一、需求:实现如图所示的tabBar效果




二、实现步骤:
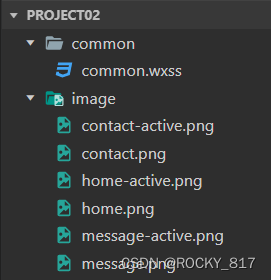
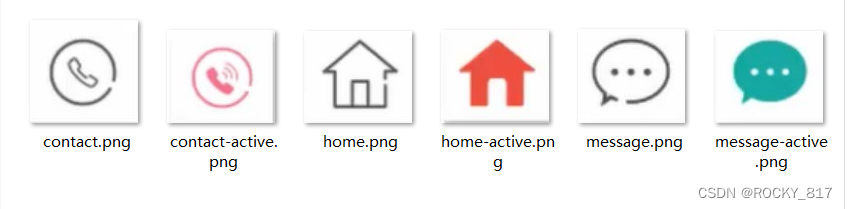
1.拷贝图标资源
把image文件夹拷贝到小程序项目根目录中


图片中包含-active的是选中之后的图标
图片中不包含-active的是默认图标
2.新建3个对应的tab页面

3.配置tabBar选项
(1)打开app.json配置文件,和pages、windows平级,新增tabBar节点
(2)tabBar节点中,新增list数组,存放每个tab项的配置对象
(3)在list数组中,新增每一个tab项的配置对象,对象中包含的属性如下:
pagePath指定当前tab对应的页面路径(必填)
text指定当前tab上按钮的文字(必填)
iconPath指定当前tab未选中时候的图片路径
selectedIconPath指定当前tab被选中后高亮的图片路径
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/index/index",
"pages/test/test",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "NA",
"navigationBarBackgroundColor": "#2b4b6b",
"enablePullDownRefresh":true,
"backgroundColor":"#efefef"
},
"tabBar":{
"list":[
{
"pagePath": "pages/home/home",
"text":"首页",
"iconPath":"/image/home.png",
"selectedIconPath":"/image/home-active.png"
},
{
"pagePath": "pages/message/message",
"text":"消息",
"iconPath":"/image/message.png",
"selectedIconPath":"/image/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text":"联系我们",
"iconPath":"/image/contact.png",
"selectedIconPath":"/image/contact-active.png"
}
]
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}