今天我们将一起探索 Django 5,一个备受开发者喜爱的 Python Web 框架。我们会了解 Django 5 的简介,新特性,如何安装 Django,以及用 Django 编写一个简单的 “Hello, World” 网站。最后,我会推荐一本与 Django 5 相关的书籍,希望能够帮助你更深入地学习这个强大的框架
文章目录
- Django 5 简介
- Django 5 新特性
- 安装 Django
- 用 Django 编写 Hello, World
- 推荐书籍:Django 5 Web 应用开发实战
- 内容简介
- 获取方式
Django 5 简介
Django 是一个开放源代码的 Web 应用程序框架,由 Python 写成。它遵循 MVT(Model-View-Template)的设计模式,旨在帮助开发者高效地构建复杂且功能丰富的 Web 应用程序。随着每个版本的升级,Django 不断演变,提供更多功能和改进,让开发变得更加便捷。
Django 5 新特性
Django 5 带来了许多令人振奋的新特性,包括但不限于:
- Asynchronous Views: 引入异步视图,允许处理高并发请求更有效率。
- Enhanced Admin Interface: 管理界面得到优化,提供更好的用户体验和功能。
- Improved Security: 加强了安全性,包括对跨站脚本攻击(XSS)等的防范。
- Performance Improvements: 性能得到进一步提升,使得网站响应更为迅速。
安装 Django
要开始使用 Django 5,首先需要安装它。可以使用 pip(Python 包管理器)来安装 Django:
pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple
✨可以使用-i 换源安装,提高安装速度
安装完成后,你就可以开始创建自己的 Django 项目了。

用 Django 编写 Hello, World
接下来,让我们用 Django 编写一个简单的 “Hello, World” 网站。首先,创建一个 Django 项目:
django-admin startproject helloworld_project
然后进入项目目录并创建一个应用程序:
cd helloworld_project
python manage.py startapp helloworld
在我们的应用程序中,创建一个 view 来处理请求并返回 “Hello, World”:
# helloworld/views.py
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello, World!")
接下来,配置 URL 路由以将请求指向这个 view。在 urls.py 文件中添加以下内容:
# helloworld_project/urls.py
from django.urls import path
from helloworld import views
urlpatterns = [
path('', views.hello),
]
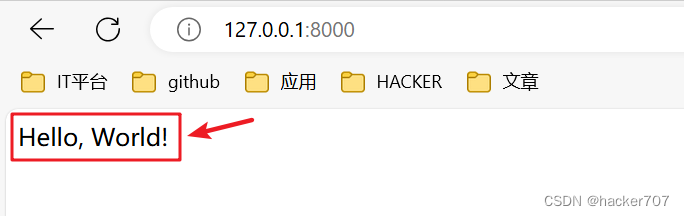
最后,运行开发服务器并访问 “http://127.0.0.1:8000/”,你将看到 “Hello, World!” 的消息。
-
运行开发服务器:在 Django 项目根目录下运行以下命令来启动 Django 开发服务器:
python manage.py runserver -
访问 “http://127.0.0.1:8000/”:在浏览器的地址栏输入这个地址,表示访问本地计算机上运行的 Django 开发服务器的主页。
-
“Hello, World!” 消息:这是你通过 Django 编写的 “Hello, World” 页面的内容,当你在浏览器中打开上述地址时,页面会显示这个消息,显示你已成功搭建了一个简单的 Django 网站。

推荐书籍:Django 5 Web 应用开发实战
如果你想进一步深入学习 Django 5,我强烈推荐阅读《Django 5 Web 应用开发实战》,这本书将帮助你掌握 Django 5 的更多高级功能和最佳实践,让你能够构建出色的 Web 应用程序
内容简介
- 《Django 5 Web应用开发实战》集Django架站基础、项目实践、开发经验于一体,是一本从零基础到精通Django Web企业级开发技术的实战指南
- 《Django 5 Web应用开发实战》内容以
Python 3.x和Django 5版本为基础,从Django 5构建项目开始,逐步深入讲述Django框架的各项功能要点,每个功能要点从源码角度分析,并在源码的基础上实现自定义的功能开发。还介绍了Django的第三方功能应用,如DRF框架开发API接口、生成网站验证码、站内搜索引擎、第三方网站实现账号注册、异步任务和定时任务、即时通信实现在线聊天,同时介绍了当前流行的前后端分离模式和微服务架构网站的开发,《Django 5 Web应用开发实战》还提供了两个完整的Web实战案例:博客系统和音乐网站平台,从中读者可以学习了解网站开发的全流程,最后介绍了Django项目的上线部署- 《Django 5 Web应用开发实战》注重案例教学,讲解深入浅出,非常易于上手,适合有一定Python基础的开发人员和在校学生学习,也可以用作培训机构和大中专院校Web项目开发的教学实践用书

获取方式
京东购买链接:https://item.jd.com/14159105.html