一、如何跳转一个活动
左边的是本活动名称, 右边的是跳转界面活动名称
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
finish();
二、如果在不同的界面传递参数
//发送消息
SharedPreferences sharedPreferences = getSharedPreferences("MyPrefs", MODE_PRIVATE);
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putString("username", username);
editor.putString("password", password);
editor.apply();
//接收消息
SharedPreferences sharedPreferences = getSharedPreferences("MyPrefs", MODE_PRIVATE);
String savedUsername = sharedPreferences.getString("username", "");
String savedPassword = sharedPreferences.getString("password", "");三、如何让图片是按钮
<ImageButton
android:id="@+id/imageButton"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/s7" />四、登录界面
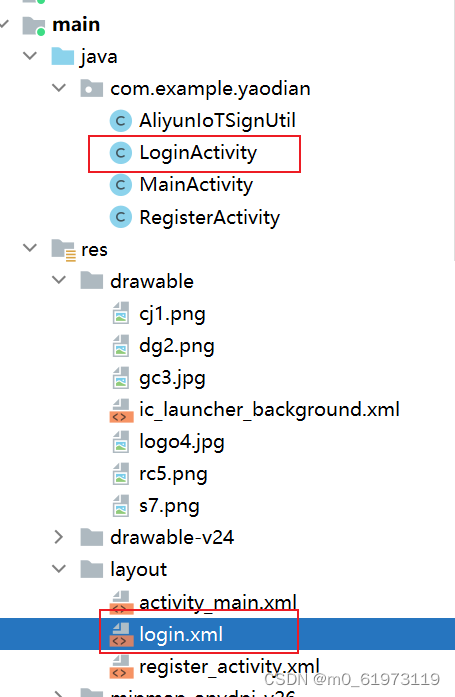
1、创建一个LoginActivity类,然后创建对应的界面文件.xml

2、注册登录界面,并让登录界面其成为主界面
![]()
<activity
android:name=".LoginActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"/>
<activity android:name=".RegisterActivity"/>3、书写登录界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:"
android:textSize="20dp"/>
<EditText
android:id="@+id/usernameEditText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="20dp"/>
<EditText
android:id="@+id/passwordEditText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<CheckBox
android:id="@+id/rememberPasswordCheckbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"
android:layout_gravity="start"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"/>
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/zcButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击注册" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/loginButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="确认登录" />
</LinearLayout>
</LinearLayout>4、书写登录活动代码
package com.example.yaodian;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
EditText usernameEditText;
EditText passwordEditText;
Button loginButton;
Button zcButton;
CheckBox rememberPasswordCheckbox ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
rememberPasswordCheckbox = findViewById(R.id.rememberPasswordCheckbox);
usernameEditText = findViewById(R.id.usernameEditText);
passwordEditText = findViewById(R.id.passwordEditText);
loginButton = findViewById(R.id.loginButton);
zcButton = findViewById(R.id.zcButton);
loginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String inputUsername = usernameEditText.getText().toString();
String inputPassword = passwordEditText.getText().toString();
SharedPreferences sharedPreferences = getSharedPreferences("MyPrefs", MODE_PRIVATE);
String savedUsername = sharedPreferences.getString("username", "");
String savedPassword = sharedPreferences.getString("password", "");
// 在这里添加登录验证逻辑
if (inputUsername.equals(savedUsername) && inputPassword.equals(savedPassword)) {
Toast.makeText(LoginActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
// 跳转到 MainActivity 或其他操作
} else {
new AlertDialog.Builder(LoginActivity.this)
.setTitle("提示")
.setMessage("登录失败,用户名或密码错误")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
}
});
zcButton.setOnClickListener((l) -> {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
finish();
});
// // 监听复选框状态变化
// rememberPasswordCheckbox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
// @Override
// public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// // 根据复选框状态来处理记住密码逻辑
// if (isChecked) {
//
// } else {
//
// }
// }
// });
}
}五、注册界面
同登录界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 账号:"
android:textSize="20dp"/>
<EditText
android:id="@+id/usernameEditText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 密码:"
android:textSize="20dp"/>
<EditText
android:id="@+id/passwordEditText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认密码:"
android:textSize="20dp"/>
<EditText
android:id="@+id/password2EditText"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/registerButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="确认注册" />
</LinearLayout>
</LinearLayout>package com.example.yaodian;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class RegisterActivity extends AppCompatActivity {
private EditText usernameEditText;
private EditText passwordEditText;
private EditText password2EditText;
private Button registerButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.register_activity);
usernameEditText = findViewById(R.id.usernameEditText);
passwordEditText = findViewById(R.id.passwordEditText);
password2EditText = findViewById(R.id.password2EditText);
registerButton = findViewById(R.id.registerButton);
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String username = usernameEditText.getText().toString().trim();
String password = passwordEditText.getText().toString().trim();
String password2 = password2EditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
// 弹出“请输入账号和密码”的对话框
new AlertDialog.Builder(RegisterActivity.this)
.setTitle("提示")
.setMessage("请输入账号和密码")
.setPositiveButton("确定", null)
.show();
} else if (!password.equals(password2)) {
// 弹出“两次密码不一样,请重新输入”的对话框
new AlertDialog.Builder(RegisterActivity.this)
.setTitle("提示")
.setMessage("两次密码不一样,请重新输入")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 清空密码和确认密码输入框
passwordEditText.setText("");
password2EditText.setText("");
}
})
.show();
} else {
// 保存注册信息到 SharedPreferences
SharedPreferences sharedPreferences = getSharedPreferences("MyPrefs", MODE_PRIVATE);
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putString("username", username);
editor.putString("password", password);
editor.apply();
Toast.makeText(RegisterActivity.this, "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
}
}
});
}
}六、完整工程代码
链接:https://pan.baidu.com/s/13tm-AsAsJEmfJjbwyX0a3Q
提取码:生日
需要提取码的 加QQ:1482728006,说明来意,付费即可获取工程