需求:这是我最近开发的低代码平台遇到的需求 ,要求将配置好的应用在弹框中预览(将预览网页内嵌入弹框中) 但是内嵌进入后 他会截取一部分(我源网站网页尺寸 是1980x1080 或者 3060X2160等等) 但是我这个dialog弹框只有我自定义的1000多px的宽高 他只会展示我iframe网页的一部分

需求描述清楚了 现在来说解决方法
我们可以使用 iframe 的 @load方法 来控制iframe内嵌网页的缩放 以达到我们想实现的效果
前提是必须要知道 1.内嵌网页的高宽!!!(一般都是一个展示列表 点击预览 写接口的时候可以将数据塞进数据列表中) 2.弹框的高宽(这个自己可以自定义)
//html
<el-dialog title="预览" id="preview-box" :visible.sync="previewObj.previewVisible" :close-on-click-modal=false
:before-close="preViewHandleClose">
<div class="title" slot="title" style="height: 20px;">
<span>{{ previewObj.title }}</span>
</div>
<div class="bottom-content">
<iframe :src="previewObj.urlValue" id="bi_iframe" frameborder="0" @load="adjustIframe"></iframe>
</div>
</el-dialog>
//data
previewObj: {
//标题
title: '',
//控制弹框显示隐藏
previewVisible: false,
//iframe地址
urlValue: null,
//内嵌地址的宽高
widthValue: 0,
heightValue: 0,
}
//方法
//1.点击预览方法
// 预览 拿到需要的值
lookFn(item) {
this.previewObj.previewVisible = true
this.previewObj.widthValue = item.width
this.previewObj.heightValue = item.height
this.previewObj.title = item.name
var url = "windowPreview.html";
var urlWithParams = url + "?appKey=" + encodeURIComponent(item.appkey) + "&appId=" + encodeURIComponent(item.id);
this.previewObj.urlValue = urlWithParams
}
//2.
//iframe load事件
adjustIframe() {
var iframe = document.getElementById('bi_iframe');
// 获取父级容器的宽高 //也就是弹框在样式中设置的高宽 最好给固定值 在这里可以直接拿到
var containerWidth = 1145;
var containerHeight = 600;
// 计算缩放比例
var scaleWidth = containerWidth / this.previewObj.widthValue;
var scaleHeight = containerHeight / this.previewObj.heightValue;
var scale = Math.min(scaleWidth, scaleHeight); // 选择较小的缩放比例以保持宽高比
// 应用缩放和定位
iframe.style.transformOrigin = 'top left';
iframe.style.transform = `scale(${scale}) translate(-50%, -50%)`;
// 如果需要,可以调整iframe的宽高以匹配容器
// 但由于我们使用了scale,所以通常不需要这样做
iframe.style.width = `${this.previewObj.widthValue}px`;
iframe.style.height = `${this.previewObj.heightValue}px`;
},
//样式
<style lang="scss">
#preview-box {
.el-dialog {
width: 1145px;
}
.el-dialog__body {
padding: 0px;
overflow: hidden;
/* 隐藏超出容器的内容 */
position: relative;
/* 用于定位iframe */
}
.el-dialog__header {
color: #fff;
}
}
.bottom-content {
width: 100%;
height: 600px;
position: relative;
iframe {
width: 100%;
/* 初始宽度设置为100% */
height: 100%;
/* 初始高度设置为100% */
border: none;
position: absolute;
top: 50%;
left: 50%;
/* 初始不应用缩放 */
transform: none;
transition: transform 0.3s ease;
/* 可选的过渡效果 */
}
}
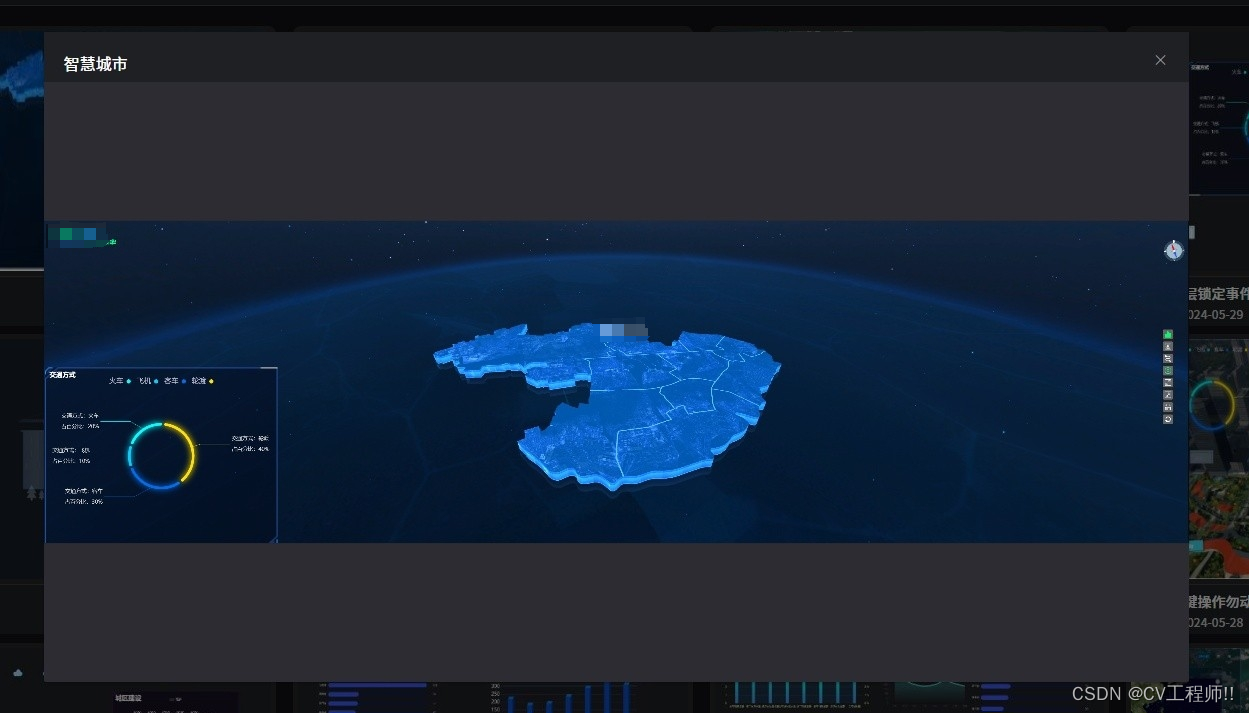
</style>最后实现效果就是
3840

1920