作者:私语茶馆
前言
其他涉及到的参考章节:
HTML动态响应1—Ajax动态处理服务端响应-CSDN博客
Web应用JSON解析—FastJson1.2.83/Tomcat/IDEA解析案例-CSDN博客
HTML拆分与共享方式——多HTML组合技术-CSDN博客
1.场景:
WEb项目经常需要前后端交互数据,并动态修改HTML页面,网上没有完整的案例,这里提供项目遇到的场景及方法。
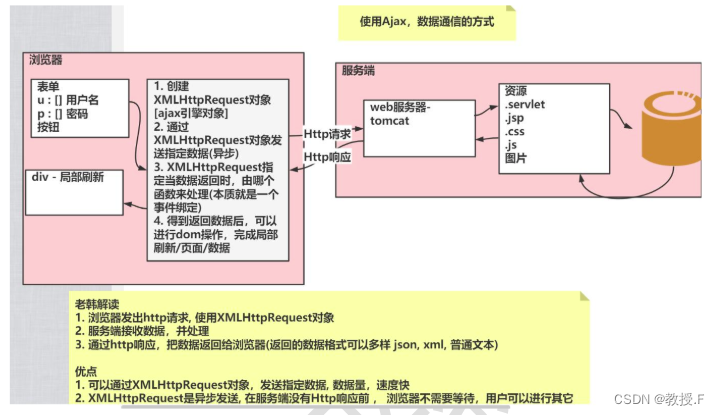
案例场景:打开页面时,向服务端请求指定条件的图像文件,并显示在页面上。流程如下图所示:
步骤包括: Client:提交需求,并携带指定条件参数 Server端:完成服务后返回HTML或者Json数据 Client:动态刷新页面(AJAX)
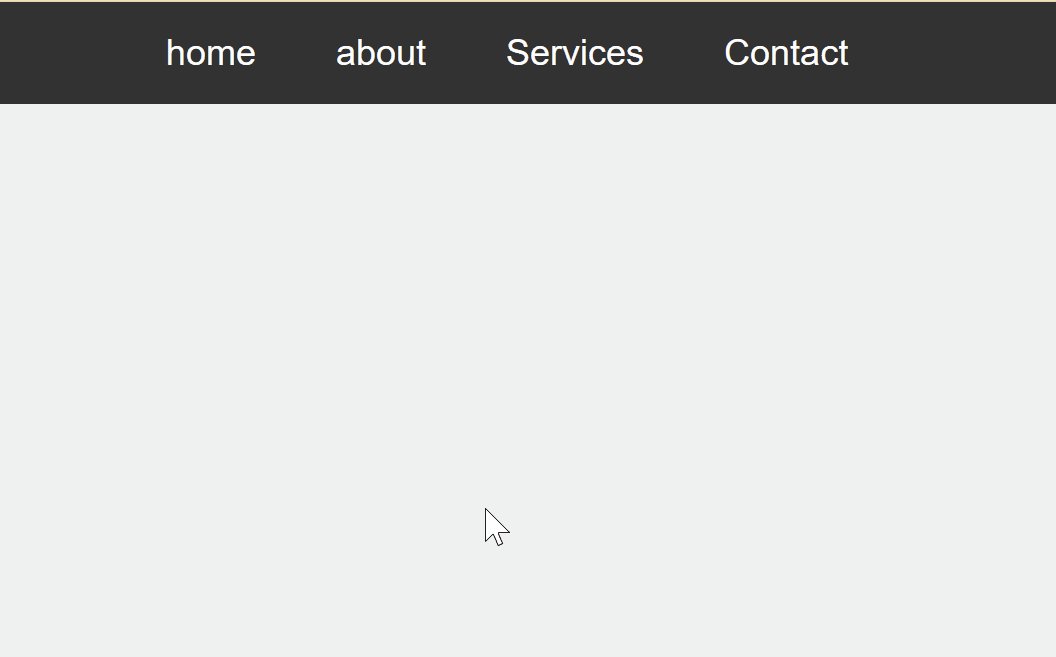
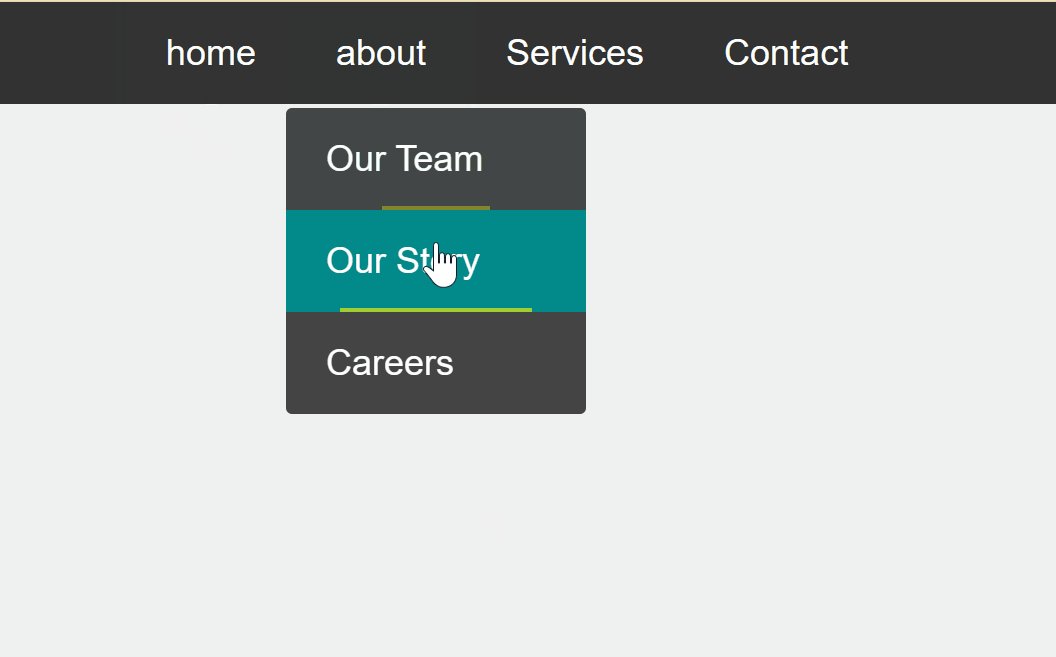
效果如下:
本章节选用的是AJAX和Get实现上述场景。
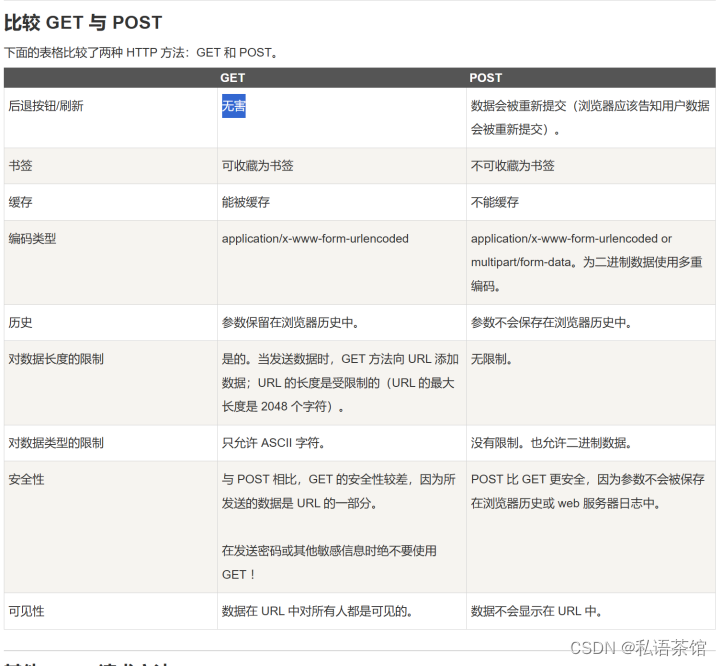
2.Get和Post的区别
Web程序往往需要前后台交互数据,一般可以选择get和post,网上一般描述两者差异如下:

这些信息还不足用来开发应用,常见场景需要前后台交互数据。
Get和Post都可以把客户端的请求发给服务端,具体描述如下:
1)Get将用户信息包在URL中,参数根在?后面,采用&分割,例如下面:
http://www.test.com/hello?Param1 = value1&Param2 = value2,Get的内容会出现在浏览器地址中,如果要传说密码之类的敏感信息不建议使用Get方式。服务端Servlet使用doGet来处理消息。 2)Post不用Url传递参数,而是使用Form的标准格式,Servlet端用doPost来处理。
一般而言:Get要比Post简单和快速,可以用于大部分场景,但以下情况需要使用Post: