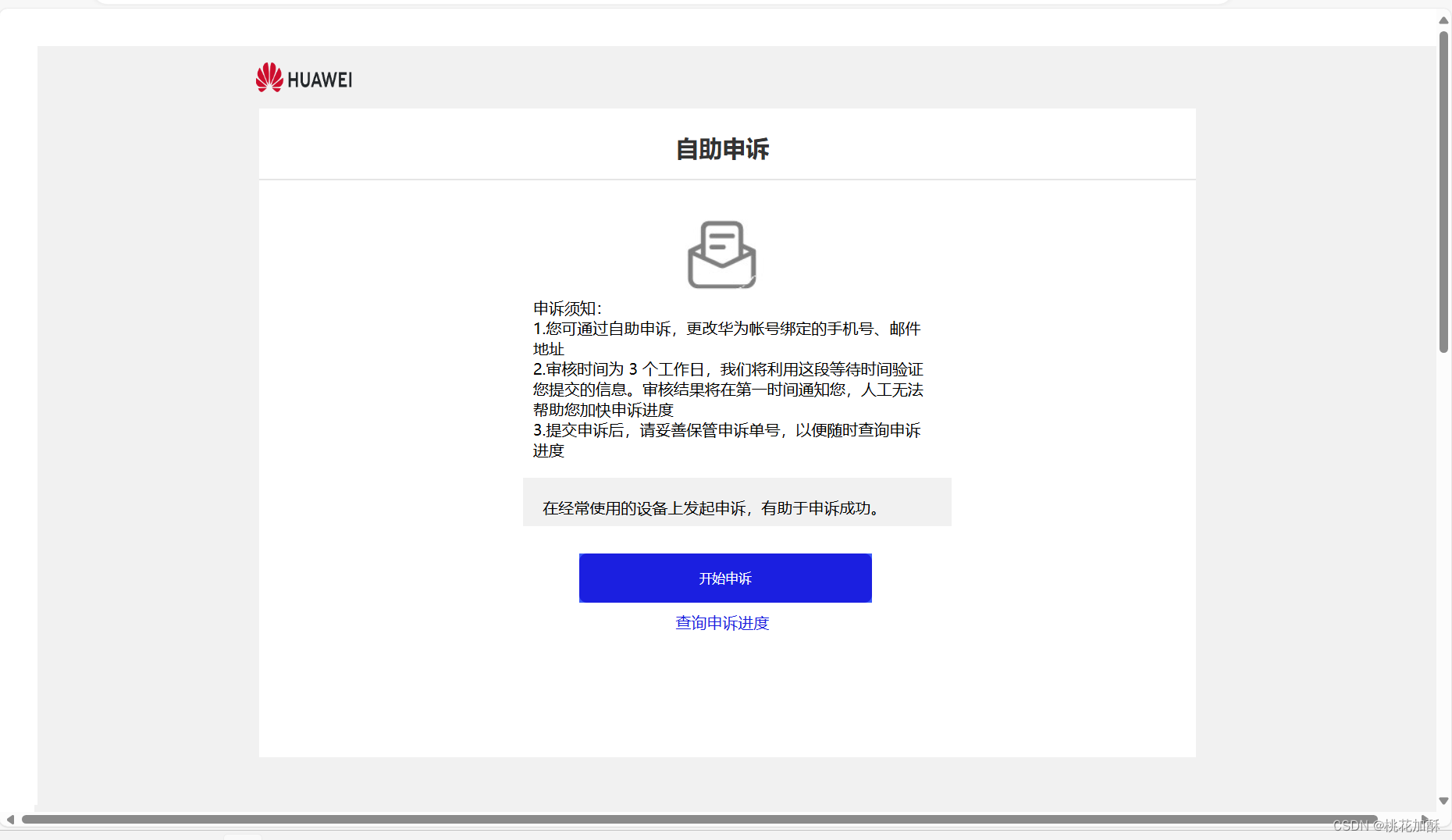
代码:如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width: 1472.8px;
height: 1900.4px;
background-color: #f1f1f1;
float: left;
margin-top: 30px;
position: relative;
top: 8px;
left: 39px;
}
.box6{
width: 1472px;
height: 64px;
background-color: #f1f1f1;
float: left;
}
.box7{
width: 114px;
height: 39px;
background-color: #f1f1f1;
float: left;
position: relative;
left: 224px;
top: 8px;
}
.box2{
width: 960px;
height: 729px;
background-color: #ffffff;
margin-left: 227px;
}
.box3{
width: 960px;
height: 72px;
background-color: #ffffff;
float: left;
border-bottom:2px solid #e5e5e5;
}
.yy{
text-align: center;
color: #333;
font-size: 24px;
font-weight: 600;
margin-left: 427px;
position: relative;
top: 24px;
}
.box4{
width: 300px;
height: 400px;
float: left;
background-color: #ffffff;
position: relative;
left: 317px;
top: 36px;
}
.box5{
width: 100px;
height: 100px;
background-color: #ffffff;
float: left;
position: relative;
top: -4px;
left: 105px;
}
.bbb{
position: relative;
left: -9px;
}
.box8{
width: 405px;
height: 25px;
background-color: #ffffff;
float: left;
position: relative;
left: -19px;
top: 120px;
}
.box9{
width: 439px;
height: 50px;
background-color: #f1f1f1;
float: left;
position: relative;
top:280px;
left: -29px;
}
.box22{
width: 1472.8px;
height: 194px;
background-color: #f1f1f1;
float: left;
position: relative;
bottom: -49px;
left: -3px;
}
.box23{
width: 1472.8px;
height: 25px;
background-color: #f1f1f1;
position: relative;
top: 21px;
}
.ku{
color: #d4d8db;
position: relative;
left: 487px;
top: 0px;
}
.gg{
color: #828282;
text-align: center;
position: relative;
left: 487px;
}
.ggg{
color: #828282;
text-align: center;
position: relative;
left: 487px;
}
.kuy{
color: #d4d8db;
position: relative;
left: 492px;
top: 0px;
}
.gggg{
color: #828282;
text-align: center;
position: relative;
left: 492px;
}
.kuyi{
color: #d4d8db;
position: relative;
left: 494px;
top: 0px;
}
.ggggg{
color: #828282;
text-align: center;
position: relative;
left: 499px;
}
.box24{
width: 1473px;
height: 43px;
float: left;
text-align: center;
background-color: #f1f1f1;
position: relative;
top: 20px;
}
.mmm{
color: #aaaaaa;
text-align: center;
position: relative;
left: 3px;
top: 18px;
}
.box11{
width: 300px;
height: 50px;
background-color: #3a59f7;
float: left;
position: relative;
top:308px;
left: 28px;
}
.yyu{
color: #1b1fe0;
float: left;
position: relative;
left: 134px;
top: 17px;
color: #ffffff;
}
.tttttt{
position: relative;
top: 20px;
left: 20px;
}
.box12{
color: #1b1fe0;
float: left;
position: relative;
left: -173px;
top: 368px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box6">
<div class="box7"> <img src="../素材/img/华为3333334.png" width="100" height="60">
</div>
</div>
<div class="box2">
<div class="box3">
<span class="yy">自助申诉</span>
</div>
<div class="box4">
<div class="box5">
<div class="bbb"> <img src="../素材/img/3333333333.jpg" width=" " height=""></div>
</div>
</div>
<div class="box8">申诉须知:<br>
1.您可通过自助申诉,更改华为帐号绑定的手机号、邮件地址<br>
2.审核时间为 3 个工作日,我们将利用这段等待时间验证您提交的信息。审核结果将在第一时间通知您,人工无法帮助您加快申诉进度<br>
3.提交申诉后,请妥善保管申诉单号,以便随时查询申诉进度<br>
</div>
<div class="box9">
<span class="tttttt">在经常使用的设备上发起申诉,有助于申诉成功。</span>
</div>
<div class="box11">
<input type="text" value="开始申诉" style="width:300px;height:50px; background-color:#1b1fe0; border:1px ; border-radius:8px; color: #ffffff; text-align: center;">
</div>
<div class="box12">查询申诉进度</div>
</div>
<div class="box22">
<div class="box23">
<span class="gg">华为帐号用户协议</span>
<span class="ku">|</span>
<span class="ggg">关于华为账号与隐私的声名</span>
<span class="kuy">|</span>
<span class="gggg">常见问题</span>
<span class="kuyi">|</span>
<span class="ggggg">Cookies</span>
</div>
<div class="box24"><span class="mmm">华为帐号 版权所有 © 2011-2023</span></div>
</div>
</div>
</body>
</html>
效果图:如下