在上一篇文章中,我包装了fetch方法,使其携带cookie。但是之前fetch传递的是json数据,现在有了一个上传文件的需求,因此需要进行修改:
const sendRequest = (url, method, data) => {
const csrftoken = Cookies.get('csrftoken')
const options = {
method: method,
headers: {
'X-CSRFToken': csrftoken,
// 'Content-Type': 'multipart/form-data', //这里可以是application/json,后端需要方式二获取参数
withCredentials: true //跨域时携带cookie
},
credentials: 'include', //要求携带cookie,否则无法维持会话
}
if (method != 'GET' && data && Object.keys(data).length > 0) {
if (data instanceof FormData) {
options.body = data
}
else {
let formdData = new FormData()
for (let key in data) {
let value = data[key]
if (value instanceof Object
&& !(value instanceof File)
&& !(value instanceof Blob)) {
value = JSON.stringify(value)
}
formdData.append(key, value)
}
options.body = formdData
}
}
return fetch(`http://localhost:8000/${url}`, options)
}
这里还是选择使用formData进行传递数据,一是django可以从POST.get(key)直接获取参数,如果是浅层的就不需要额外json.parse 了,二是json传输文件需要base64,可能有性能损失。
注意
这里注意了,不要header中不要设置Content-Type,否则上传失败。
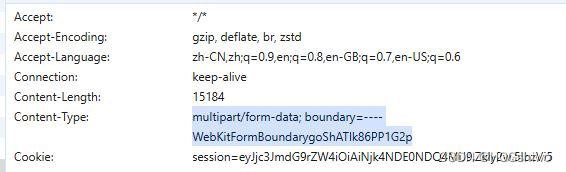
这是因为header中包含了一段boundary指明文件的间隔。可以看下成功的请求头:

在后端就从request.FILES.get(key)获取文件,从request.POST.get(key)获取其他参数。
在传参的时候,还是直接传递一个json就可以,然后将其处理为FormData格式。