一:数据共享
小程序内的数据共享和vue当中不一样,vue当中的vue实例可以使得所有的组件都能this.store
但是小程序它只有page对象,和组件实例对象.对于vue而言,vue实例可以使得添加的组件都有.
但是page对象页面对象,不能使得页面内部有.只能使得这个页面内能访问.vue实例,会使得执行组件时,添加store属性.但是page对象不可以.
每个对象添加只能顾着自己.
因此如果需要在某个页面/组件内添加共享数据,需要自行每个页面和组件都添加
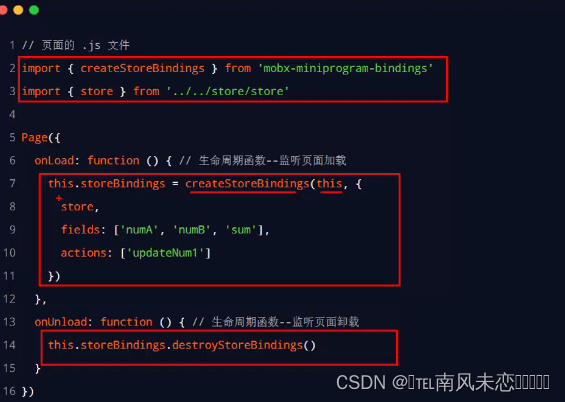
1)页面内添加

导入函数,导入store对象.
导入的对象可以第一个时添加到哪里,第二个是数据源添加那些数据.会添加到this上,这些其实都是新的存储在新的内存上的变量,只不过当修改mutations的时候,会指向同一个对象的.因此当修改其中一个的时候,有更新的效果.所有的都会变.添加绑定后返回的对象可以解绑.
执行这个函数就能执行store对象共享,什么时候执行呢?数据还未绑定前,onloading.绑定的时候就有,当页面卸载进行解绑,不需要了,不要占用空间.
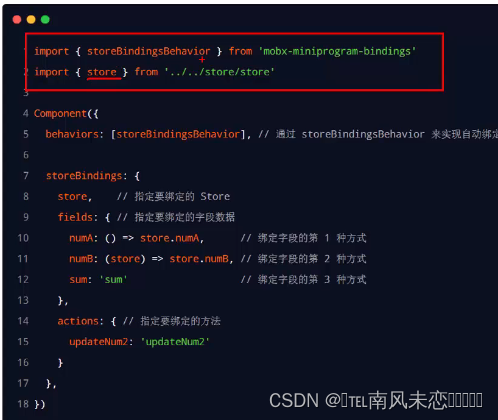
2)组件内共享数据绑定

组件内没有能组件一开始就的生命周期函数,因此这里写属性,会自动绑定.
上面的方法卸载时,得到的对象内的方法会解绑所有.包括组件.
主包内会一开始就加载第一个路径的地址的页面,以及下载主包内的其他页面.
因此tabbar一般都是首页.就写tabbar/首页路径到主包内
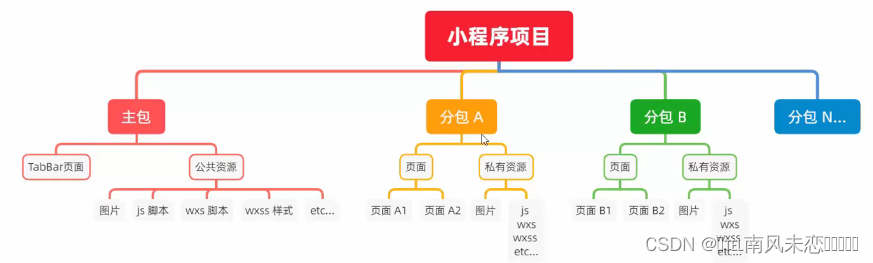
二:分包
1.使用分包的原因
当不使用分包时,加载小程序时会将所有的页面和资源都下载下来.分包,分为主包和分包,小程序一开始只会下载主包的内容,首页1更快渲染.
- 整个小程序所有分包大小不超过 20M
- 单个分包/主包大小不能超过 2M
2.如何使用分包呢?
在app.json下,pages原本是所有页面的路径,现在只是主包的路径.
在subpackages所写的是其他分包,每个分包内都有多个页面的路径.
root是根目录下的文件夹
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}
分包内不能再谢谢分包,只能写路径,页面.
全局样式等打包到主包上,如果再分包商不能被所有分包使用.

当加载分包内的某一页面,只会按需下载相关的四个文件.
三:独立分包
像上述分包和主包,即使一开始不跳转到主包,只是打开分包,也会加载主包的内容.
但是独立分包,不同于普通的分包,内部有完整的文件,不需要下载主包,主包内的全局样式等也不会对独立分包内的页面起作用.这是独立分包.
1)开启独立分包
subpackages即可,则执行的时候这个就是独立分包.
{
"root": "moduleB",
"pages": [
"pages/pear",
"pages/pineapple"
],
"independent": true
}
如果是分包内的页面则一定会加载主包,如果是独立分包的页面,只会加载独立分包的内容.分包做到了按需下载.减少下载的内容.
分包内写有公共样式的多个分包.
独立分包,只有自己的.
进入哪个页面,下载哪个页面的文件,不是整个分包,下载主包也是与页面相关的文件.
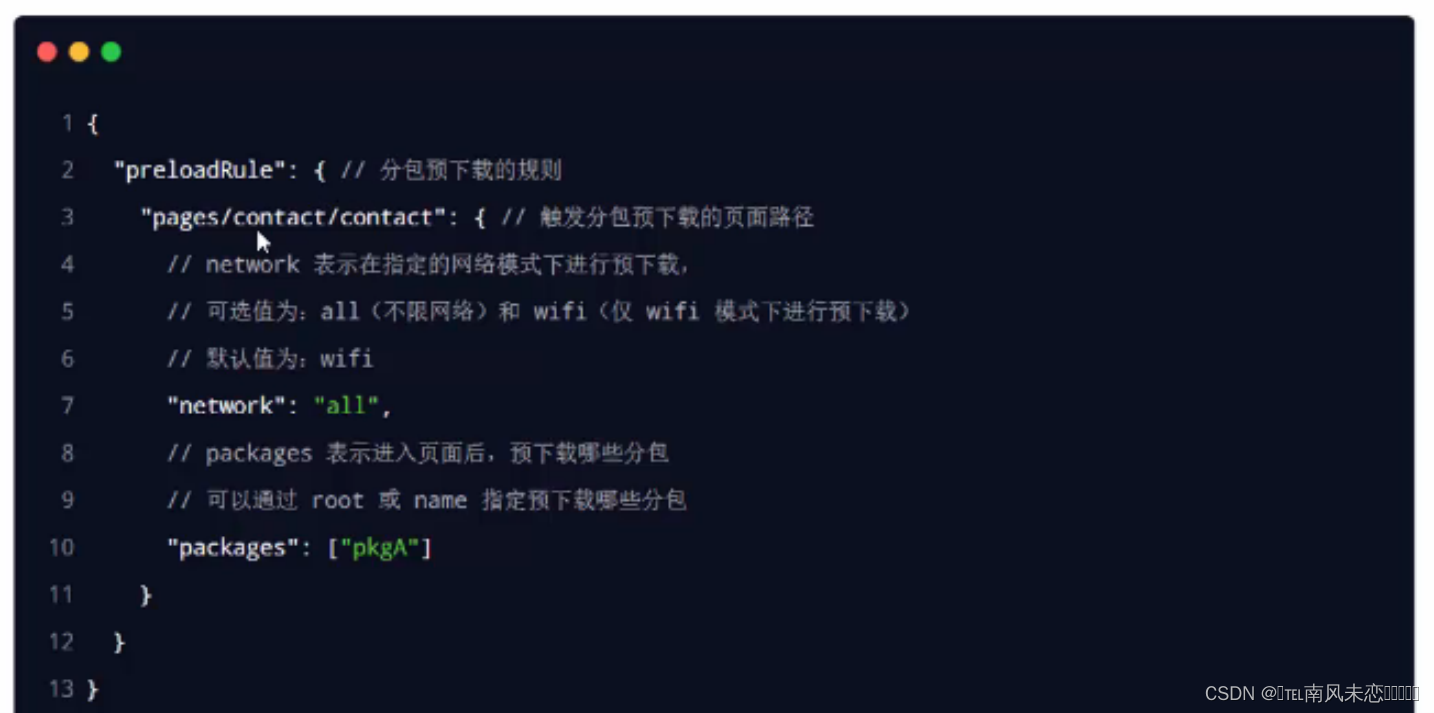
四:分包预下载
app.json内

这样写会当加载这个页面的内容时,也会加载相关的文件.packages可以写name.
整个项目内,可以分包预下载的体积大小限制是2M.