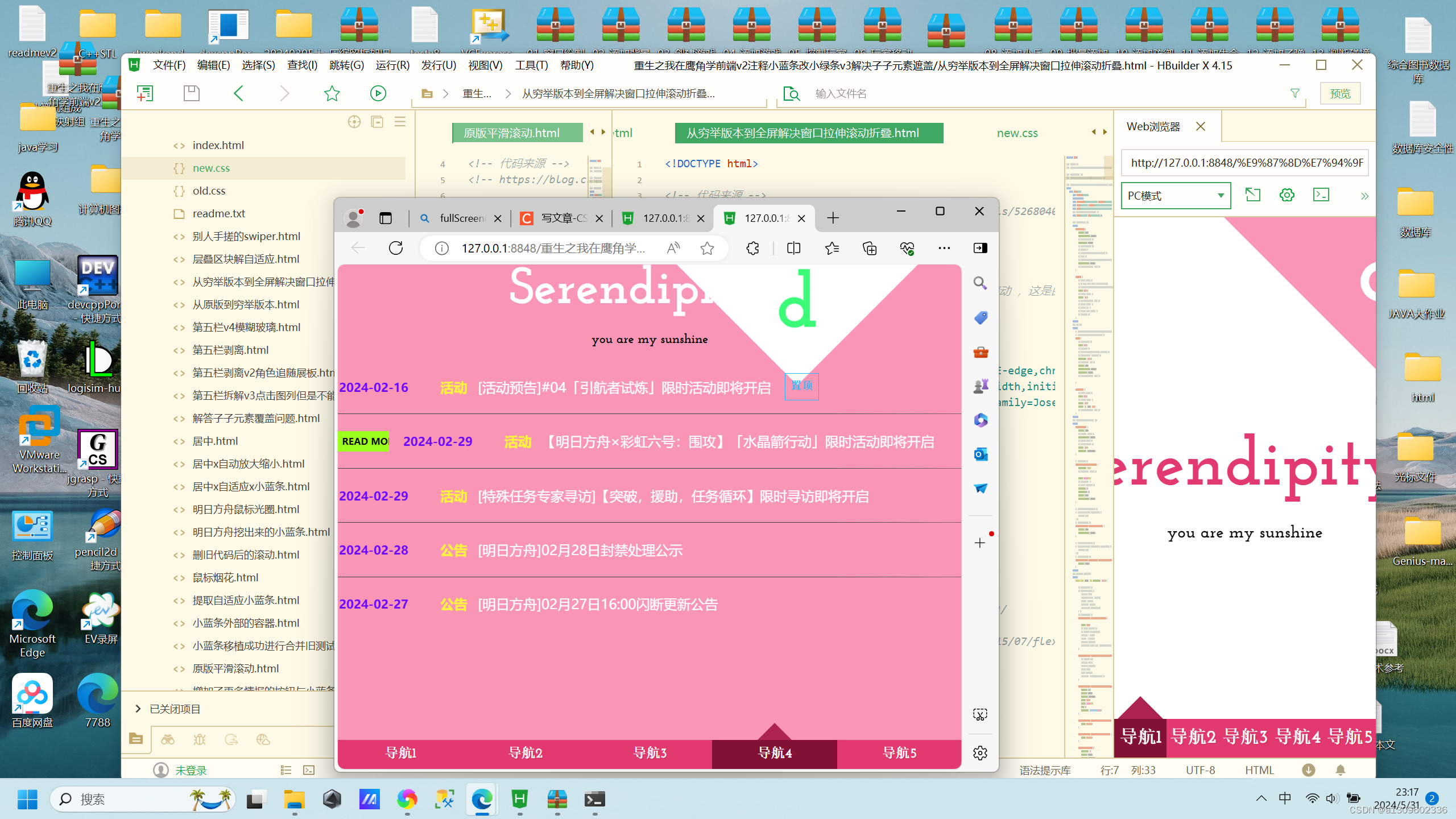
但是发现拉伸窗口会持续跟随
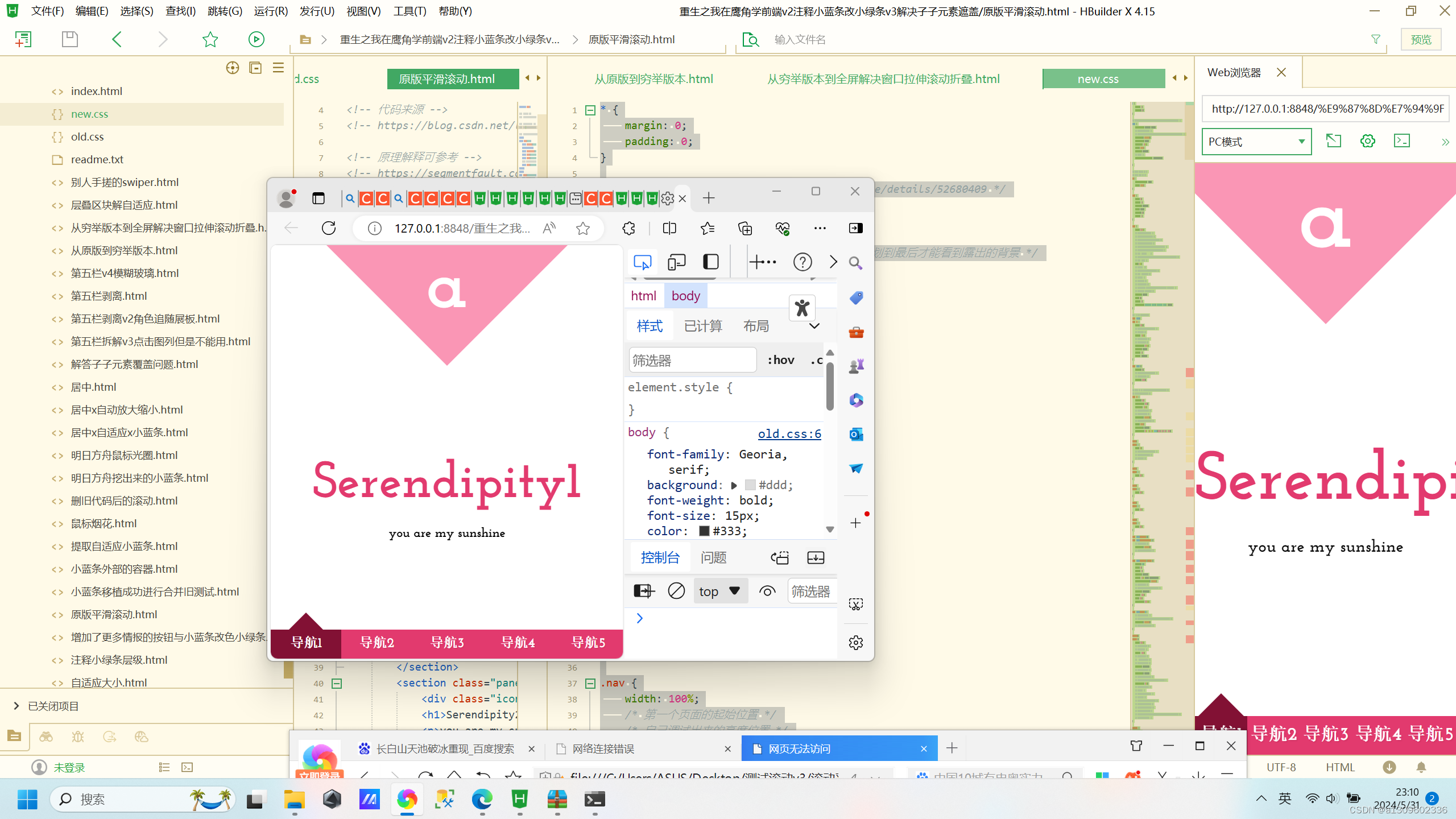
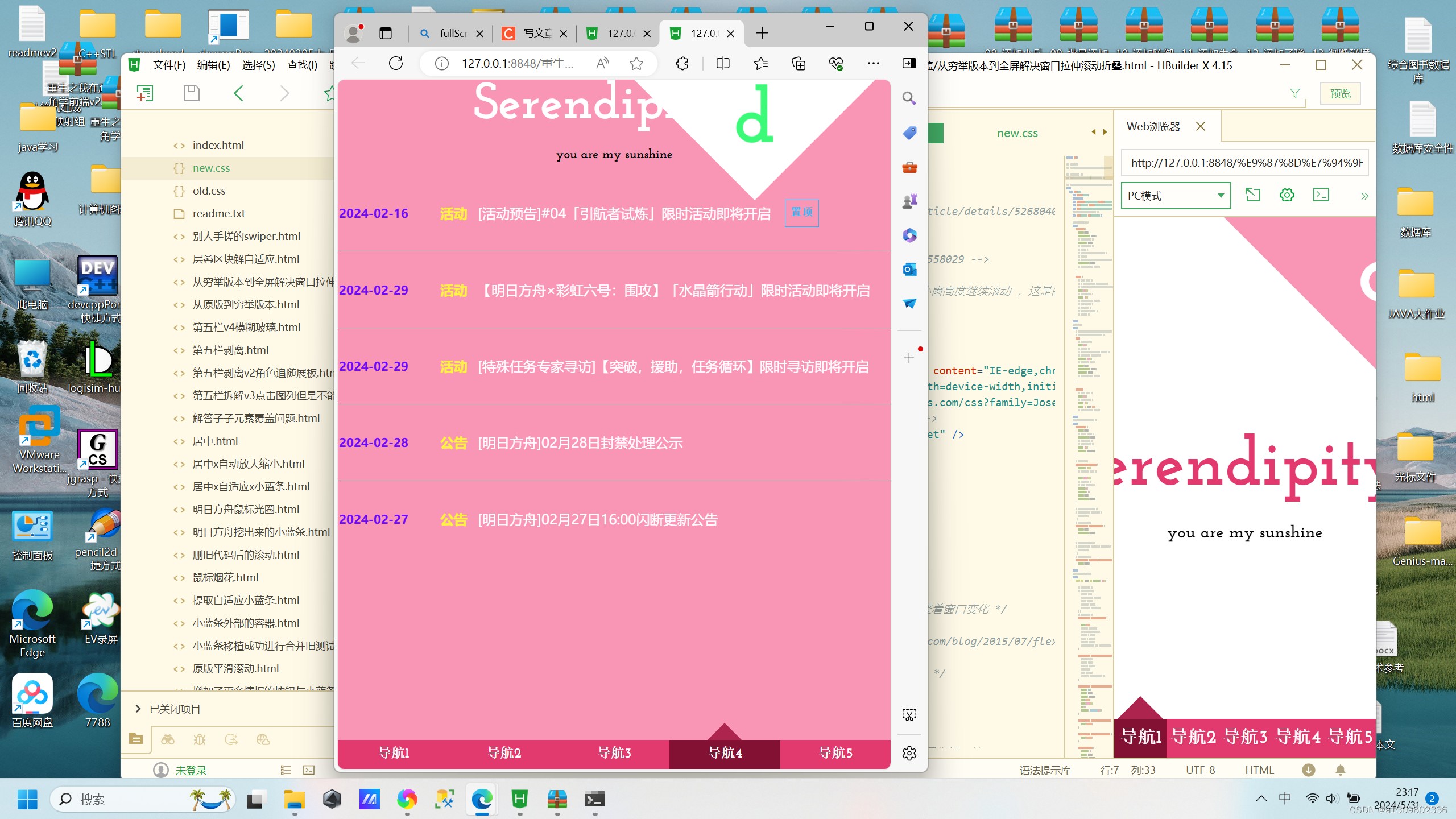
后来心血来潮,查增加全屏,直接跑通,解决问题。
绿色小绿条是明日方舟旧官网的差分而来


解决小窗打开后拉伸会出现问题
html
<!DOCTYPE html>
<!-- 代码来源 -->
<!-- https://blog.csdn.net/liona_koukou/article/details/52680409 -->
<!-- 原理解释可参考 -->
<!-- https://segmentfault.com/a/1190000022558029 -->
<!-- 但是还有BUG,比如小窗时打开,放大就还按小窗高度继续滚动 ,这是由于 window.onload 只给高度赋值一次,解决方案就是监听窗口大小变化-->
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<meta http-equiv="X-UA-COMPATIBLE" content="IE-edge,chrome=1"><!--告诉ie使用新的渲染方式,防止低版本的ie不能使用css3-->
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="http://fonts.googleapis.com/css?family=Josefin+Slab:400,700" rel="stylesheet" type="text/css" />
<!-- CSS样式也是从原来到穷举版本的 -->
<link href="new.css" rel="stylesheet" />
<!-- 自适应调整比例 -->
<style>
.containerv2 {
display: flex;
justify-content: center;
/* 水平方向居中对齐 */
align-items: center;
/* 垂直方向居中对齐 */
/* 容器样式 */
/* 加上下面这一个才能竖着随竖着窗口变化 */
/* 来源自 */
/* https://www.ruanyifeng.com/blog/2015/07/flex-examples.html */
flex-direction: column;
/* background-color: #0cf; */
}
.childv2 {
/* width: 100px; */
/* vw 指的是 view width 50是指视口的50%*/
/* 小蓝条顶格,所以childv2的宽度就成了小蓝条的位置 */
width: 100vw;
/* height: 100px; */
height: 60vh;
/* background-color: #ccc; */
/* margin: 100px; */
/* margin: 3%; */
/* margin: left -3rem;; */
/* 子元素样式 */
}
</style>
<!-- 居中 -->
<style>
/* 这个一定要占满屏幕,然后利用CSS居中可以使得子元素居中 */
/* 但是也可以改写比例实现自适应靠左靠右 */
.login {
/* width:100px; */
width: 100%;
/* width:50% */
/* 原作者说不小于100%的视口高度 viewhight */
/* height不行,得 min-height */
min-height: 100vh;
/* min-height: 30%; */
display: flex;
justify-content: center;
align-items: center;
/* background-color: #0cf; */
}
.login-body {
/* width: 600px; */
width: 100%;
/* height: 260px; */
height: 50vh;
border: 1px solid #000;
/* background-color: #aa0; */
}
</style>
<!-- 小蓝条样式之前的包裹自适应 -->
<style>
.sectionDisplay {
display: flex;
/* display: block; */
flex-direction: column;
/* height: 100%; */
/* 影响缩小放大间距 */
height: 120%;
box-sizing: border-box;
}
/* 最顶上的距离 */
.informationArticleContainer {
margin-top: 1rem;
/* margin-top: 10rem; */
width: 60.125rem;
/* 每一条的宽度 */
/* width: 6.125rem; */
flex-grow: 1;
flex-shrink: 1;
display: flex;
flex-direction: column;
}
/* 注释之后没啥不调动,没啥用 */
/* .articleContainer .articleList {
display: none;
} */
/* 注释掉就全部隐藏 */
.articleContainer .articleList.active {
display: flex;
flex-direction: column;
}
/* 注释掉没有问题,没啥用 */
/* .articleContainer .articleList .articleItem {
display: none;
} */
/* 注释掉就全部隐藏 */
.articleContainer .articleList .articleItem.display {
display: block;
}
</style>
<!-- 小蓝条样式 在导航2-->
<style>
@media only screen and (min-width: 431px) {
/* 注释掉了没啥用 */
/* .articleCategory {
display: flex;
justify-content: flex-end;
height: 2.25rem;
font-size: 1.25rem;
font-family: "SansMedium";
} */
/* 注释掉了没啥用 */
.articleCategory .articleCategoryItem {
color: #fff;
/* color: #11ff2c; */
/* display: inline-block;
padding: 0 0.5rem;
margin: 0 0.75rem;
position: relative;
transition: color 0.3s, background-color 0.3s; */
}
.articleCategory .articleCategoryItem::before {
/* content: "·";
display: block;
position: absolute;
color: #fff;
left: -0.75rem;
transform: translateX(-50%); */
}
.articleCategory .articleCategoryItem:last-of-type::after {
content: "·";
display: block;
position: absolute;
color: #fff;
right: -0.75rem;
top: 0;
transform: translateX(50%);
}
.articleCategory .articleCategoryItem.active {
color: #22bbff;
}
.articleCategory .articleCategoryItem:hover {
color: #88daff;
}
.articleListWrapper {
flex-grow: 1;
display: block;
position: relative;
}
/* 注释掉了也是没有上下间距 */
.articleList {
position: absolute;
width: 100%;
height: 100%;
flex-direction: column;
}
/* 注释掉了就没有上下间距 */
.articleItem {
flex-basis: 16.666%;
border-image: linear-gradient(to right, #464646 0%, #464646 60%, rgba(70, 70, 70, 0) 100%) 30 stretch;
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
border-bottom: 1px solid;
}
.articleItem.last {
border-bottom-width: 0;
}
/* 注释掉了就居中且上下分几行 */
.articleItemLink {
color: unset;
height: 100%;
display: flex;
align-items: center;
text-decoration: none;
}
/* 点击之前的蓝色标,现在变绿色 */
.articleItemLink::before {
content: "READ MORE +";
display: inline-block;
font-weight: bold;
font-size: 0.675rem;
text-align: right;
color: #000;
font-family: "Bender";
/* background-color: #22bbff; */
background-color: #9dff1d;
margin-right: 0;
padding: 5px 0px;
transition: width 0.5s, margin-right 0.3s, padding 0.3s;
white-space: nowrap;
width: 0;
box-sizing: content-box;
overflow: hidden;
}
.articleItemLink:hover::before {
width: 11em;
margin-right: 2em;
padding: 5px 7px;
}
/* 日期的 字体样式 */
.articleItemDate {
font-family: "Bender";
/* color: #fff; */
color: #6c0aff;
font-size: 0.875rem;
width: 6em;
text-align: center;
white-space: nowrap;
}
/* 2024-5-26 F12 点击再点击发现CSS位置定位得 */
/* 活动 这两个字的颜色 */
.articleItemCate {
font-family: "SansMedium";
/* color: #22bbff; */
color: #fff33e;
font-size: 1rem;
margin-left: 2.25rem;
/* margin-left: 5.25rem; */
}
/* 白色字 活动预告 栏目的字体样式 */
.articleItemTitle {
font-family: sans-serif;
color: #fff;
/* color: #ff4221; */
font-size: 1rem;
font-weight: normal;
margin: 0;
margin-left: 0.75rem;
}
/* 置顶蓝色的样式 */
.stickTag {
white-space: nowrap;
margin-left: 1rem;
font-size: 0.8rem;
display: inline-block;
padding: 0.2em 0.5em;
/* line-height: 1; */
line-height: 2;
color: #22bbff;
border: #22bbff 1px solid;
}
/* 没啥用,好像是之前的活动,通知,公告多个栏目的样式 */
/* 更多情报的栏目 */
.articleFooter {
height: 2rem;
display: flex;
justify-content: space-between;
}
.articlePaginationList li:not(:first-of-type) {
margin-left: 1.5625rem;
}
.articleMoreButton {
font-size: 1.1rem;
padding: 0.4rem 0.8rem;
}
}
</style>
<!-- 更多情报 在导航2 按钮的样式 -->
<style>
.articleFooter .articlePaginationList {
display: flex;
height: 100%;
align-items: flex-end;
padding: 0;
margin: 0;
justify-content: center;
}
.articleFooter .articlePaginationList li {
position: relative;
font-family: "Bender";
color: #838588;
width: 1.875rem;
height: 1.875rem;
display: block;
transition: background-color 0.15s, color 0.15s;
}
.articleFooter .articlePaginationList li::before,
.articleFooter .articlePaginationList li::after {
content: "";
display: block;
position: absolute;
width: 4px;
height: 4px;
background-size: 100%;
}
.articleFooter .articlePaginationList li::before {
top: 0;
left: 0;
}
.articleFooter .articlePaginationList li::after {
bottom: 0;
right: 0;
}
.articleFooter .articlePaginationList li:not(.disabled):hover {
background-color: #22bbff;
color: #fff;
}
.articleFooter .articlePaginationList li.disabled {
color: #4d4d4d;
}
.articleFooter .articlePaginationList li.active {
color: #fff;
}
.articleFooter .articlePaginationList li.articlePaginationNavBtn {
width: 3.875rem;
}
.articleFooter .articlePaginationList li a {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.articleFooter .articleMore {
display: flex;
align-items: center;
margin-left: 1rem;
}
.articleFooter .articleMoreButton {
color: #ababab;
white-space: nowrap;
display: flex;
font-family: "SansMedium";
position: relative;
height: 100%;
text-decoration: none;
align-items: center;
transition: color 0.15s;
}
.articleFooter .articleMoreButton::before,
.articleFooter .articleMoreButton::after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 20%;
border: 1px solid #ababab;
transition: border-color 0.15s, height 0.15s;
}
.articleFooter .articleMoreButton::before {
top: 0;
left: 0;
border-bottom: none;
}
.articleFooter .articleMoreButton::after {
bottom: 0;
left: 0;
border-top: none;
}
.articleFooter .articleMoreButton svg {
width: 4rem;
stroke: #ababab;
transition: stroke 0.15s;
}
.articleFooter .articleMoreButton:hover {
color: #22bbff;
}
.articleFooter .articleMoreButton:hover svg {
stroke: #22bbff;
}
.articleFooter .articleMoreButton:hover::before,
.articleFooter .articleMoreButton:hover::after {
border-color: #22bbff;
height: 50%;
}
</style>
<!-- 原明日方舟旧官网第五栏,对应导航5 -->
<style>
#section-media {
color: #e3e3e3;
transform: translateZ(1px);
}
#media-container-box {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
#media-container-box .media-entry {
/* opacity: 0; */
opacity: 1;
display: block;
color: #e3e3e3;
text-decoration: none;
width: 22.5rem;
margin: 0 7.5rem;
border-left: 1px solid currentColor;
border-top: 3.75rem solid transparent;
border-bottom: 3.75rem solid transparent;
}
#media-container-box .media-entry .entry-pic {
margin-left: 1rem;
width: 100%;
height: 22.5rem;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
}
#media-container-box .media-entry .entry-pic.review {
background-image: url(https://web.hycdn.cn/arknights/official/static/celebReview.0ae9f4ea5533ea5fb304.png);
}
#media-container-box .media-entry .entry-pic.compile {
background-image: url(https://web.hycdn.cn/arknights/official/static/dynCompile.ac71803ad4fbdef368d5.png);
}
#media-container-box .media-entry .entry-info {
width: 100%;
box-sizing: content-box;
padding: 1rem 0 1rem 1.5rem;
border-top: 1px solid currentColor;
border-right: 3.75rem solid transparent;
}
#media-container-box .media-entry .entry-info .entry-title {
font-size: 2.44rem;
}
#media-container-box .media-entry .entry-info .entry-subtitle {
font-size: 1.19rem;
font-family: "Gilroy-Light";
line-height: 0.8;
}
#media-container-box .media-entry .entry-info .entry-button {
color: #e3e3e3;
margin-top: 1rem;
width: 18.75rem;
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #fff;
font-size: 1.13rem;
padding: 1rem 0;
transition: color 0.3s, background-color 0.3s, border-color 0.3s;
}
#media-container-box .media-entry:hover .entry-info .entry-button {
color: #000;
background-color: #22bbff;
/* background-color: #2200ff; */
border-color: #22bbff;
}
#media-container-box .mediaCloseBtn {
position: absolute;
right: 18.75rem;
top: 9.38rem;
width: 4rem;
height: 4rem;
color: #666666;
opacity: 0;
visibility: hidden;
transition: color 0.3s, opacity 0.3s, visibility 0.3s;
}
#media-container-box .mediaCloseBtn:hover {
color: #f0f0f0;
}
#media-container-box .mediaCloseBtn svg {
display: block;
width: 100%;
height: 100%;
}
#media-container-box .mediaCloseBtn.visible {
opacity: 1;
visibility: visible;
}
#media-container-box .mediaCloseBtn .returnSVG {
display: none;
}
@media only screen and (max-width: 430px) {
#media-container-box {
flex-direction: column;
}
#media-container-box .media-entry {
margin: 0 auto;
border-width: 0;
width: unset;
display: flex;
align-items: center;
padding: 1rem;
}
#media-container-box .media-entry .entry-pic {
margin-left: 0;
flex: none;
width: 10rem;
height: 10rem;
}
#media-container-box .media-entry .entry-info {
border-top: none;
border-right: none;
padding: 0;
margin-left: 1rem;
}
#media-container-box .media-entry .entry-info .entry-title {
font-size: 1.62rem;
}
#media-container-box .media-entry .entry-info .entry-subtitle {
font-size: 0.73rem;
}
#media-container-box .media-entry .entry-info .entry-button {
width: 12.31rem;
margin-top: 1rem;
font-size: 1.23rem;
padding: 0.62rem 0;
}
#media-container-box .media-entry+.media-entry {
border-top: 1px solid #e3e3e3;
}
#media-container-box .mediaCloseBtn {
right: auto;
left: 5.5rem;
top: 2rem;
width: 2rem;
height: 2rem;
color: #f0f0f0;
}
#media-container-box .mediaCloseBtn .closeSVG {
display: none;
}
#media-container-box .mediaCloseBtn .returnSVG {
display: block;
}
}
</style>
</head>
<body>
<div class="container">
<div class="nav">
<input type="radio" name="radio-set" checked id="nav1">
<!-- 解决 小蓝条总是在第一页最底下问题————不过是共用 a 的CSS样式了 -->
<!-- <a class="a" href="#panel1">导航1</a> -->
<a class="a" href="#panel1">导航1</a>
<input type="radio" name="radio-set" id="nav2">
<a class="a" href="#panel2">导航2</a>
<input type="radio" name="radio-set" id="nav3">
<a class="a" href="#panel3">导航3</a>
<input type="radio" name="radio-set" id="nav4">
<a class="a" href="#panel4">导航4</a>
<input type="radio" name="radio-set" id="nav5">
<a class="a" href="#panel5">导航5</a>
<div class="scroll">
<section class="panel" id="panel1">
<div class="icon" data-icon="a"></div>
<div class="login">
<div class="longin-body">
<h1>Serendipity1</h1>
<p>you are my sunshine</p>
</div>
</div>
</section>
<section class="panel panelColor" id="panel2">
<div class="icon" data-icon="b"></div>
<div class="login">
<div class="longin-body">
<h1>Serendipity2</h1>
<p>you are my sunshine</p>
</div>
</div>
</section>
<section class="panel" id="panel3">
<div class="icon" data-icon="c"></div>
<h1>Serendipity3</h1>
<p>you are my sunshine</p>
</section>
<section class="panel panelColor" id="panel4">
<div class="icon" data-icon="d"></div>
<h1>Serendipity4</h1>
<p>you are my sunshine</p>
<div class="containerv2">
<div class="childv2">
<div class="sectionDisplay">
<div class="articleContainer informationArticleContainer">
<div class="articleListWrapper">
<ol class="articleList active" data-category-key="LATEST">
<li class="articleItem display"><a class="articleItemLink"
href="https://ak.hypergryph.com/news/2024021210.html"
target="_blank"><span
class="articleItemDate">2024-02-16</span><span
class="articleItemCate">活动</span>
<h6 class="articleItemTitle">[活动预告]#04「引航者试炼」限时活动即将开启
</h6>
<span class="stickTag">置顶</span>
</a></li>
<li class="articleItem display"><a class="articleItemLink"
href="https://ak.hypergryph.com/news/2024021796.html"
target="_blank"><span
class="articleItemDate">2024-02-29</span><span
class="articleItemCate">活动</span>
<h6 class="articleItemTitle">
【明日方舟×彩虹六号:围攻】「水晶箭行动」限时活动即将开启
</h6>
</a></li>
<li class="articleItem display"><a class="articleItemLink"
href="https://ak.hypergryph.com/news/2024021707.html"
target="_blank"><span
class="articleItemDate">2024-02-29</span><span
class="articleItemCate">活动</span>
<h6 class="articleItemTitle">
[特殊任务专家寻访]【突破,援助,任务循环】限时寻访即将开启
</h6>
</a></li>
<li class="articleItem display"><a class="articleItemLink"
href="https://ak.hypergryph.com/news/2024021768.html"
target="_blank"><span
class="articleItemDate">2024-02-28</span><span
class="articleItemCate">公告</span>
<h6 class="articleItemTitle">[明日方舟]02月28日封禁处理公示</h6>
</a></li>
<li class="articleItem display last"><a class="articleItemLink"
href="https://ak.hypergryph.com/news/2024021775.html"
target="_blank"><span
class="articleItemDate">2024-02-27</span><span
class="articleItemCate">公告</span>
<h6 class="articleItemTitle">[明日方舟]02月27日16:00闪断更新公告
</h6>
</a></li>
</ol>
</div>
<div class="articleFooter">
<div class="articlePagination"></div>
<div class="articleMore"><a class="articleMoreButton"
href="https://ak.hypergryph.com/news/"
target="_blank"><span>更多情报</span><svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 48 18">
<path d="M6 13 h35 l-6 -6" fill="none"></path>
</svg></a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="panel" id="panel5">
<div class="icon" data-icon="e"></div>
<h1>Serendipity5</h1>
<p>you are my sunshine</p>
<div class="loginv2">
<div class="login-bodyv2" style="width: auto;height: 100%; background-color: #000;">
<div id="media-container-box">
<div class="media-entry" data-cursor="pointer" data-type="1">
<div class="entry-pic review"> </div>
<div class="entry-info">
<div class="entry-title">节事回顾</div>
<div class="entry-subtitle">Celebration Review</div>
<div class="entry-button">点击查看</div>
</div>
</div>
<a class="media-entry" data-cursor="pointer" data-type="2"
href="https://ak.hypergryph.com/archive/dynamicCompile/">
<div class="entry-pic compile"> </div>
<div class="entry-info">
<div class="entry-title">干员动态集录</div>
<div class="entry-subtitle">Operator Dynamic Compile</div>
<div class="entry-button">点击查看</div>
</div>
</a>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
<!-- <script>
window.addEventListener('resize', function() {
var clientH = window.innerHeight;
scroll.style.height = clientH + "px";
for (var i = 0; i < panel.length; i++) {
panel[i].style.height = clientH + "px";
}
});
</script> -->
<script>
window.onload = function() {
var scroll = document.getElementsByClassName("scroll")[0]; //ie不兼容,换成id会成功
var panel = document.getElementsByClassName("panel"); //ie不兼容,换成id会成功
// 增加监控屏幕大小变化,不是必在onload之后加上,可以直接单开一个,但是和初始化冲突
// 作用还是和onload在一起
// 不能注释掉事件,否则就会鼠标不响应事件
window.addEventListener('resize', function() {
// 尝试全屏发现可以解决局部元素遮挡问题
// https://blog.csdn.net/weixin_36106791/article/details/118567306
// 全屏
// fullScreen(document.documentElement);
// 判断各种浏览器,找到正确的方法
function launchFullscreen(element) {
if(element.requestFullscreen) {
element.requestFullscreen();
} else if(element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if(element.webkitRequestFullscreen) {
element.webkitRequestFullscreen();
} else if(element.msRequestFullscreen) {
element.msRequestFullscreen();
}
};
// launchFullScreen(document.documentElement); // 整个网页全屏
launchFullScreen(document.getElementById("scroll"));
// 取消全屏
// 取不取消全屏都无所谓了,能跑
// function exitFullscreen() {
// if(document.exitFullscreen) {
// document.exitFullscreen();
// } else if(document.mozCancelFullScreen) {
// document.mozCancelFullScreen();
// } else if(document.webkitExitFullscreen) {
// document.webkitExitFullscreen();
// }
// };
// 退出全屏模式!
// exitFullscreen();
var clientH = window.innerHeight;
scroll.style.height = clientH + "px";
for (var i = 0; i < panel.length; i++) {
panel[i].style.height = clientH + "px";
};
});
/*下面是关于鼠标滚动*/
var inputC = document.getElementsByTagName("input");
var wheel = function(event) {
var delta = 0;
if (!event) //for ie
event = window.event;
if (event.wheelDelta) { //ie,opera
delta = event.wheelDelta / 120;
} else if (event.detail) {
delta = -event.detail / 3;
}
if (delta) {
handle(delta, inputC);
}
if (event.preventDefault)
event.preventDefault();
event.returnValue = false;
};
// 全屏之后取消全屏,鼠标事件才能启动
// 不取消全屏也能启动了
// 去掉onsize窗口屏幕监听才会失效
if (window.addEventListener) {
window.addEventListener('DOMMouseScroll', wheel, false);
}
window.onmousewheel = wheel;
};
function handle(delta, arr) {
var num;
for (var i = 0; i < arr.length; i++) { //得到当前checked元素的下标
if (arr[i].checked) {
num = i;
}
}
if (delta > 0 && num > 0) { //向上滚动
num--;
arr[num].checked = true;
} else if (delta < 0 && num < 4) { //向下滚动
num++;
arr[num].checked = true;
}
}
</script>
</body>
</html>CSS
new.css
* {
margin: 0;
padding: 0;
}
/* https://blog.csdn.net/liona_koukou/article/details/52680409 */
body {
font-family: Georia, serif;
/* background:#ddd; */
/* 发现是最后面的背景颜色,只有缩小网页然后划到最后才能看到露出的背景 */
background: #ddd716;
font-weight: bold;
font-size: 15px;
color: #333;
overflow: hidden;
/* 抗锯齿 */
-webkit-font-smoothing: antialiased;
}
/* 这个a 不能变 .a */
/* 这个a 能变 .a */
.a {
text-decoration: none;
color: #555;
}
.clr {
width: 0;
height: 0;
overflow: hidden;
clear: both;
padding: 0;
margin: 0;
}
.nav {
width: 100%;
/* 第一个页面的起始位置 */
/* 自己调试出来的高度位置 */
/* 相对于最顶上的距离,实现一直置顶 */
/* -25是因为上面有个挡板 */
/* 没有挡板,调了之前的背景发现蓝色就在上边 */
/* 打开top:-25cap拉伸网页就不会露出蓝边 */
/* top: -25cap; */
/* 改成0正方形会置顶,解决自适应定位最顶上还差一截的置顶问题 */
/* top: 0cap; */
top: 0em;
/* top:0%; */
/* 不能和后面的对应来实现自适应 */
/* top: -50cqmin; */
/* top:0%; */
/* top:-10%; */
/* top:0%-300px */
/* 如果section 页面内的元素是px为单位的fixed 会挤到顶上 */
/* position: absolute; */
position: fixed;
left: 0;
bottom: 0;
font-family: "Josefin Slab", "Myriad pro", serif;
}
/* a 变 .a 标签就变类*/
.nav input,
.nav .a {
width: 20%;
/* 导航栏的控制位置原来在这儿 */
/* top:30%; */
height: 34px;
/* 能随屏幕而改变 */
/* height:30%; */
line-height: 34px;
position: fixed;
bottom: 0;
cursor: pointer;
}
.nav input {
opacity: 0;
/* 发现小按钮检测鼠标点击控件 */
/* opacity:0.9; */
z-index: 1000;
}
/* 修改a 为 .a 解决明日方舟条目自动停留导航栏问题 */
/* 设置目录块的共同属性 */
.nav .a {
z-index: 10;
font-weight: 700;
font-size: 16px;
/* font-size:16em; */
/* 导航栏默认颜色 */
background: #e23a6e;
/* background:#5ae28c; */
color: #fff;
text-align: center;
text-shadow: 1px 1px 1px rgba(151, 24, 64, 0.2);
}
#nav1,
#nav1+a {
left: 0%;
/* 自己加的参数,发现可以悬浮 */
/* 悬浮导航栏的一个块 */
/* top:20%; */
}
#nav2,
#nav2+a {
left: 20%;
}
#nav3,
#nav3+a {
left: 40%;
}
#nav4,
#nav4+a {
left: 60%;
}
#nav5,
#nav5+a {
left: 80%;
}
.nav input:checked+a,
.nav input:checked:hover+a {
/* 当前选中颜色 */
background: #821134;
/* background:#0f0b82; */
}
.nav input:checked+a:after {
content: "";
width: 0;
height: 0;
overflow: hidden;
border: 20px solid transparent;
border-bottom-color: #AD244f;
/* 小三角的颜色 */
/* border-bottom-color:#e7c415; */
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -20px;
}
.nav input:hover+a {
/* 不是鼠标悬停颜色 */
/* 是鼠标悬停颜色,当时忘了保存CSS导致没有看到效果 */
background: #AD244f;
/* background:#43ad26; */
}
.scroll,
.panel {
width: 100%;
/* 往左推到边界了 */
/* width:10%; */
height: 100%;
/* height:10%; */
/* height:100px; */
/* height:-30cap; */
position: relative;
/* position:flex; */
text-align: center;
/* padding-top:250px; */
/* 改成0加入,把cap也改成0,这样会置顶菱形 */
padding-top: 0px;
/* padding-top:0%; */
/* top:0%; */
/* 影响一开始的页面顶部 */
/* top:30%; */
/* 文字距离英文字母logo的距离 */
/* padding-top:250px; */
/* padding-top:2500px; */
/* padding-top:20px; */
/* 会和之前的-25cap冲突导致取消top:-25cap注释后网页顶上被遮挡 */
/* padding-top:10%; */
}
.scroll {
left: 0;
top: 0;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
transition: all 0.6s ease-in-out;
/* 页面滚动速度自定义3.6秒 */
/* transition: all 3.6s ease-in-out; */
/* transition: all 0.9s ease-in-out; */
color: #e23a6e;
/* 间隔的标题颜色 */
/* color:#2ce21f; */
font-weight: bold;
}
.panel {
/* 网页背景的颜色 */
/* 是白色的页面变化,不是最后的背景 */
background: #fff;
/* background:#c3ff42; */
overflow: hidden;
}
/*动画*/
#nav1:checked~.scroll #panel1 h1 {
-webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-o-animation: moveDown 0.6s ease-in-out 0.2s backwards;
animation: moveDown 0.6s ease-in-out 0.2s backwards;
/* 启动时间1.2秒 */
/* animation: moveDown 0.6s ease-in-out 1.2s backwards; */
/* 移动时间10.2秒 */
/* animation: moveDown 10.6s ease-in-out 0.2s backwards; */
}
#nav2:checked~.scroll #panel2 h1 {
-webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-o-animation: moveDown 0.6s ease-in-out 0.2s backwards;
animation: moveDown 0.6s ease-in-out 0.2s backwards;
}
#nav3:checked~.scroll #panel3 h1 {
-webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-o-animation: moveDown 0.6s ease-in-out 0.2s backwards;
animation: moveDown 0.6s ease-in-out 0.2s backwards;
}
#nav4:checked~.scroll #panel4 h1 {
-webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-o-animation: moveDown 0.6s ease-in-out 0.2s backwards;
animation: moveDown 0.6s ease-in-out 0.2s backwards;
}
#nav5:checked~.scroll #panel5 h1 {
-webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-o-animation: moveDown 0.6s ease-in-out 0.2s backwards;
animation: moveDown 0.6s ease-in-out 0.2s backwards;
}
/* https://blog.csdn.net/qq_43090158/article/details/104568977 */
/* 关键帧命名 moveDOwn哪里来的,就是这样来的 */
@keyframes moveDown {
/* 一开始的进度 */
0% {
-webkit-transform: translateY(-40px);
-moz-transform: translateY(-40px);
-ms-transform: translateY(-40px);
-o-transform: translateY(-40px);
transform: translateY(-40px);
/* 掉下来的起始高度 */
/* transform: translateY(-600px); */
opacity: 0;
}
/* 最后完成时的进度 */
100% {
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
.panel p {
/* 黑色的字符 you are 的颜色 */
color: #000;
margin-top: 20px;
}
/* https://www.cnblogs.com/EasonJim/p/6140097.html */
/* 这种方式在业界上统称:识别码、前缀
//-ms代表【ie】内核识别码
//-moz代表火狐【firefox】内核识别码
//-webkit代表谷歌【chrome】/苹果【safari】内核识别码
//-o代表欧朋【opera】内核识别码 */
#nav1:checked~.scroll {
-webkit-transform: translateY(0%);
-moz-transform: translateY(0%);
-ms-transform: translateY(0%);
-o-transform: translateY(0%);
/* 移动到页面的 0% */
transform: translateY(0%);
}
#nav2:checked~.scroll {
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
#nav3:checked~.scroll {
-webkit-transform: translateY(-200%);
-moz-transform: translateY(-200%);
-ms-transform: translateY(-200%);
-o-transform: translateY(-200%);
/* 移动到页面的 200% */
transform: translateY(-200%);
}
#nav4:checked~.scroll {
-webkit-transform: translateY(-300%);
-moz-transform: translateY(-300%);
-ms-transform: translateY(-300%);
-o-transform: translateY(-300%);
transform: translateY(-300%);
}
#nav5:checked~.scroll {
-webkit-transform: translateY(-400%);
-moz-transform: translateY(-400%);
-ms-transform: translateY(-400%);
-o-transform: translateY(-400%);
transform: translateY(-400%);
}
.icon {
width: 200px;
height: 200px;
/* width: 20%; */
/* height: 20%; */
/* 旋转正方形 */
background: #fa96b5;
-webkit-transform: translateY(-50%) rotate(45deg);
-moz-transform: translateY(-50%) rotate(45deg);
-ms-transform: translateY(-50%) rotate(45deg);
-o-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
/* position: absolute; */
position: fixed;
flex-direction: unset;
left: 50%;
/* top:0; */
/* 改完发现可以改位置 */
/* top:10%; */
/* margin-left: 250px; */
margin-left: 10%;
}
[data-icon]:after {
content: attr(data-icon);
width: 200px;
height: 200px;
color: #fff;
font-size: 90px;
text-align: center;
line-height: 200px;
position: absolute;
left: 18%;
top: 18%;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.panelColor {
background: #fa96b5;
/* 临近的颜色变化 */
/* background:#2c1dfa; */
color: #fff;
}
.panelColor .icon {
background: #fff;
color: #fa96b5;
}
.panelColor .icon:after {
color: #3bfa77;
}
.scroll .panel h1 {
font-size: 60px;
}
@media screen and (max-device-width: 520px) {}
/* 增加其他测试,未果 */
/*
@media screen and (max-device-width: 620px){
}
@media screen and (max-device-width: 920px){
}
@media screen and (max-device-width: 1420px){
} */