全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
第五篇 : 组件间通信及知识补充
第六篇:生命周期和自定义hooks
第七篇:路由
第八篇:传参
第九篇:插槽,常用api和全局api。
全栈开发一条龙——全栈篇
第一篇:初识Flask&MySQL实现前后端通信
第二篇: sql操作、发送http请求和邮件发送
第三篇:全栈实现发送验证码注册账号
本章将实现另一种防刷和验证的方法:图像验证码的实现,在这之后,我们介绍一些基础知识。
文章目录
- 图像验证码的生成和显示
- 1)后端
- 2)前端
- 补充1:用session实现缓存
- 补充2:上下文管理器
图像验证码的生成和显示
1)后端
如果我们不想要验证邮箱的真实性,但又想要防刷,就需要用图像验证码。
我们简单的实现一下。
from PIL import ImageDraw,Image
import io
from flask import make_response
首先我们导入库,PIL是pillow库,如果你没有,可以pip install pillow安装。是用来绘制图片验证码的。
io是用来实现内存(缓存)存储图片的。
make_response用来写返回格式。
接下来,我们先定义画布
size是一个元组,左边是宽,右边是长。
img_size = (240,70)
image = Image.new("RGB",img_size,'white')
然后我们定义绘图工具并生成随机序列(之前博客中实现过的)
draw = ImageDraw.Draw(image,'RGB')
verify_code = random_code(pure_num=False)
然后将内容画到画布上,.text方法的属性意义为:横坐标/纵坐标 内容 内容颜色
for i in verify_code:
draw.text( (20+40*counter,28) , i , 'purple' )
counter += 1
最后设置文件流对象buf,将图片存进内存。用response定制返回值,在请求头中规定返回类型为图片,最后将内容返回即可。
buf = io.BytesIO()
image.save(buf,'png')
response = make_response(buf.getvalue())
#设置请求头
response.headers['Content-Type'] = 'image/png'
return response
最后效果如下

然后封装为类视图就好啦~完整代码如下:
from PIL import ImageDraw,Image
import io
from flask import make_response
class image_verify(MethodView):
def get(self):
img_size = (240,70)
image = Image.new("RGB",img_size,'white')
draw = ImageDraw.Draw(image,'RGB')
verify_code = random_code(pure_num=False)
counter = 0
for i in verify_code:
draw.text( (20+40*counter,28) , i , 'purple' )
counter += 1
buf = io.BytesIO()
image.save(buf,'png')
response = make_response(buf.getvalue())
response.headers['Content-Type'] = 'image/png'
return response
user_view.add_url_rule("/image_verify_code/",view_func=image_verify.as_view("image_verify") )
注:用文件流来存储,可以极大程度上节省服务器的硬盘空间。
2)前端
我们首先要实现将图像验证码显示在前端
<img :src="urcl" >
let urcl = ref("http://127.0.0.1:5000/image_verify_code/")
这样最基础的就做好了。
但是这不够,我们先加一个很简单的功能:点击验证码就给你换一个新的。
我们先给图片绑定一个click方法
<img :src="urcl" @click="refresh">
编辑方法:
function refresh(){
urcl.value = "http://127.0.0.1:5000/image_verify_code/" + "?i=" + Math.ceil( Math.random()*10 )
}
我们通过给图片url加上一个参数来实现刷新(url变了就要重新加载图片)
?i= 表示传递参数i,math一块是随机数,*10表示在10以内随机

最后,我们给点击图片的时候的鼠标加一些样式
img{
cursor: pointer;
}
这样鼠标在到图片这里之后,可以变成小手,这样使用者就知道可以点击了

<template>
<input type="text" name="text" placeholder="请输入你的验证码" class="input" v-model="user_id">
<button @click="refresh">验证</button>
<img :src="urcl" @click="refresh">
<h1>{{ test }}</h1>
<h2>{{ urcl }}</h2>
</template>
<script setup name="image_verify">
import {ref} from 'vue'
let code = ref("")
let urcl = ref("http://127.0.0.1:5000/image_verify_code/")
let test = ref(1)
function verify(){
}
function refresh(){
urcl.value = "http://127.0.0.1:5000/image_verify_code/" + "?i=" + Math.ceil( Math.random()*10 )
test.value = test.value+1
}
</script>
<style>
.input[type = "text"] {
display: block;
color: rgb(34, 34, 34);
background: linear-gradient(142.99deg, rgba(217, 217, 217, 0.63) 15.53%, rgba(243, 243, 243, 0.63) 88.19%);
box-shadow: 0px 12px 24px -1px rgba(0, 0, 0,0.18);
border-color: rgba(7, 4, 14, 0);
border-radius: 50px;
block-size: 20px;
margin: 7px auto;
padding: 18px 15px;
outline: none;
text-align: center;
width: 200px;
transition: 0.5s;
}
.input[type = "text"]:hover {
width: 240px;
}
.input[type = "text"]:focus {
width: 280px;
}
img{
cursor: pointer;
}
</style>
完整代码如上。
图像的验证跟之前邮箱验证码区别不大,就不重复了。
补充1:用session实现缓存
我们之前用redis数据库实现了缓存,事实上,也可以用session实现缓存。
我们要先导入库from flask import session
session事实上是将数据放在网页cookie中一起返回,所以我们要设置一个密码来加密

以下是基本操作

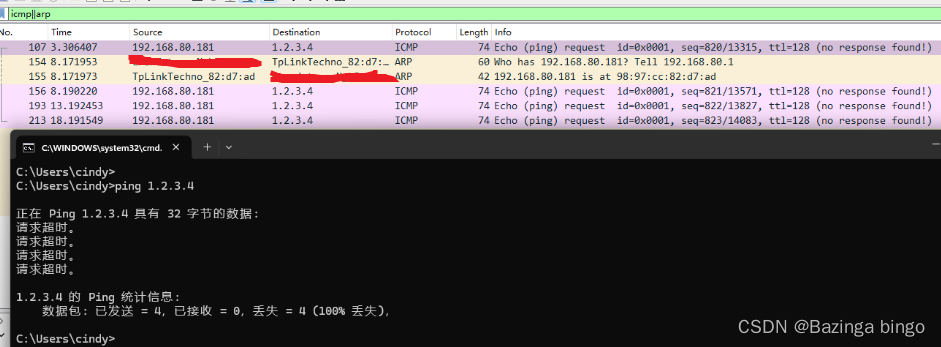
在浏览器发请求的时候,你就可以看到

最后的结果是完全可以逆向解密获取到数据的

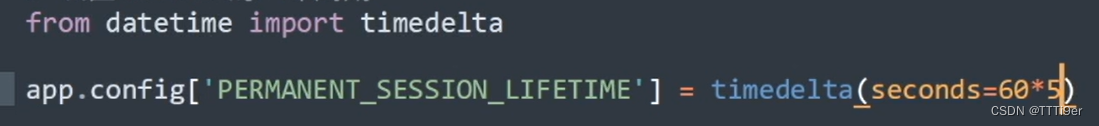
为了让session跟redis一样有一个自动失效的时间限制,我们可以设置以下它的生命周期:

补充2:上下文管理器
with关键字可以使用上下文管理器,在使用的时候自动返回enter函数返回的值,在用完之后会自动执行exit函数中的内容。我们封装上下文管理器可以帮助我们有效节约空间、保护文件等的安全。
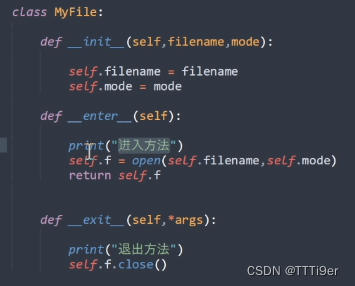
我们使用文件输入输出的时候,经常写with open xxx as xxx,实际上就是python帮我们写的一个上下文管理器,我们可以用如下方法手动写一个文件操作的上下文管理器:

exit中的第二个属性 *args是因为我们不知道会用到哪些参数,写这个可以涵盖所有参数。
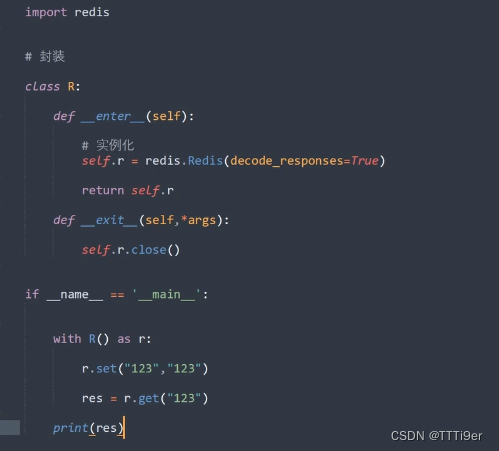
在我们之前一直用的注册业务的例子中,我们可以用上下文管理器来定义数据库,这样可以在使用数据库完毕后自动关闭数据库,使用方法如下:














![LeetCode - 双指针(Two Pointers) 算法集合 [对撞指针、快慢指针、滑动窗口、双链遍历]](https://img-blog.csdnimg.cn/direct/06ecf478564d4edc84ec95f4d0d09c6f.png)