一、如何让表格文字只显示一行,超出部分用省略号表示
步骤 :
- 给table设置table-layout:fixed; 列宽由表格宽度和列宽度设定。(默认是由单元格内容设定)
- 让表格元素继承父元素宽度固定table-layout: inherit;
- overflow: hidden;超过部分隐藏,text-overflow: ellipsis; 超出部分用省略号表示 ,white-space: nowrap; 不换行。
- 给表格设置宽度:width: 360rpx; box-sizing: content-box;(计算过程不包括边框)
代码:
.uni-table {
table-layout: fixed;
// height: 15.5rem;
overflow: hidden;
text-overflow: ellipsis; //省略号表示
white-space: nowrap; //不换行
.uni-table-td {
table-layout: inherit;
overflow: hidden;
text-overflow: ellipsis; //省略号表示
white-space: nowrap; //不换行
}
.uni-table-th {
width: 360rpx; // !important
box-sizing: content-box;
}
}二、如何固定表的第一列
步骤:
在第一列uni-th中加上类名first,随后设置固定位置,个人尝试过使用position: sticky;在App中并没有生效。此外,element-plus导入到uni-app项目运行到真机中也会报错,因为样式冲突和导入方式等问题,无法使用,后续找到解决方案会更新,所以没有使用el-table来实现。
代码:
.first {
width: 120rpx;
position: fixed;
background-color: #FFFAF2;
z-index: 10;
}三、如何利用弹出层实现弹框效果
步骤:
- 首先需要导入弹出层插件:uni-popup 弹出层 - DCloud 插件市场
- 设置点击事件
- 在弹出层内部写上你想演的内容和格式
代码:
<!-- 弹出层 -->
<uni-popup ref="popup" :mask-click="false">
<uni-table ref="table" border stripe>
<uni-tr>
<uni-th width="90" align="center">123</uni-th>
<uni-th width="200" align="center">123</uni-th>
</uni-tr>
<uni-tr>
<uni-th width="90" align="center">234</uni-th>
<uni-th width="200" align="center">234</uni-th>
</uni-tr>
<uni-tr>
<uni-th width="90" align="center">345</uni-th>
<uni-th width="200" align="center">345</uni-th>
</uni-tr>
</uni-table>
<button @click="close">关闭</button>
</uni-popup>四、总数据条数和分页索引如何显示
步骤:
通过检查页面效果来找到对应隐藏的内容,在进行样式设置,如果没有生效,考虑使用!important。
代码:
.is-phone-hide {
display: block;
}
.uni-pagination {
font-size: 24rpx;
.uni-pagination__num-tag {
margin: 0 20rpx;
}
.uni-pagination__num {
display: inline-block;
}
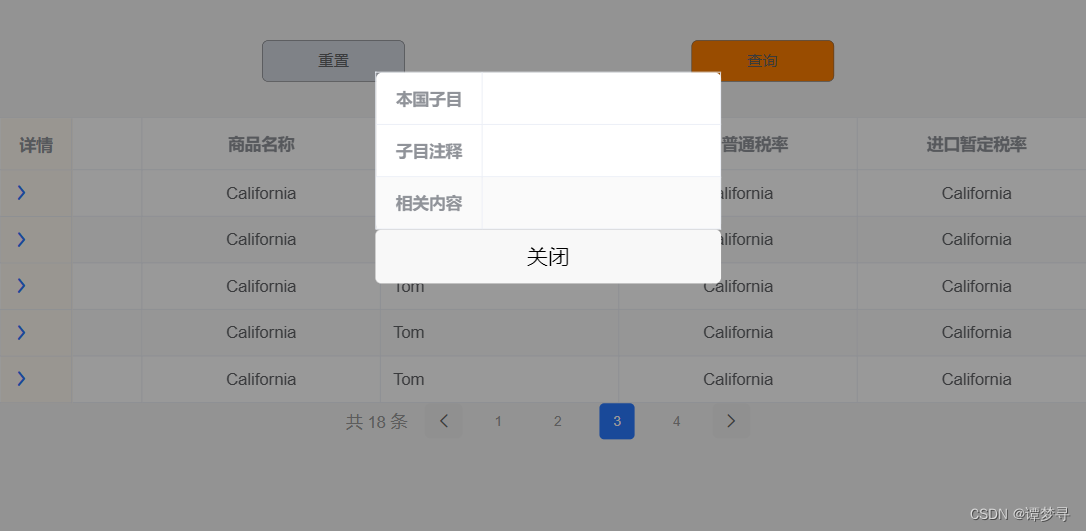
}效果展示:


CSS全部代码:
.uni-container {
margin-top: 60rpx;
.example-demonstration {
height: 590rpx;
}
.uni-table {
table-layout: fixed;
// height: 15.5rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
.uni-table-td {
table-layout: inherit;
overflow: hidden;
text-overflow: ellipsis; //省略号表示
white-space: nowrap; //不换行
}
.uni-table-th {
width: 360rpx; // !important
box-sizing: content-box;
}
.taxId {
padding-left: 60rpx;
width: 240rpx;
}
uni-view {
overflow: hidden;
width: 100%;
text-overflow: ellipsis; //省略号表示
white-space: nowrap; //不换行
}
.first {
width: 120rpx;
// display: flex;
position: fixed;
background-color: #FFFAF2;
z-index: 10;
}
.fixed-th {
width: 77rpx;
}
}
.is-phone-hide {
display: block;
}
.uni-pagination {
font-size: 24rpx;
.uni-pagination__num-tag {
margin: 0 20rpx;
}
.uni-pagination__num {
display: inline-block;
}
}
}以上内容参考:CSS table-layout 属性 | 菜鸟教程和uni-app官网