最近项目在做Power BI,我总结了几个常用的自定义样式,分享一下做法。
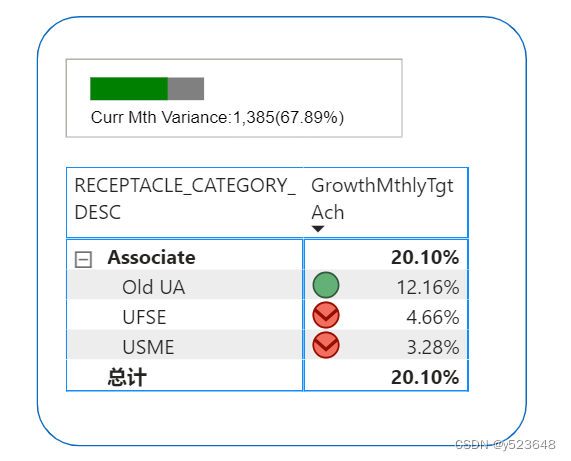
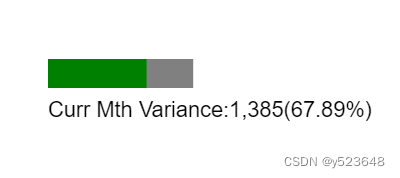
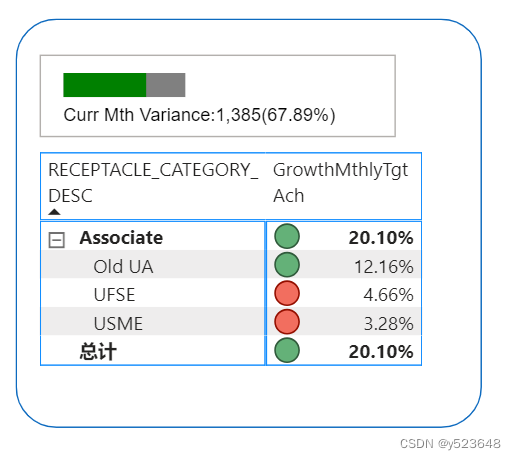
比如我们要实现如图这样的一个样式:

这包含了一个带文字的自定义进度条,矩阵有树型展开以及图标显示,最外面有圆角框包围。我觉得这几个样式出现的频率还比较高,所以分享一下做法。
1. 自定义进度条,我们需要用svg实现新建一个度量值,参考代码如下 ( 大家根据自己的需求去改形状,计算值等 ):
文字我们用<text>去实现,因为这里需要显示其他度量值的计算结果。
这里要注意,"data:image/svg+xml;utf8,<svg" 这里不能换行,否则无法在新卡片里显示。
AcqMthlyVarianceSvg =
VAR AcqMthVariancePercen = [AcqMthlyVariancePercent]
VAR Rect_Width = 100 * AcqMthVariancePercen
VAR AcqMthVariance = [AcqMthlyVariance]
VAR SVG = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='250' height='60' ><rect
x='0' y='0'
width='100' height='20'
fill='Gray'
/>
<rect
x='0' y='0'
width='"&Rect_Width&"' height='20'
fill='Green'
/>
<text x='0' y='40' font-family='Arial' font-size='15' fill='balck'>Curr Mth Variance:"&FORMAT(AcqMthVariance,"#,##0")&"("&FORMAT(AcqMthVariancePercen,"Percent")&")</text>
</svg>"
RETURN
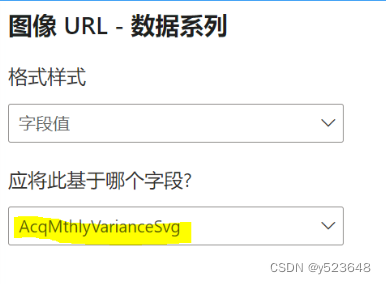
SVG然后在“度量工具”里,把数据类型改为“图像URL”,如下图

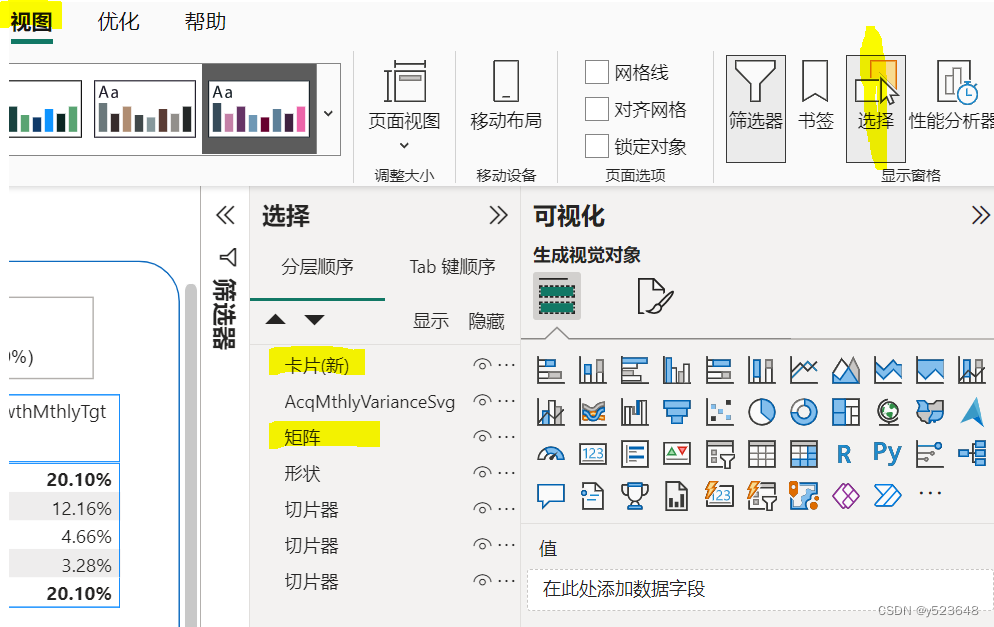
使用“卡片(新)”来展示这个svg度量值,把svg度量值直接拖到"数据",显示如下:


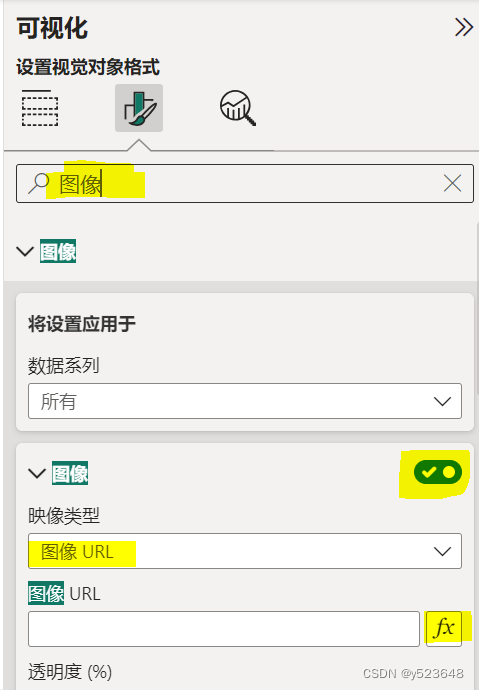
此时我们需要做一些修改,(图中黄色高亮部分)
可视化里搜索“图像”,打开“图像”开关,“映像类型”选择“图像URL”,再点击fx按钮。


找到“标注值“,关闭里面的”值“按钮和"标签"按钮。


这样,新卡片就可以只显示svg进度条,而不显示其他信息了
 2
2
2. 矩阵的树型展开的实现方法。
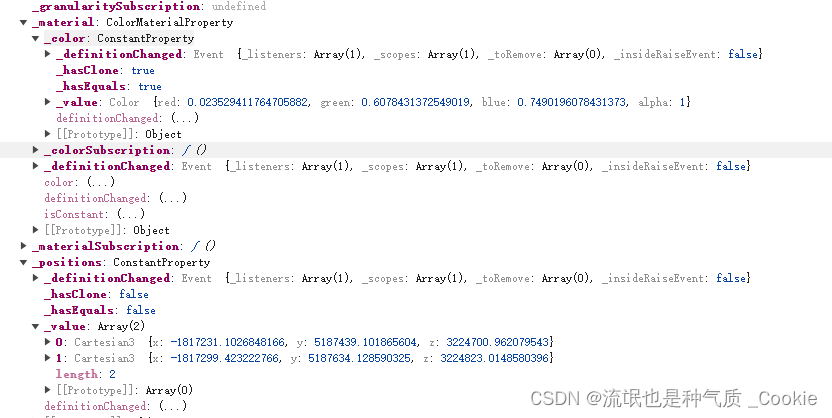
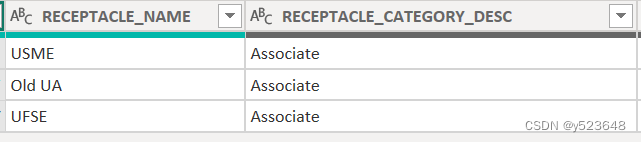
首先,表中的数据是这样的:

[RECEPTACLE_CATEGORY_DESC]就是可以展开的总类别,[RECEPTACLE_NAME]就是展开后的细分。
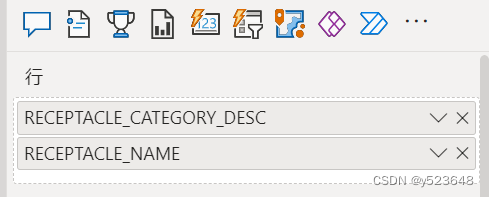
我们只需要依次把[RECEPTACLE_CATEGORY_DESC]和[RECEPTACLE_NAME]拖入矩阵的“行”中即可。

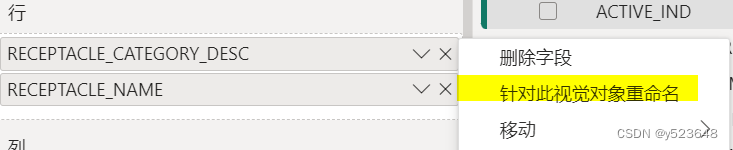
并且会自动根据字段名字生成列标题,如果想要修改列标题,只需要在字段上右键,选择"针对此视觉对象重命名"即可。

第二列,我们把字段拖到“值"那里 (注意不是“列”)。

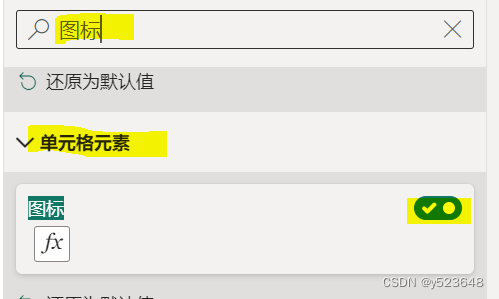
然后搜索"图标",找到“单元格元素“,把里面的”图标“按钮打开。点击fx按钮

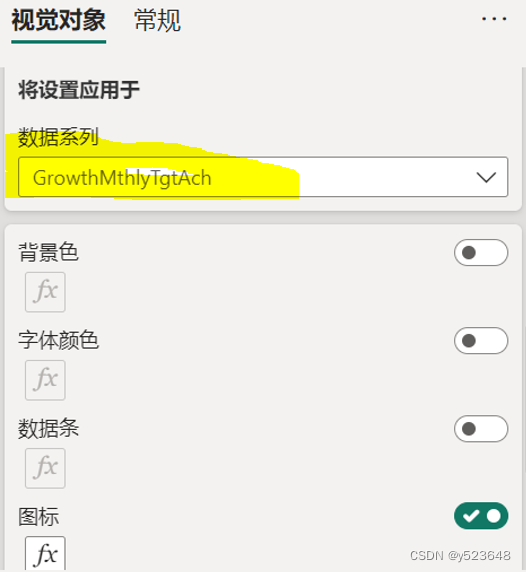
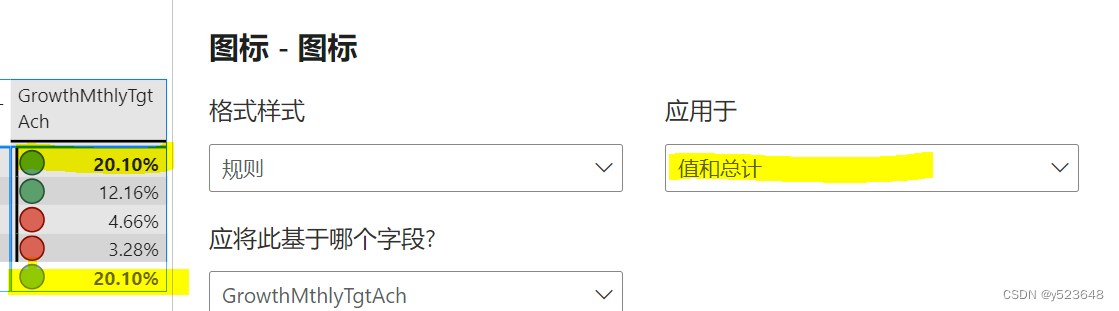
根据你的需求,去添加逻辑和对应的图标。这里我发现百分比不能超过100%,所以我用的是小数来判断逻辑。比如,我们这里让超过10%(0.1)显示绿色,低于就显示红色。

注意,如果你有多个列的话,要确保你选择的“数据系列”是你想要添加图标的那一列。也可以根据需求去显示背景色,文字等,是类似的做法。

最后再添加“小计”,“边框”,就完成啦。


如果“总计”也需要图标,记得把“应用于”改为“值和总计“

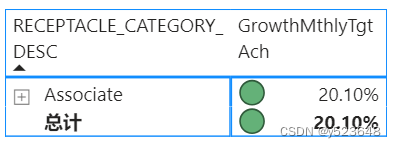
如果你点击的是“Associate”,矩阵会在第二列自动显示匹配[RECEPTACLE_CATEGORY_DESC]='Associate'的值。
如果你展开了“Associate”,第二列会多显示三行数据,分别是匹配[RECEPTACLE_NAME]="USME" ,[RECEPTACLE_NAME]="OldUA"和[RECEPTACLE_NAME]="UFSE"的值.
也就是说,从第二列开始,它显示的行,会自动匹配所选中的第一列的行。
你不展开,就显示汇总,展开,就显示细分,不用我们写filter了,很方便。


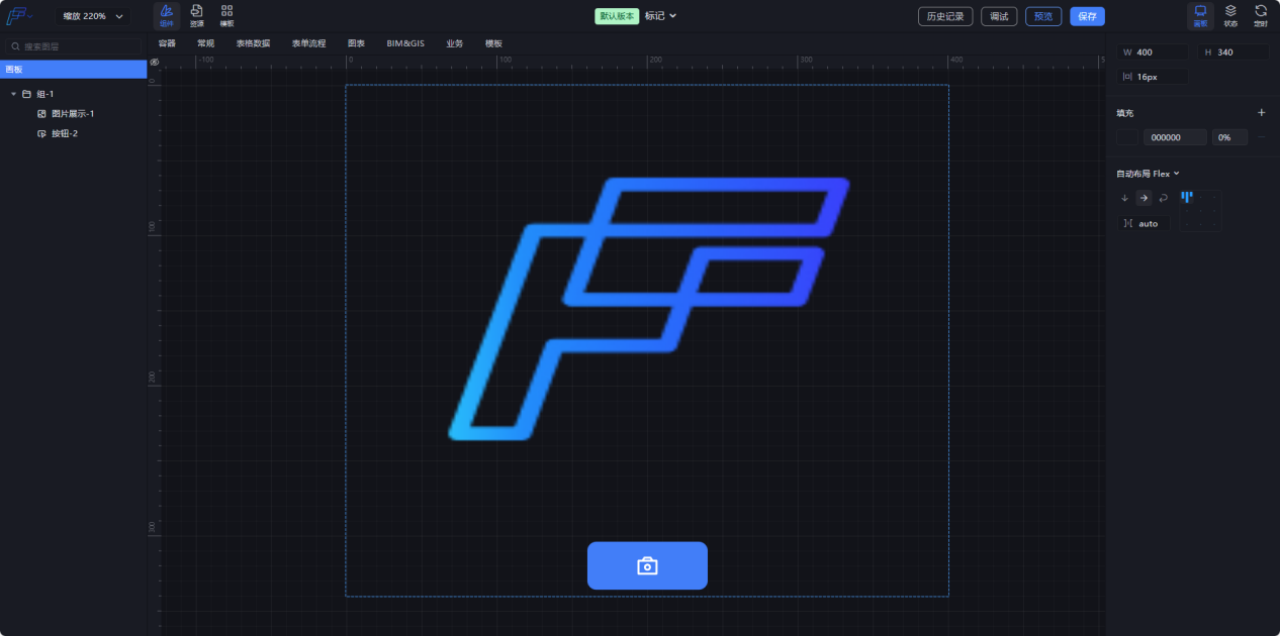
3. 圆角框的实现。
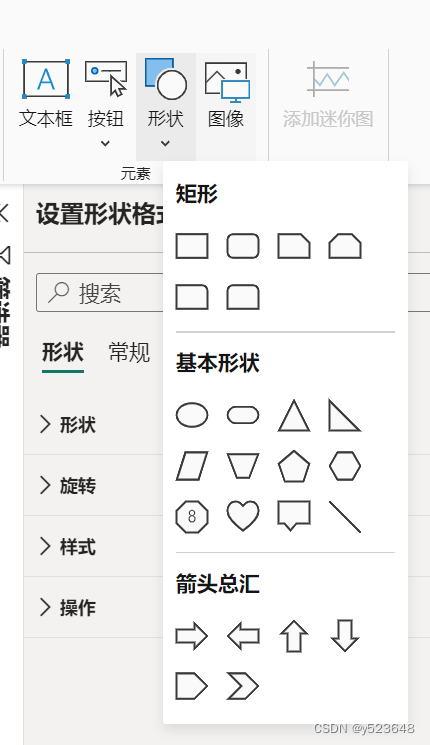
“插入“-”形状“

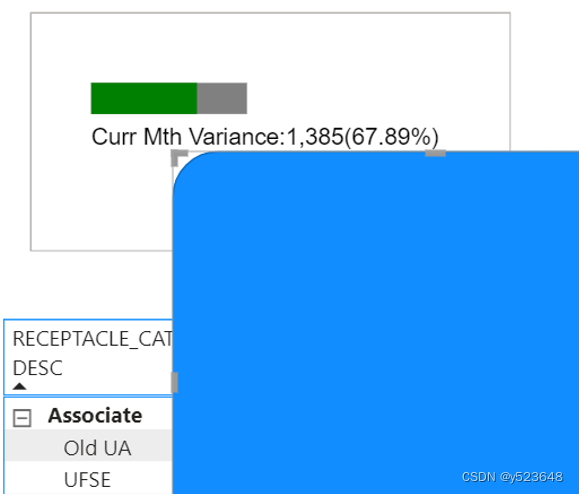
但是我们会发现,它不是个容器,无法包裹我们添加的自定义样式,它会遮挡:

解决方法 ,把它设置成透明的,不就能达到包裹的显示效果了吗?


实际上,圆角框还是遮挡住我们的矩阵和卡片的,如果要修改卡片,需要先将圆角框移动开,很麻烦。这时我们可以用“选择”来直接选中要修改的卡片。
希望对大家有帮助。