运行环境 nodejs16+

webpack基础

webpack打包输出的文件是bundle
打包就是编译组合
webpack本身功能

仅能编译js文件
开始使用





基本配置
五大核心概念

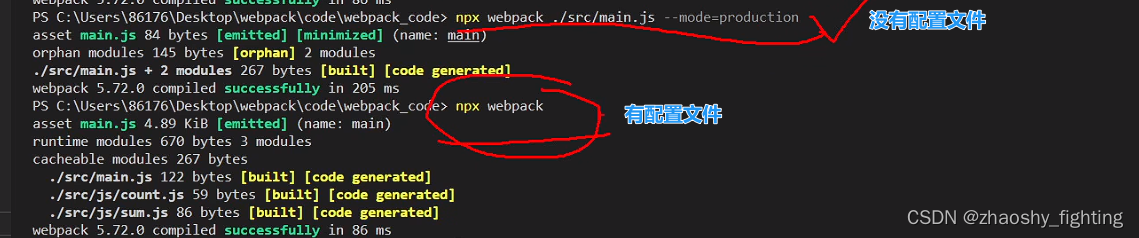
准备webpack配置文件
1.在根目录
2.命名为webpack.config.js



开发模式介绍

处理样式资源
处理css样式资源文件
因为webpack只能处理js文件
所以要想通过webpack打包css文件则需要在配置文件中引进load
查看官方文档永远是进步最快的方式
Loaders | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
webpack官方文档中查看load
1.要处理资源首先要创建资源并引入在入口文件
在src文件夹下创建css文件夹下创建css文件

查看文档
安装响应依赖
3.在load中写配置
在加载器模块中的rules数组中加load配置对象
loader中use中数组的执行顺序:从右至左,从上到下

webpackload文档有个毛病,它有时没有安装让所有依赖
处理less资源
创建less文件
入口文件引入
安装依赖
config 加载器配置更改

rules中load的配置
添加数组前的关键字为use可以添加多个loader,loader只能添加一个loader
处理Sass和Scss资源
安装依赖后
添加config加载器配置

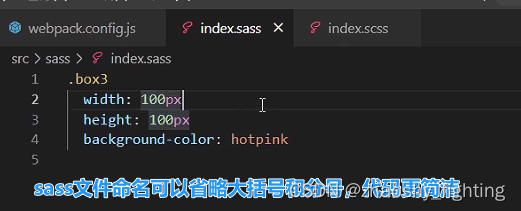
sass和scss对应的都是sass文件,
只是两种命名,区别是里面的写法不太一样

sass文件命名可以省略括号和分号


处理Styl(一种预处理器)资源


创建文件

styl 更简洁
入口文件引入
样式资源打包流程
当webpack不识别资源时,通过load加载
样式资源而言,最常用的load是“style-loader”和“css-loader”
其他的预处理器资源 都需要借助loader将预处理器文件编译成css文件
处理图片资源


图片文档:直接搜索:asset
base64优化

修改打包资源的路径 希望不同的资源打包后去向不同的目录
输出的js文件放在dist下的一个js文件夹下

入口文件打包输出文件名 使js文件放在dist下的一个js文件夹下
filename:"static/js/main.js"
图片输出文件位置存放的设置方法在asset文档下
图片输出文件存放位置的设置在config中的图片配置设置中

hash:哈希值
ext:文件拓展名
query:其他参数 url中的查询参数

自动清空上次打包内容

处理字体图标资源

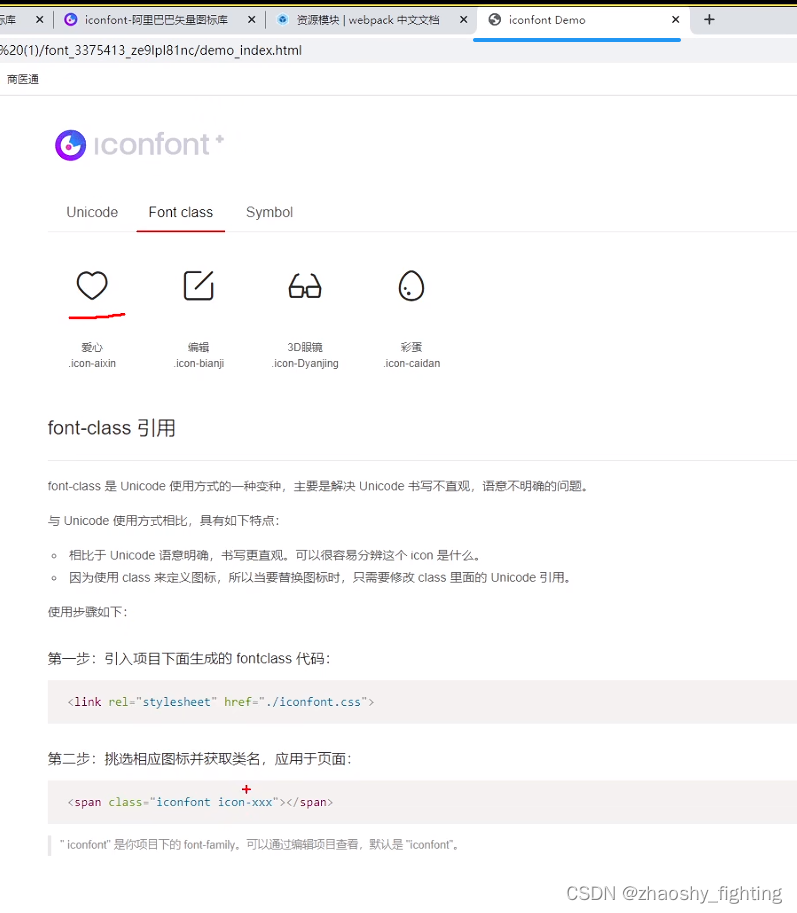
阿里巴巴字体图标库iconfont的使用
在素材库中选择需要的字体图标加入购物车
在购物车中选择添加至项目 并创建新项目
在新项目中选择下载至本地并进行解压
加压后打开demo-index.html(这个文件会显示字体图标的三个用法,兼容性最强是Unicode,使用用法最简单是Font class)

注意将css文件引入项目后,font字体文件也要引入项目
并且要将css文件中的font字体文件目录进行修改
webpack中字体图标的使用

改变字体图标文件的输出路径,则需要进行配置
type:“asset”会将小于某个大小的文件转化为base64字符串
字体图标文件不需要


处理其他资源


处理js资源

Eslint

vue语法的支持需要用到插件
配置文件(最重要)

具体配置过多,掌握基本的,需要查文档

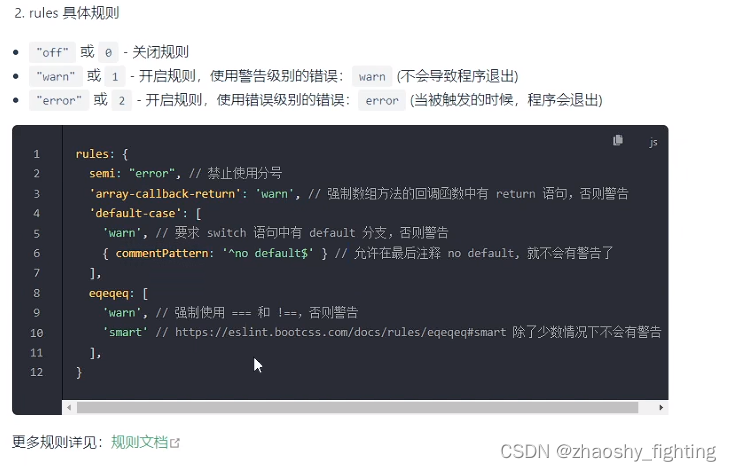
指定语法环境

规则设置方式

规则文档 规则参考 - ESLint - 插件化的 JavaScript 代码检查工具
继承规则

使用eslint
plugin插件中
找到EslintWebpackPlugin模块
插件需要引用才能使用
1.官网查找安装下载插件配置写入

2.创建eslint配置文件

番外:vscode的插件 eslint
自动检测js文件是否符合规范
如果想要对一些文件取消这个插件的使用 创建.eslintignore 文件内写入文件夹名即可
Babel用法


在webpack中使用babel
官方文件
在webpack中文文档的loader中
babel-loader | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)

webpack配置文件中load设置

预设可以写这里面,也可以写babel的配置文件中(易于修改)

配置文件写在webpack配置文件外面易于进行修改
处理html资源
使html文件能够自动引入js资源

官方文件
HtmlWebpackPlugin | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
下载
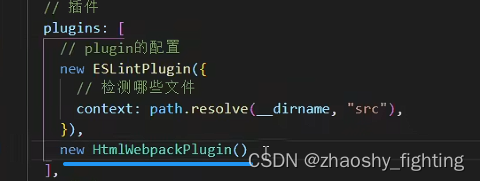
在webpack配置文件引入模块
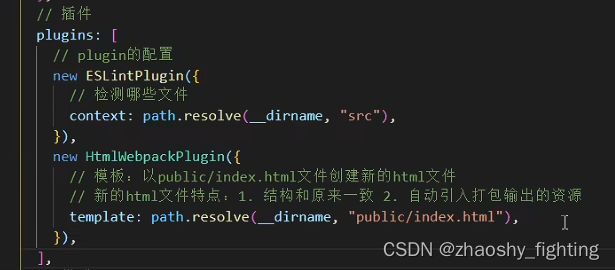
再将插件设置进行修改


自动化
目标:源代码修改后,打包文件自动改变
省去手动重新打包的步骤
下载包

配置

此时指令变为:npx webpack server

开发服务器:不会输出资源,在内存中编译打包
此时dist包下不会生成打包后的文件,但页面效果是存在的
开发环境下配置总结
24-基础-总结开发模式配置_哔哩哔哩_bilibili