1、概述
源码放在文章末尾
该项目基于QMenu实现了炫酷的菜单栏效果,包含了如下功能:
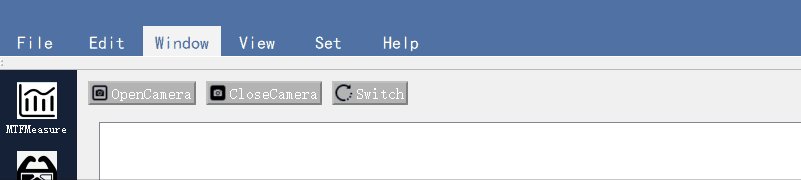
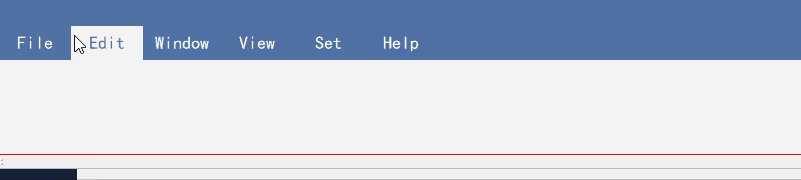
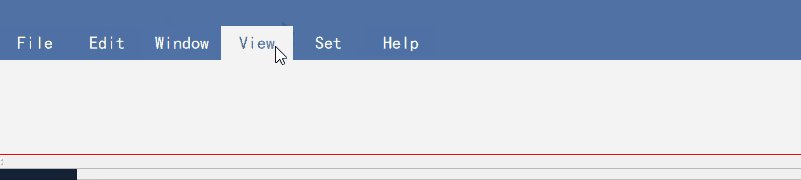
1、实现了类似word菜单栏的效果,可以在菜单栏中横向添加不同的菜单
2、鼠标点击菜单可以展开菜单栏,再次点击菜单可以收起菜单栏
3、鼠标点击笑脸可以切换菜单栏的背景颜色
项目demo演示如下所示:


使用方式:
1、创建菜单栏对象
MenuBarPlugin* menuPlugin = new MenuBar();
2、在QMainWindow上设置菜单栏
menuPlugin->SetMenuBar(this); //this为继承QMainWindow的界面指针
项目部分代码如下所示:
#pragma once
#include <QMenuBar>
#include "ui_MenuWidget.h"
#include <QMouseEvent>
#include <QEvent>
#include <QTabWidget>
#include <QPaintEvent>
class QMainWindow;
class QMouseEvent;
class QEvent;
struct QRibbonPrivate;
class MenuWidget : public QMenuBar
{
Q_OBJECT
public:
MenuWidget(QWidget *parent = nullptr);
~MenuWidget();
public:
void install(QMainWindow* window);
void setColor(const QString& colorName);
public:
/**
* 安装本实例至QMainWindow实例,
* 自动根据QMainWindow的菜单栏创建Ribbon内容
*/
void initialize(QMainWindow* window);
/**
* 卸载
* TBD
*/
void uninstall();
void setStyleButtonVisible(bool visible);
public slots:
/**
* 设置标题
*/
void setWindowTitle(const QString& title);
/**
* 切换全屏
*/
void toggleMaximized();
private slots:
/**
* 展开标签页
*/
void expandTab();
/**
* 隐藏标签页
*/
void hideTab();
/**
* 隐藏标签页动画结束
*/
void onHideTabFinished();
/**
* 标签页变化
*/
void onTabChanged();
/**
* 失去焦点时
*/
void onLostFocus();
/**
* tab被点击
*/
void clickTab();
public slots:
void on_pushButtonMaxTab_clicked();
void on_pushButtonMinTab_clicked();
void showTabWidgetPage(QTabWidget* tabWidget);
protected:
void mousePressEvent(QMouseEvent* event) override;
void mouseMoveEvent(QMouseEvent* event) override;
void mouseReleaseEvent(QMouseEvent* event) override;
void mouseDoubleClickEvent(QMouseEvent* event) override;
// bool eventFilter(QObject* tgt, QEvent* e) override;
void paintEvent(QPaintEvent* event) override;
private:
void initStyle();
void initWindowPage();
private:
Ui::MenuWidgetClass ui;
friend struct QRibbonPrivate;
QRibbonPrivate* _ribbon;
QMenu* _styleMenu;
bool m_bExpandStaus;
bool isMaxWindow;
};