简单版项目初始化
新建一个vue2
官网文档:介绍 — Vue.js
先确保下载了vue的脚手架
npm install -g vue-clinpm install -g @vue/cli --forcevue -V![]()
创建项目
vue create 自己起个名字选择自己选择特性

选择:
Babel:他可以将我们写的es6+语法转换为浏览器兼容的语法,比如将箭头函数转换为普通函数,有了这样一个工具我们就即可以写酸爽的语法,又可以让使浏览器兼容。
Router路由
Vuex状态管理
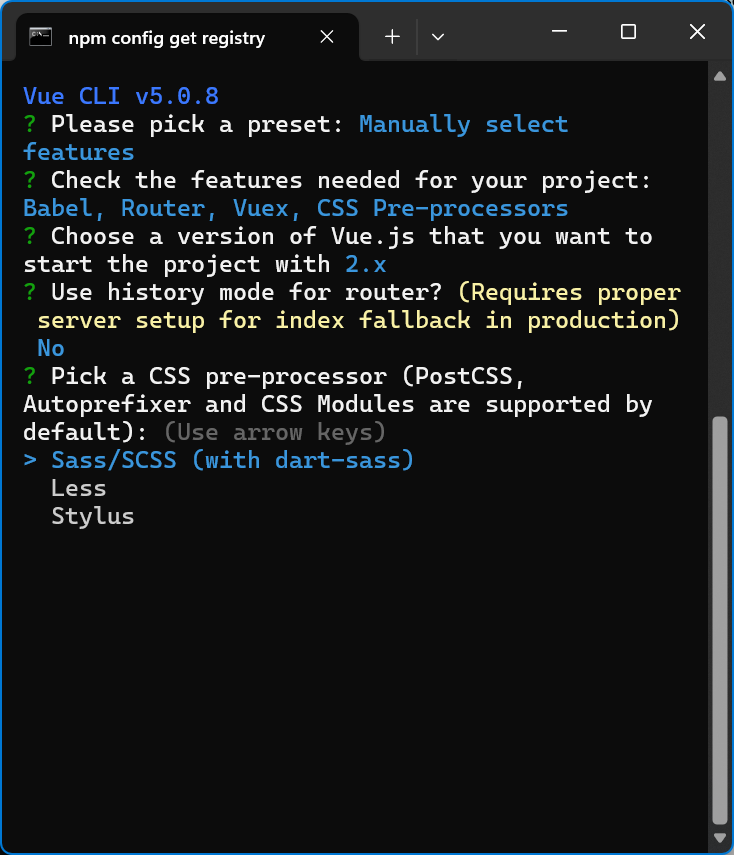
Css样式

选择vue2

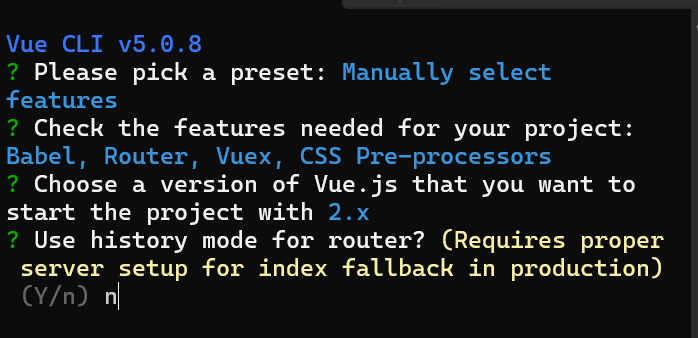
不使用路由器的历史记录模式


Babel装在一起


新建完成了

了解一下包管理器
了解:一文看懂npm、yarn、pnpm之间的区别 - 知乎
yarn npm pnpm
pnpm运行起来非常的快
启动
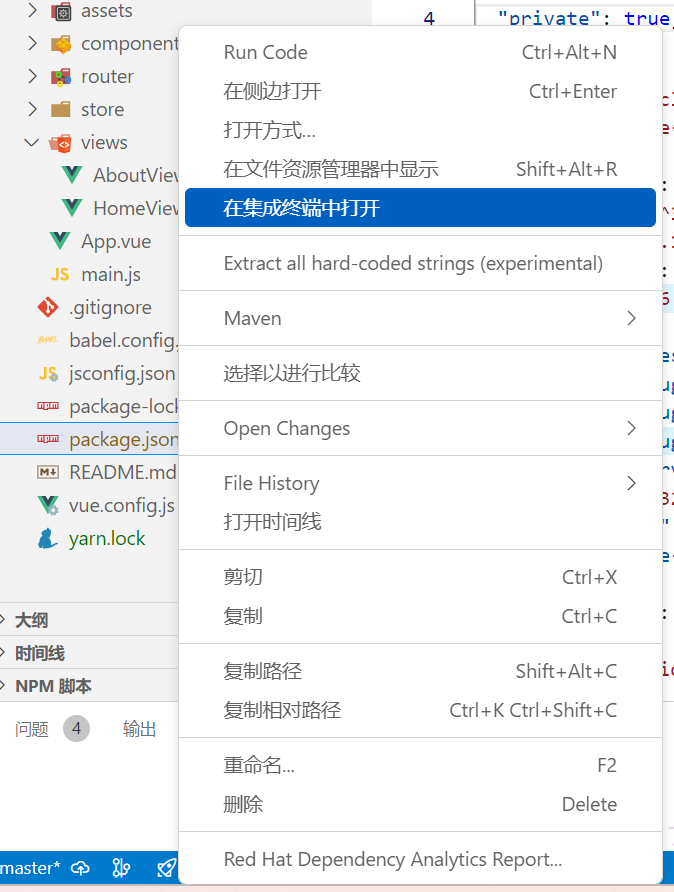
用code打开这个文件

我们这里使用yarn启动,使用全局的终端


yarn
改成dev启动

启动
yarn dev成功