现实中的职责链模式
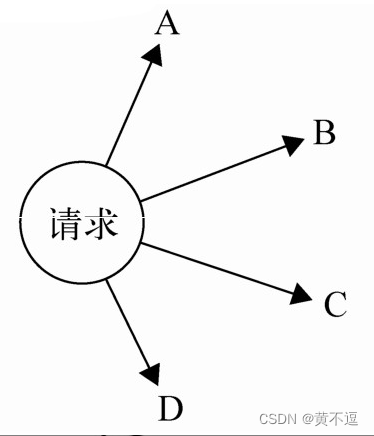
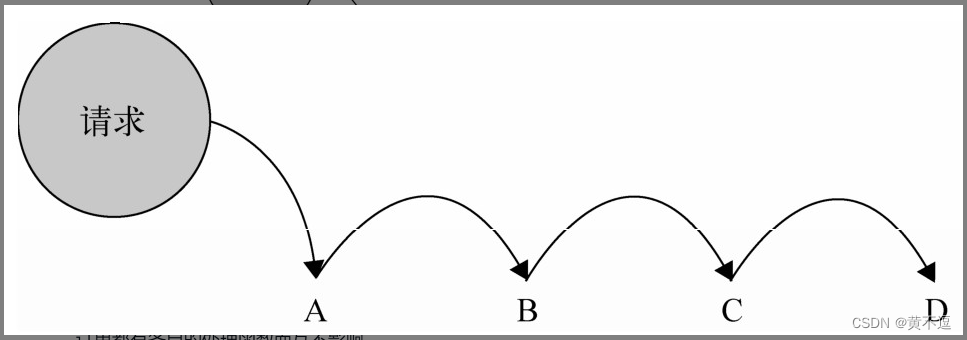
职责链模式的例子在现实中并不难找到,以下就是两个常见的跟职责链模式有关的场景。
❏ 如果早高峰能顺利挤上公交车的话,那么估计这一天都会过得很开心。因为公交车上人实在太多了,经常上车后却找不到售票员在哪,所以只好把两块钱硬币往前面递。除非你运气够好,站在你前面的第一个人就是售票员,否则,你的硬币通常要在N个人手上传递,才能最终到达售票员的手里。
❏ 如果早高峰能顺利挤上公交车的话,那么估计这一天都会过得很开心。因为公交车上人实在太多了,经常上车后却找不到售票员在哪,所以只好把两块钱硬币往前面递。除非你运气够好,站在你前面的第一个人就是售票员,否则,你的硬币通常要在N个人手上传递,才能最终到达售票员的手里。
以订单优惠券为例:
假设我们负责一个售卖手机的电商网站,经过分别交纳500元定金和200元定金的两轮预定后(订单已在此时生成),现在已经到了正式购买的阶段。
公司针对支付过定金的用户有一定的优惠政策。在正式购买后,已经支付过500元定金的用户会收到100元的商城优惠券,200元定金的用户可以收到50元的优惠券,而之前没有支付定金的用户只能进入普通购买模式,也就是没有优惠券,且在库存有限的情况下不一定保证能买到。
我们的订单页面是PHP吐出的模板,在页面加载之初,PHP会传递给页面几个字段。
❏ orderType:表示订单类型(定金用户或者普通购买用户), code的值为1的时候是500元定金用户,为2的时候是200元定金用户,为3的时候是普通购买用户。
❏ pay:表示用户是否已经支付定金,值为true或者false,虽然用户已经下过500元定金的订单,但如果他一直没有支付定金,现在只能降级进入普通购买模式。
❏ stock:表示当前用于普通购买的手机库存数量,已经支付过500元或者200元定金的用户不受此限制。
不用职责模式
你用职责链模式,你可以会这么写:
var order = function( orderType, pay, stock ){
if ( orderType === 1 ){ // 500元定金购买模式
if ( pay === true ){ // 已支付定金
console.log( '500元定金预购,得到100优惠券’ );
}else{ // 未支付定金,降级到普通购买模式
if ( stock > 0 ){ // 用于普通购买的手机还有库存
console.log( ’普通购买,无优惠券’ );
}else{
console.log( '手机库存不足' );
}
}
}
else if ( orderType === 2 ){ // 200元定金购买模式
if ( pay === true ){
console.log( '200元定金预购, 得到50优惠券' );
}else{
if ( stock > 0 ){
console.log( '普通购买, 无优惠券' );
}else{
console.log( '手机库存不足' );
}
}
}
else if ( orderType === 3 ){
if ( stock > 0 ){
console.log( '普通购买, 无优惠券' );
}else{
console.log( '手机库存不足' );
}
}
};
order( 1 , true, 500); // 输出: 500元定金预购, 得到100优惠券
虽然目前项目能正常运行,但接下来的维护工作无疑是个梦魇。
用职责链模式重构代码
首先需要改写一下分别表示3种购买模式的节点函数,我们约定,如果某个节点不能处理请求,则返回一个特定的字符串’nextSuccessor’来表示该请求需要继续往后面传递:(当前你可以通过布尔值来处理)
var order500 = function( orderType, pay, stock ){
if ( orderType === 1 && pay === true ){
console.log( '500元定金预购,得到100优惠券’ );
}else{
return 'nextSuccessor'; // 我不知道下一个节点是谁,反正把请求往后面传递
}
};
var order200 = function( orderType, pay, stock ){
if ( orderType === 2 && pay === true ){
console.log( '200元定金预购,得到50优惠券’ );
}else{
return 'nextSuccessor'; // 我不知道下一个节点是谁,反正把请求往后面传递
}
};
var orderNormal = function( orderType, pay, stock ){
if ( stock > 0 ){
console.log( ’普通购买,无优惠券’ );
}else{
console.log( ’手机库存不足’ );
}
};
接下来需要把函数包装进职责链节点,我们定义一个构造函数Chain,在new Chain的时候传递的参数即为需要被包装的函数,同时它还拥有一个实例属性this.successor,表示在链中的下一个节点。此外Chain的prototype中还有两个函数,它们的作用如下所示:
// Chain.prototype.setNextSuccessor 指定在链中的下一个节点
// Chain.prototype.passRequest 传递请求给某个节点
var Chain = function( fn ){
this.fn = fn;
this.successor = null;
};
Chain.prototype.setNextSuccessor = function( successor ){
return this.successor = successor;
};
Chain.prototype.passRequest = function(){
var ret = this.fn.apply( this, arguments );
if ( ret === 'nextSuccessor' ){
return this.successor && this.successor.passRequest.apply( this.successor, arguments );
}
return ret;
};
现在我们把3个订单函数分别包装成职责链的节点:
var chainOrder500 = new Chain( order500 );
var chainOrder200 = new Chain( order200 );
var chainOrderNormal = new Chain( orderNormal );
然后指定节点在职责链中的顺序:
chainOrder500.setNextSuccessor( chainOrder200 );
chainOrder200.setNextSuccessor( chainOrderNormal );
最后把请求传递给第一个节点:
chainOrder500.passRequest( 1, true, 500 ); // 输出:500元定金预购,得到100优惠券
chainOrder500.passRequest( 2, true, 500 ); // 输出:200元定金预购,得到50优惠券
chainOrder500.passRequest( 3, true, 500 ); // 输出:普通购买,无优惠券
chainOrder500.passRequest( 1, false, 0 ); // 输出:手机库存不足
通过改进,我们可以自由灵活地增加、移除和修改链中的节点顺序,假如某天网站运营人员又想出了支持300元定金购买,那我们就在该链中增加一个节点即可:
var order300 = function(){
// 具体实现略
};
chainOrder300= new Chain( order300 );
chainOrder500.setNextSuccessor( chainOrder300);
chainOrder300.setNextSuccessor( chainOrder200);
异步的职责链
我们让每个节点函数同步返回一个特定的值"nextSuccessor",来表示是否把请求传递给下一个节点。而在现实开发中,我们经常会遇到一些异步的问题,比如我们要在节点函数中发起一个ajax异步请求,异步请求返回的结果才能决定是否继续在职责链中passRequest。
这时候让节点函数同步返回"nextSuccessor"已经没有意义了,所以要给Chain类再增加一个原型方法Chain.prototype.next,表示手动传递请求给职责链中的下一个节点:
Chain.prototype.next= function(){
return this.successor && this.successor.passRequest.apply( this.successor, arguments );
};
来看一个异步职责链的例子:
var fn1 = new Chain(function(){
console.log( 1 );
return 'nextSuccessor';
});
var fn2 = new Chain(function(){
console.log( 2 );
var self = this;
setTimeout(function(){
self.next();
}, 1000 );
});
var fn3 = new Chain(function(){
console.log( 3 );
});
fn1.setNextSuccessor( fn2 ).setNextSuccessor( fn3 );
fn1.passRequest();
现在我们得到了一个特殊的链条,请求在链中的节点里传递,但节点有权利决定什么时候把请求交给下一个节点。可以想象,异步的职责链加上命令模式(把ajax请求封装成命令对象,详情请参考第9章),我们可以很方便地创建一个异步ajax队列库。
职责链模式的优缺点
前面已经说过,职责链模式的最大优点就是解耦了请求发送者和N个接收者之间的复杂关系,由于不知道链中的哪个节点可以处理你发出的请求,所以你只需把请求传递给第一个节点即可,


优点
用职责链模式改进后:在手机商城的例子中,本来我们要被迫维护一个充斥着条件分支语句的巨大的函数,在例子里的购买过程中只打印了一条log语句。其实在现实开发中,这里要做更多事情,比如根据订单种类弹出不同的浮层提示、渲染不同的UI节点、组合不同的参数发送给不同的cgi等。用了职责链模式之后,每种订单都有各自的处理函数而互不影响。
缺点
职责链模式使得程序中多了一些节点对象,可能在某一次的请求传递过程中,大部分节点并没有起到实质性的作用,它们的作用仅仅是让请求传递下去,从性能方面考虑,我们要避免过长的职责链带来的性能损耗。
用AOP实现职责链
unction.prototype.after函数,使得第一个函数返回’nextSuccessor’时,将请求继续传递给下一个函数,无论是返回字符串’nextSuccessor’或者false都只是一个约定,当然在这里我们也可以让函数返回false表示传递请求,选择’nextSuccessor’字符串是因为它看起来更能表达我们的目的。
Function.prototype.after = function( fn ){
var self = this;
return function(){
var ret = self.apply( this, arguments );
if ( ret === 'nextSuccessor' ){
return fn.apply( this, arguments );
}
return ret;
}
};
var order = order500yuan.after( order200yuan ).after( orderNormal );
order( 1, true, 500 ); // 输出:500元定金预购,得到100优惠券
order( 2, true, 500 ); // 输出:200元定金预购,得到50优惠券
order( 1, false, 500 ); // 输出:普通购买,无优惠券
用AOP来实现职责链既简单又巧妙,但这种把函数叠在一起的方式,同时也叠加了函数的作用域,如果链条太长的话,也会对性能有较大的影响。











![[ChatGPT]](https://img-blog.csdnimg.cn/img_convert/a646c6fec3634300acb88545051acb68.jpeg)