背景
工作学习中经常使用chat-gpt, 需求是多端使用gpt问答,因此搭建一个网页版本方便多个平台使用。最后选择了 ChatGPT-Next-Web
部署说明
一键部署自己的web页面,因为是使用免费的vercel托管的,vercel节点在全球都有,理论上突破了open-ai 对访问ip(国内无法访问)的限制,所以可以使用open-ai的apikey,不过我这里使用的是中转api-key配合代理地址。
但是如果国内想要访问的话满足两个条件中的一个
- 通过科学(可能有点麻烦,每次访问都需要科学。)
2)有自己的域名,根据vercel的提示配置自定义域名,可以实现直接访问。
如果不能满足这两个条件,建议直接访问文章最后推荐的其他第三方工具
搭建步骤
首先获取:代理地址、中转api-key (官方则只需要api-key就可以)
如果没有,则可以通过这里获取: https://store.hongyong.top/
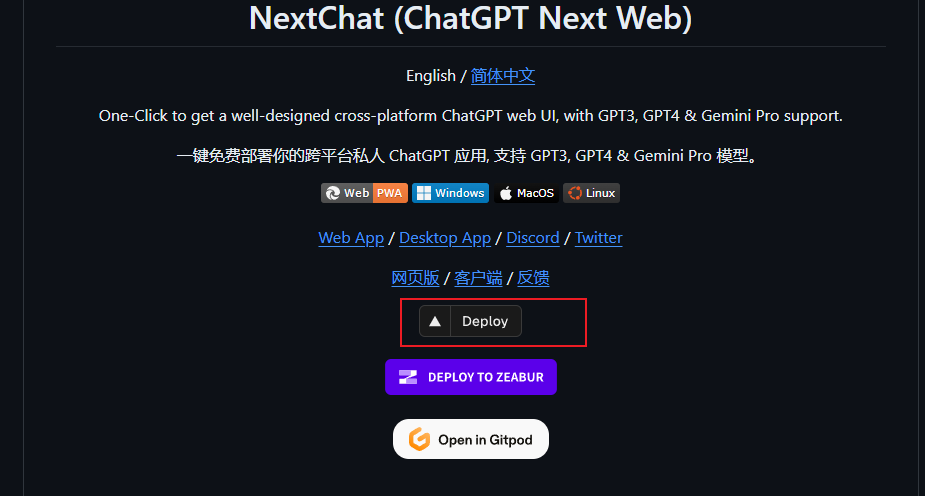
然后访问页面: ChatGPT-Next-Web
(1) 点击deploy

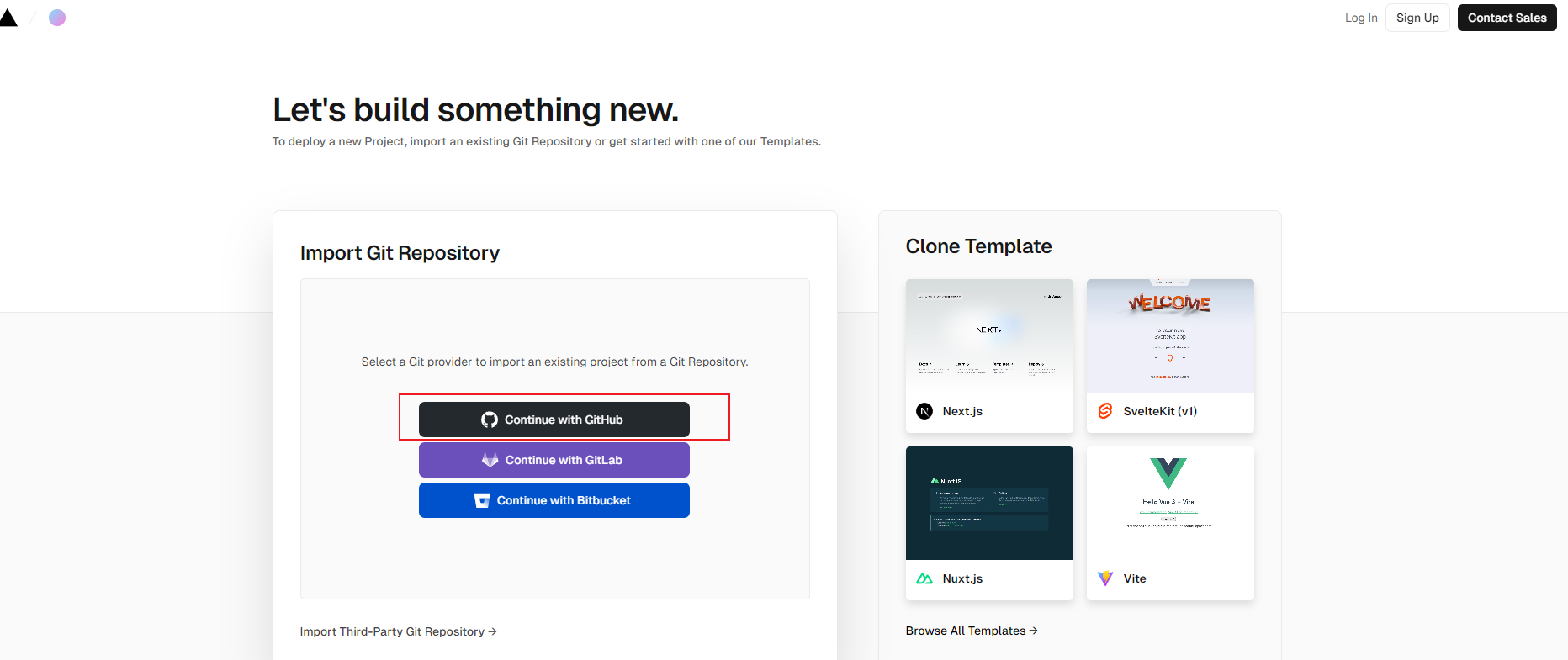
(2) 授权github登录

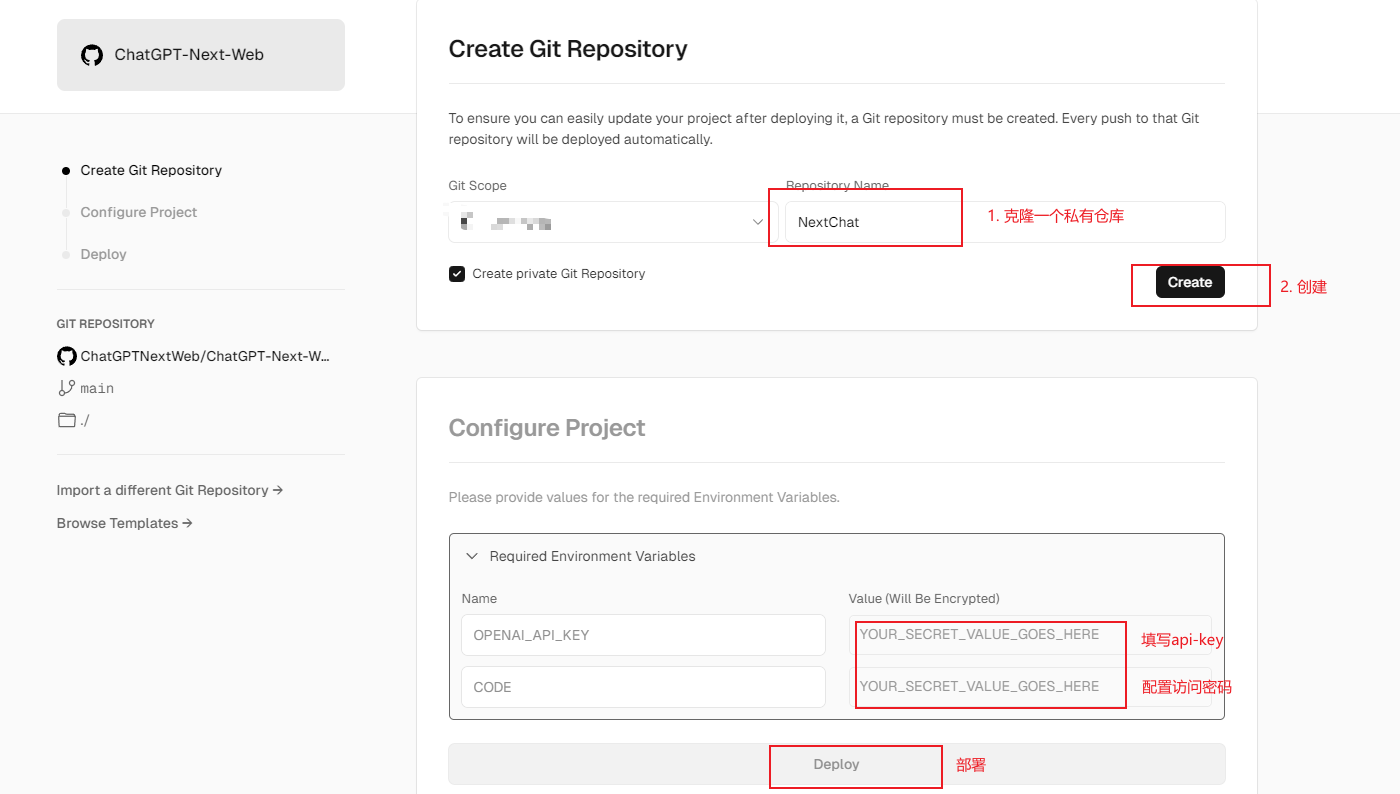
(3) 返回步骤(1) 点击deploy

设置仓库名,然后是api-key 跟访问密码(部署好web页面,后续首次访问需要输入密码),上面的配置还有其他的配置如:配置代理地址(使用中转key需要),都可以在部署好之后设置环境变量
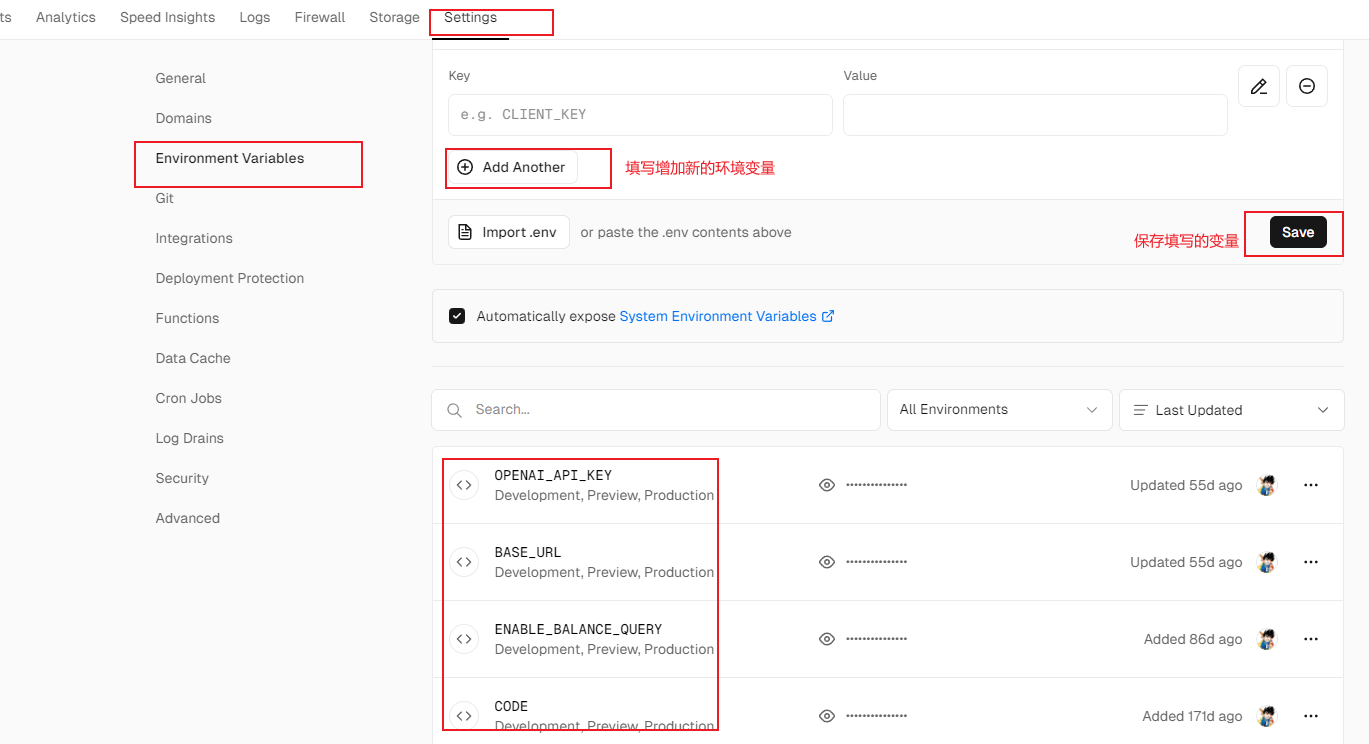
(4)部署好的项目,设置环境变量
步骤(3) deploy之后,进入项目页面

配置代理地址(BASE_URL)跟 OPENAI_API_KEY
比如从:https://store.hongyong.top/ 购买后
代理地址: https://xxxx.vip, api-key: sk-xxxxxxxx
分别填入:

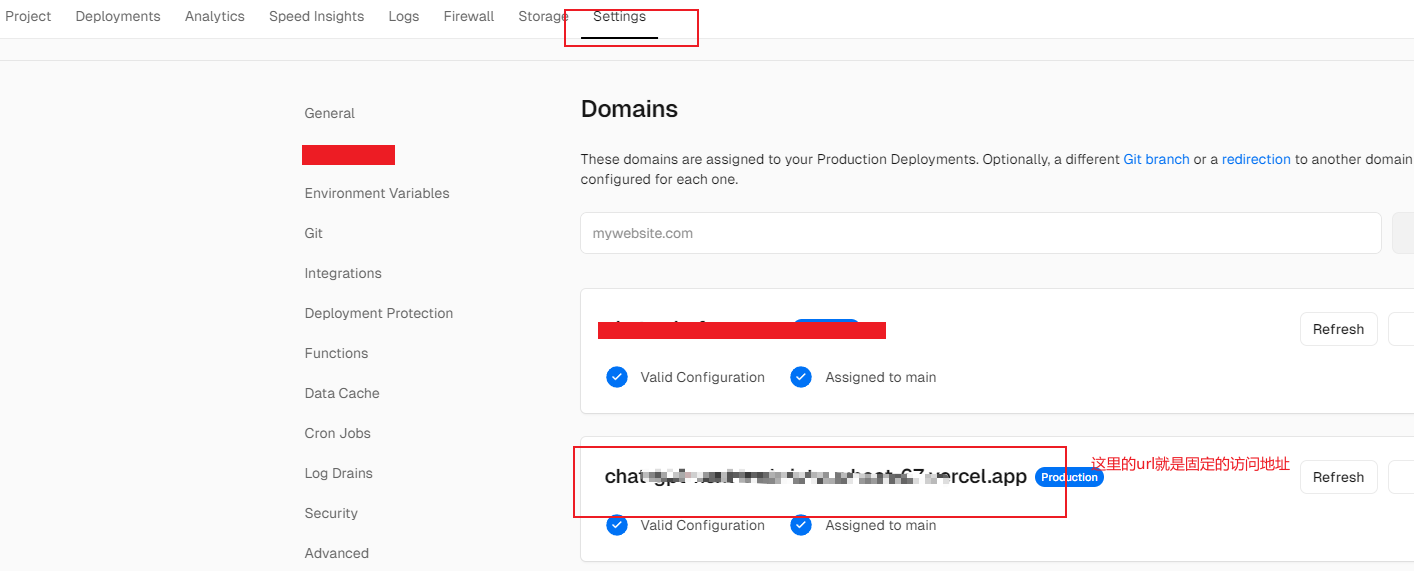
(5) 获取固定访问地址

访问就可以正常开启聊天
数据同步
多个设备如何同步记录
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/blob/main/docs/synchronise-chat-logs-cn.md
其它第三方工具
chatbox也是比较好用的工具,可以通过客户端或者网页版本访问
具体可以查看官网地址:https://chatboxai.app/
网页版配置如下:
通过 https://store.hongyong.top/获取api-key 后,按照如图配置,即可正常聊天

T 内容具有时效性,未避免更新后未同步,请点击查看最新内容:部署专属ChatGPT-Next-Web
文章首发于:https://nebofeng.com/2024/05/28/部署专属ChatGPT-Next-Web/