这是一个网页代码 上年包含了电子邮件,选项建 等等 分享给大家




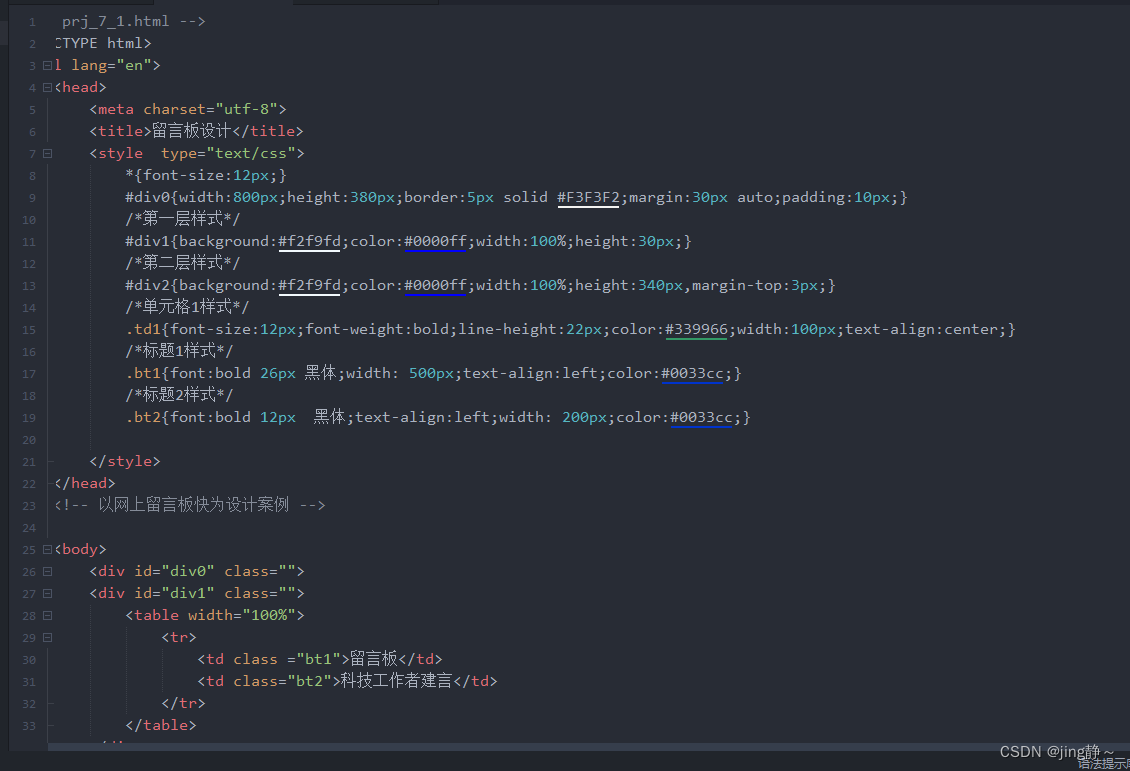
<!-- prj_7_1.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>留言板设计</title>
<style type="text/css">
*{font-size:12px;}
#div0{width:800px;height:380px;border:5px solid #F3F3F2;margin:30px auto;padding:10px;}
/*第一层样式*/
#div1{background:#f2f9fd;color:#0000ff;width:100%;height:30px;}
/*第二层样式*/
#div2{background:#f2f9fd;color:#0000ff;width:100%;height:340px,margin-top:3px;}
/*单元格1样式*/
.td1{font-size:12px;font-weight:bold;line-height:22px;color:#339966;width:100px;text-align:center;}
/*标题1样式*/
.bt1{font:bold 26px 黑体;width: 500px;text-align:left;color:#0033cc;}
/*标题2样式*/
.bt2{font:bold 12px 黑体;text-align:left;width: 200px;color:#0033cc;}
</style>
</head>
<!-- 以网上留言板快为设计案例 -->
<body>
<div id="div0" class="">
<div id="div1" class="">
<table width="100%">
<tr>
<td class ="bt1">留言板</td>
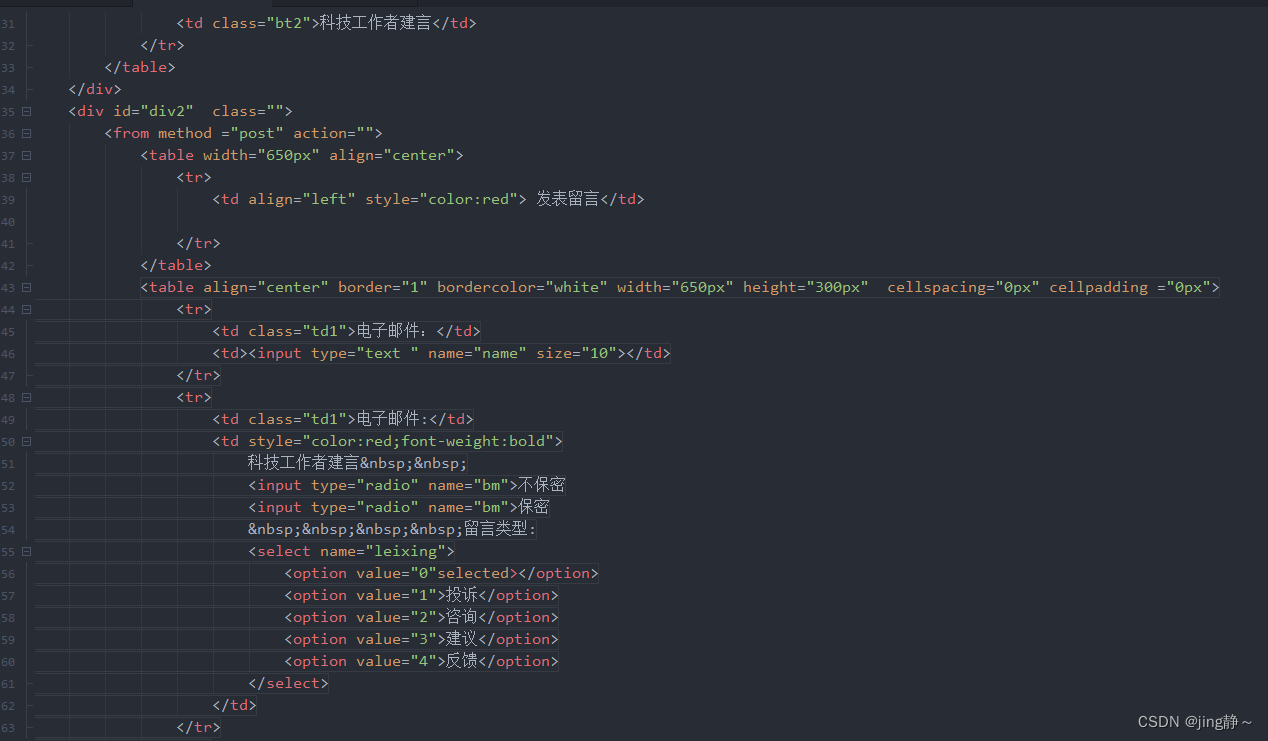
<td class="bt2">科技工作者建言</td>
</tr>
</table>
</div>
<div id="div2" class="">
<from method ="post" action="">
<table width="650px" align="center">
<tr>
<td align="left" style="color:red"> 发表留言</td>
</tr>
</table>
<table align="center" border="1" bordercolor="white" width="650px" height="300px" cellspacing="0px" cellpadding ="0px">
<tr>
<td class="td1">电子邮件:</td>
<td><input type="text " name="name" size="10"></td>
</tr>
<tr>
<td class="td1">电子邮件:</td>
<td style="color:red;font-weight:bold">
科技工作者建言
<input type="radio" name="bm">不保密
<input type="radio" name="bm">保密
留言类型:
<select name="leixing">
<option value="0"selected></option>
<option value="1">投诉</option>
<option value="2">咨询</option>
<option value="3">建议</option>
<option value="4">反馈</option>
</select>
</td>
</tr>
<tr>
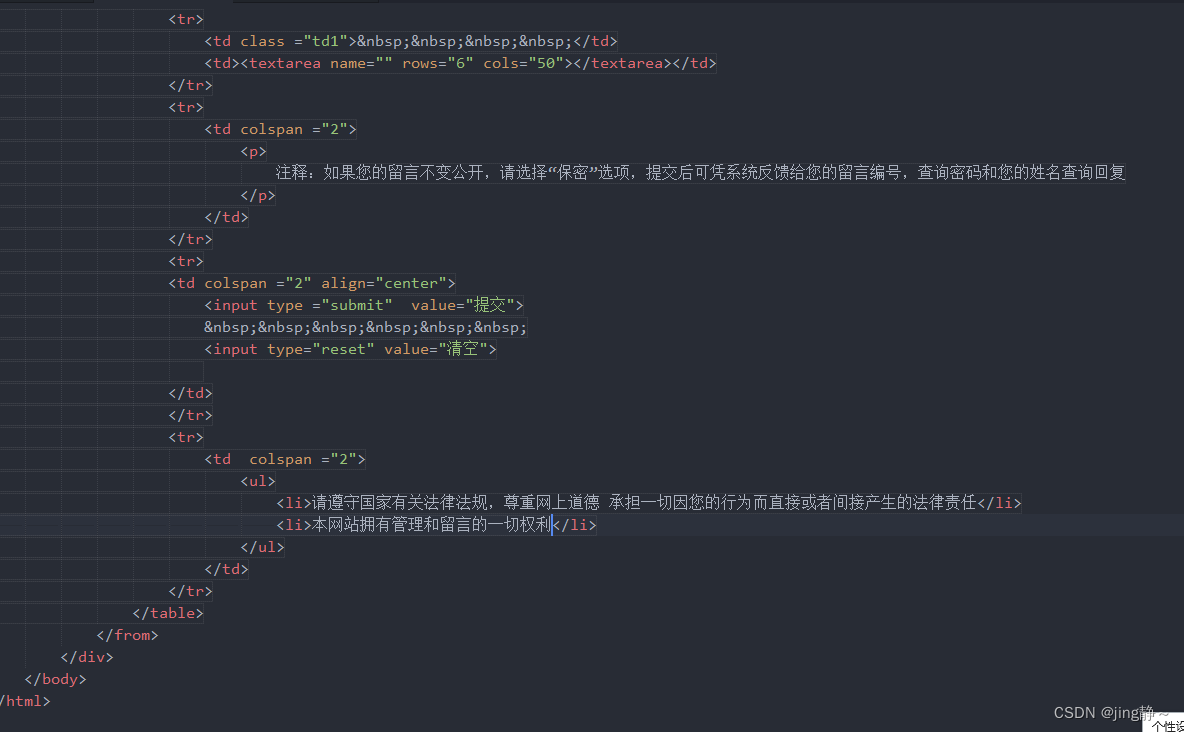
<td class ="td1"> </td>
<td><textarea name="" rows="6" cols="50"></textarea></td>
</tr>
<tr>
<td colspan ="2">
<p>
注释:如果您的留言不变公开,请选择“保密”选项,提交后可凭系统反馈给您的留言编号,查询密码和您的姓名查询回复
</p>
</td>
</tr>
<tr>
<td colspan ="2" align="center">
<input type ="submit" value="提交">
<input type="reset" value="清空">
</td>
</tr>
<tr>
<td colspan ="2">
<ul>
<li>请遵守国家有关法律法规,尊重网上道德 承担一切因您的行为而直接或者间接产生的法律责任</li>
<li>本网站拥有管理和留言的一切权利</li>
</ul>
</td>
</tr>
</table>
</from>
</div>
</body>
</html>