我在练习谷粒商城P83时,选择分类时触发向后端请求选择分类catId绑定的品牌数据,发现前端控制台报错:
"PubSub is not definded",找不到pubsub。
因为缺少pubsub包,所以开始安装此包。
于是在网上一顿搜索猛如虎,搞了差不多3个小时。总算安装好pubsub-js。
我在vscode的terminal输入安装命令:
npm install --save pubsub-js报错信息如下:
npm ERR! path D:\study_codes\renren\renren-fast-vue\node_modules\chromedriver
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node install.js
npm ERR! Downloading https://chromedriver.storage.googleapis.com/2.27/chromedriver_win32.zip
npm ERR! Saving to C:\Users\tangfq\AppData\Local\Temp\chromedriver\chromedriver_win32.zip
npm ERR! node:events:498
npm ERR! throw er; // Unhandled 'error' event
npm ERR! ^
npm ERR!
npm ERR! Error: read ECONNRESET
npm ERR! at TLSWrap.onStreamRead (node:internal/stream_base_commons:217:20)
npm ERR! Emitted 'error' event on ClientRequest instance at:
npm ERR! at TLSSocket.socketErrorListener (node:_http_client:442:9)
npm ERR! errno: -4077,
npm ERR! code: 'ECONNRESET',
npm ERR! syscall: 'read'
npm ERR! }
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2024-05-30T14_24_34_229Z-debug-0.log我开始看这个报错还以为是chromedriver_win32.zip没有下载,然后去下载这个包放在对应位置,没卵用!又搜索errno:-4077,网上说是我没得管理员权限,我又用管理员打开vscode或cmd窗口,继续试安装命令:
npm install --save pubsub-js报相同的错。于是又继续搜索,看网上好多blog都说执行上面的命令一把就安装成功,若安装不成功,就换做用cnpm(cnpm和npm区别就是cnpm是淘宝的镜像地址,npm是国外的镜像地址)来安装,试了也不行。最终看了一篇blog说镜像地址不对,于是我重新设置代理的镜像地址:
npm install -g cnpm --registry=https://registry.npmmirror.com设置完地址后执行install命令成功了!
npm install --save pubsub-js@1.8.0注意:我看网上blog说安装的pubsub-js版本号:1.6.0-1.8.0,若不在这个区间会出现兼容性问题。若大家有时间可以验证正确性。
安装成功界面如下:

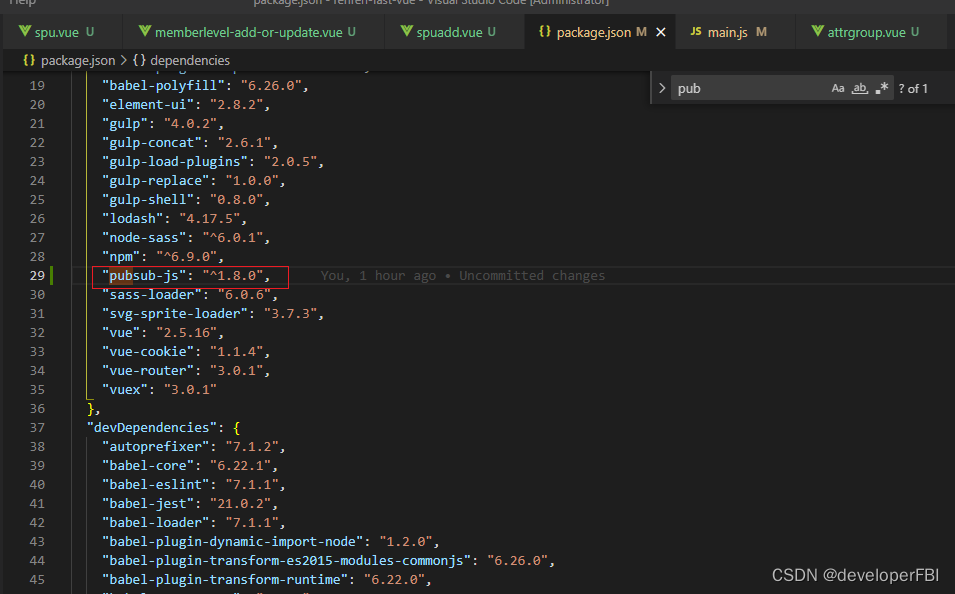
在前端项目中的package.jsons查看pubsub-js的版本如下:

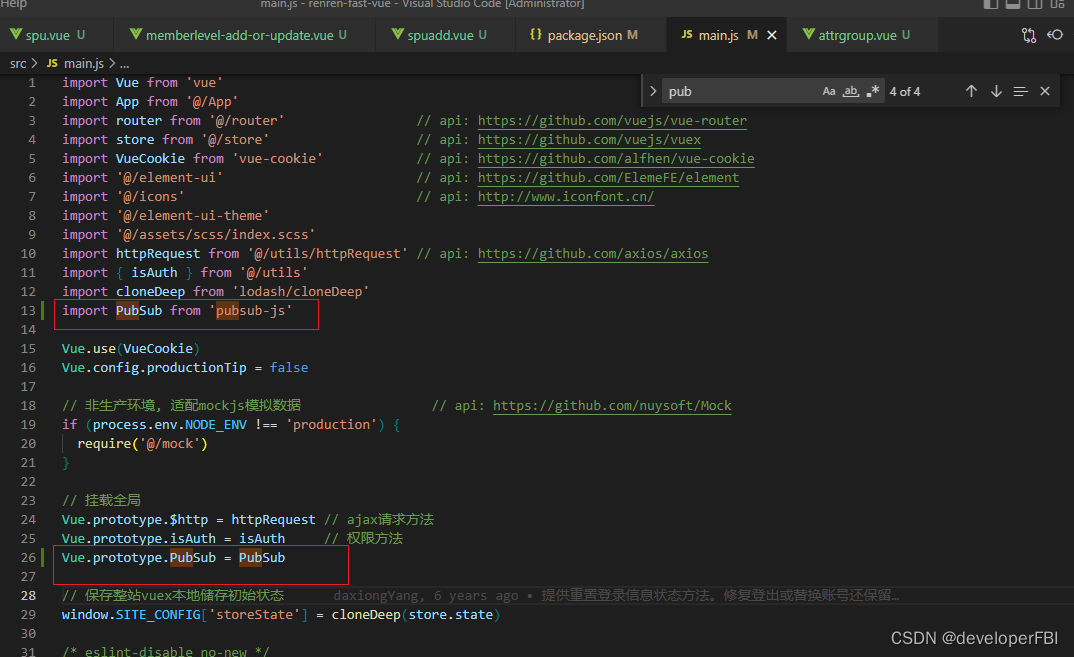
然后在项目src下的main.js中引用:
import PubSub from 'pubsub-js'
Vue.prototype.PubSub = PubSub
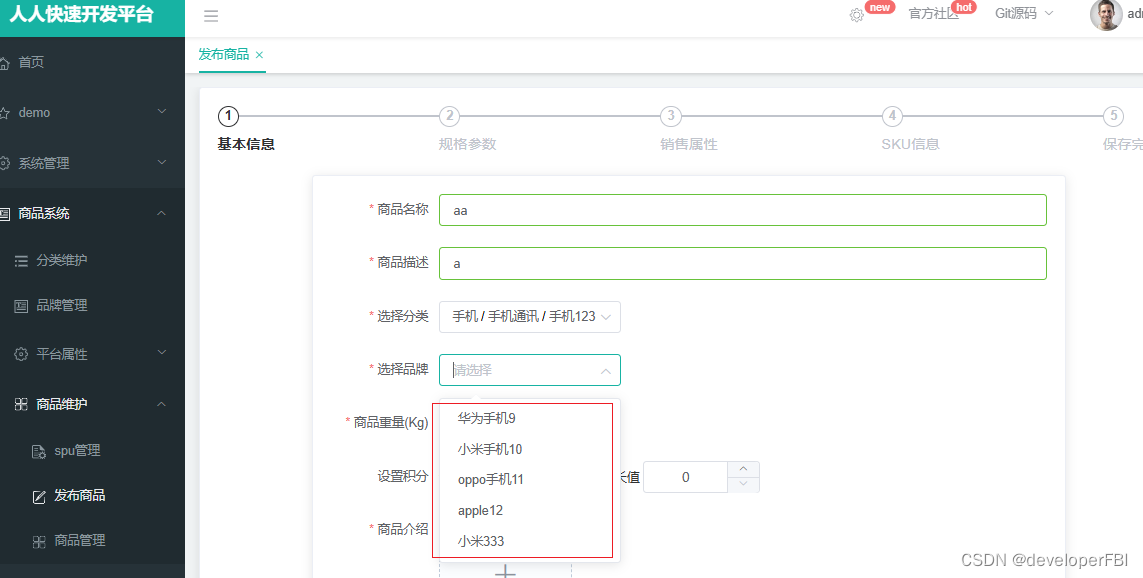
在vscode的terminal中运行:npm run dev,运行界面效果如下:

还有另外一篇blog说强行安装pubsub-js,这种方法我没试过。若你们按这种方式还搞不定,可以试下这种:
Vue项目安装和引入pubsub-js出现的问题:ERROR Failed to compile with 1 error.This dependency was not found-CSDN博客
参考地址:
npm install --save pubsub-js 报错 xx\.bin\webpack-dev-server.cmd...code EEXIST...Refusing to delete_vue使用指令npm install --save pubsub-js报错-CSDN博客
Debug3:关于谷粒商城前端缺失PubSub依赖问题的解决_谷粒商城 前端中pubsub-CSDN博客
关于前端pubsub、publish报错_this.pubsub.publish-CSDN博客