目录
1. 列表 List
1.1 初始
1.2 声明
1.2.1 自动
1.2.2 定长
1.2.3 生成数据
1.3 属性
1.4 方法
1.4.1 添加
1.4.2 查询
1.4.3 删除
1.4.4 Range
1.4.5 洗牌
1.4.6 排序
1.4.7 复制子列表
1.4.8 操作符
2. 集合 Map
2.1 初始
2.2 声明
2.2.1 松散
2.2.2 强类型
2.3 基本属性
2.4 常用方法
2.4.1 addAll
2.4.2 addEntries
2.4.3 containsKey
2.4.4 containsValue
2.4.5 clear
2.4.6 remove
2.4.7 removeWhere
2.4.8 update
2.4.9 updateAll
2.5 操作符
3. 集合 Set
3.1 声明
3.1.1 松散
3.1.2 强类型
3.1.3 去重 & 转列表
3.2 基本属性
3.3 常用方法
3.3.1 交集
3.3.2 联合
4. 枚举 enum
4.1 定义
4.2 使用场景
1. 列表 List
1.1 初始
var l = [1, 2, 3];
print(l);
[1, 2, 3]1.2 声明
1.2.1 自动
List<int> l = [];
l
..add(1)
..add(2)
..add(3);
print(l);
[1, 2, 3]使用 cascade operator 连续调用 add 方法
cascade operator (..) 用于对同一个对象连续调用多个方法或访问多个属性
1.2.2 定长
var l = List<int>.filled(3, 0);//空间大小和默认值
l[0] = 1;
l[1] = 2;
l[2] = 3;
print(l);
[1, 2, 3]1.2.3 生成数据
List<int> l = List.generate(10, (index) {
return index;
});
print(l);
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]List.generate 是 Dart 的一个工厂构造函数,用于创建并生成固定长度的列表
第一个参数 10 指定生成列表的长度为 10
第二个参数是一个函数,称为生成器函数 (index 是生成器函数的参数),它根据每个索引值生成该索引处的元素
这个生成器函数比较简单:
(index) { return index; }
该函数接收一个参数 index,返回这个 index 值。因此,每个元素的值与其索引相同
当 List.generate 依次调用这个生成器函数时,它会依次传入从 0 到 9 的索引值,结果就是生成一个包含 0 到 9 的整数列表
1.3 属性

var l = [1, 2, 3];
print(l.first);
print(l.last);
print(l.length);
print(l.isEmpty);
print(l.isNotEmpty);
print(l.reversed);
1
3
3
false
true
(3, 2, 1)1.4 方法

1.4.1 添加
List<int> l = [];
l
..add(1)
..addAll([2, 3, 4, 5])
..insert(0, 6)
..insertAll(6, [6, 6])
;
print(l);
[6, 1, 2, 3, 4, 5, 6, 6]1.4.2 查询
var l = [6, 1, 2, 3, 4, 5, 6, 6];
print(l.indexOf(5));
print(l.indexWhere((it) => it == 4));
5
41.4.3 删除
var l = [6, 1, 2, 3, 4, 5, 6, 6];
l.remove(6);
print(l);
l.removeAt(5);
print(l);
[1, 2, 3, 4, 5, 6, 6]
[1, 2, 3, 4, 5, 6]1.4.4 Range
var l = [6, 1, 2, 3, 4, 5, 6, 6];
l.fillRange(0, 3, 9);
print(l.getRange(0, 5));
(9, 9, 9, 3, 4)l.fillRange(0, 3, 9) 将把列表 l 的前 3([0,3]位置) 个元素(索引 0, 1, 2)替换为 9
getRange 方法返回一个新的不可变的迭代器,包含从起始索引到结束索引(不包括)的元素
1.4.5 洗牌
var l = [6, 1, 2, 3, 4, 5, 6, 6];
l.shuffle();
print(l);
l.shuffle();
print(l);
[2, 5, 4, 6, 6, 3, 1, 6]
[6, 4, 6, 5, 2, 3, 6, 1]调用一下就随机打乱一下
1.4.6 排序
数字
var l = [6, 1, 2, 3, 4, 5, 6, 6];
l.sort();
print(l);
[1, 2, 3, 4, 5, 6, 6, 6]
日期
List<DateTime> dtList = [];
dtList.addAll([
DateTime.now(),
DateTime.now().add(new Duration(days: -12)),
DateTime.now().add(new Duration(days: -2))
]);
print(dtList);
升序还是降序,目前是升序
dtList.sort((a, b) => a.compareTo(b));
print(dtList);
9
[2022-05-29 16:43:17.802, 2022-05-17 16:43:17.802, 2022-05-27 16:43:17.802]
[2022-05-17 16:43:17.802, 2022-05-27 16:43:17.802, 2022-05-29 16:43:17.802]1.4.7 复制子列表
var l = [6, 1, 2, 3, 4, 5, 6, 6];
var l2 = l.sublist(1,4);
print(l2);
[1, 2, 3] l不变1.4.8 操作符

var l1 = [1, 2, 3];
var l2 = [4, 5, 6];
print(l1 + l2);
l1[2] = 9;
print(l1[2]);
[1, 2, 3, 4, 5, 6]
92. 集合 Map
2.1 初始
key value 形式的集合,也叫键值对
var a = {'name': 'ducafecat', 'web': 'www.ducafecat.tech'};
print(a);
{name: ducafecat, web: www.ducafecat.tech}2.2 声明
2.2.1 松散
var a = Map();
a['name'] = 'ducafecat';
a['web'] = 'www.ducafecat.tech';
a[0] = 'abc';
a[0] = '1231231';
print(a);
{name: ducafecat, web: www.ducafecat.tech, 0: 1231231}就是有string 有int,key 相同,覆盖数据
2.2.2 强类型
var a = Map<int, String>();
a[0] = 'java';
a[1] = 'python';
print(a);
{0: java, 1: python}2.3 基本属性

var a = {'name': 'ducafecat', 'web': 'www.ducafecat.tech'};
print(a.isEmpty);
print(a.isNotEmpty);
print(a.keys);
print(a.values);
print(a.length);
print(a.entries);
false
true
(name, web)
(ducafecat, www.ducafecat.tech)
2
(MapEntry(name: ducafecat), MapEntry(web: www.ducafecat.tech))2.4 常用方法

2.4.1 addAll
新增 kv 数据
b.addAll({'first': 'java', 'second': 'python'});2.4.2 addEntries
接入另一个 map 集合
b.addEntries(a.entries);2.4.3 containsKey
检查 key 是否存在
print(a.containsKey('name'));2.4.4 containsValue
检查 value 是否存在
print(a.containsValue('www.ducafecat.tech'));2.4.5 clear
清空数据
b.clear();2.4.6 remove
删除数据
a.remove('name');2.4.7 removeWhere
按条件删除
a.removeWhere((key,val) => key == 'name');2.4.8 update
更新数据
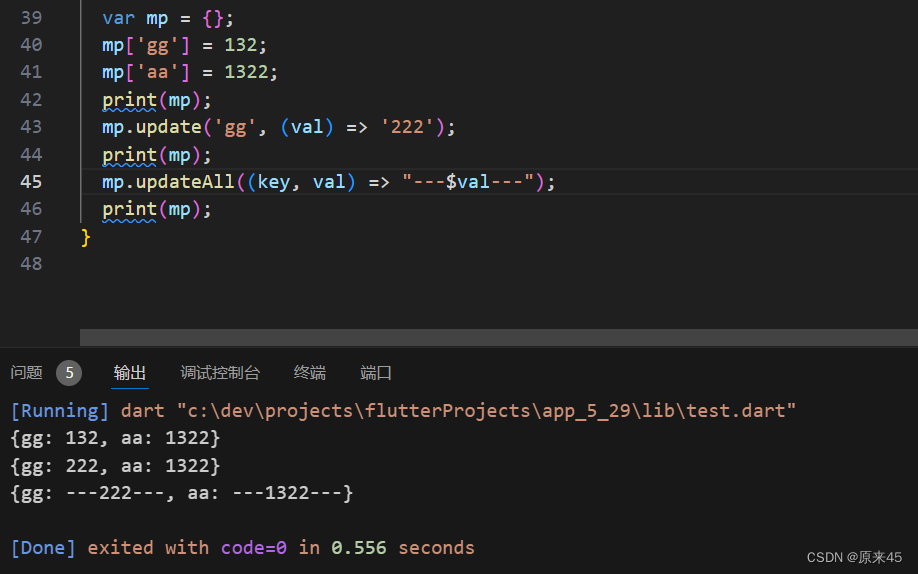
a.update('name', (val) => 'abc');2.4.9 updateAll
更新批量
a.updateAll((key, val) => "---$val---");
2.5 操作符

print(a['name']);
a['name'] = 'abc';3. 集合 Set
3.1 声明
Set 是一个元素唯一的有序队列
3.1.1 松散
var a = Set();
a.add('java');
a.add('php');
a.add('python');
a.add('java');
a.add('sql');
a.add('swift');
a.add('dart');
print(a);
{java, php, python, sql, swift, dart}自动去重
Dart 允许 Set 中存储的值可以是任意类型。在这个示例中,Set 被使用来存储字符串类型的编程语言
3.1.2 强类型
var b = <String>{};
b.addAll(['dart', 'c#', 'j#', 'e#']);
print(b);
{dart, c#, j#, e#}通过使用泛型 <String>,你可以确保 Set 中的所有元素都是字符串类型。 addAll 方法用于批量添加元素到 Set 中
3.1.3 去重 & 转列表
var ls = ['dart', 'java', 'c#', 'j#', 'e#', 'java'];
var tags = Set();
tags.addAll(ls);
print(tags);
print(tags.toList());
{dart, java, c#, j#, e#}
[dart, java, c#, j#, e#]3.2 基本属性

和之前map差不多的就不多说了
3.3 常用方法

3.3.1 交集
var fd = <String>{"js", "node", "dart", "css", "html", "macos", "docker", "git"};
var ed = <String>{"linux", "docker", "git", "go", "python", "sql", "node", "js", "aws"};
print(fd.intersection(ed));
{js, node, docker, git}3.3.2 联合
var fd = <String>{"js", "node", "dart", "css", "html", "macos", "docker", "git"};
var ed = <String>{"linux", "docker", "git", "go", "python", "sql", "node", "js", "aws"};
print(fd.union(ed));
{js, node, dart, css, html, macos, docker, git, linux, go, python, sql, aws}4. 枚举 enum
4.1 定义
适合用在常量定义,类型比较很方便
// 定义颜色枚举值
enum ColorType {
none,
red,
green,
blue,
}
void main(List<String> args) {
// 1 接收输入值 red 字符串
var input = "red";
// 2 将输入值转换为 ColorType 枚举类型
var color = ColorType.none;
if (input == "red") {
color = ColorType.red;
} else if (input == "green") {
color = ColorType.green;
} else if (input == "blue") {
color = ColorType.blue;
}
// 3 switch 判断,打印输出
switch (color) {
case ColorType.red:
print(ColorType.red);
break;
case ColorType.green:
print(ColorType.green);
break;
case ColorType.blue:
print(ColorType.blue);
break;
default:
print(ColorType.none);
}
}
4.2 使用场景
定义发帖类型 视频 图片 空
enum PostType { video, image, none }业务中判断
PostType get type {
if (detail.type == POST_TYPE_IMAGE) {
return PostType.image;
} else if (detail.type == POST_TYPE_VIDEO) {
return PostType.video;
} else {
return PostType.none;
}
}
...
if (type == PostType.video && !_hasDetail) {
playlist.insert(0, VideoMedia(detail));
}
...
if (type == PostType.video) {
if (playlist.isEmpty) {
playlist.add(VideoMedia(detail));
} else {
playlist.first.post = detail;
}
}
} finally {
_isLoading = false;
if (type == PostType.video && !_hasDetail) getPostList();
}创作不易,希望读者三连支持 💖
赠人玫瑰,手有余香 💖



















![OSError: [Errno 117] Structure needs cleaning](https://img-blog.csdnimg.cn/direct/43fc8113c80a4283a7c207426b6f3ad4.png)