文章目录
- 一、前言
- 二、实操过程
一、前言
Ant Design Pro 是一个企业级中后台前端/设计解决方案,已经有完善的 UI 组件及设计风格,在一些特定项目中,往往涉及到对其调整,来实现独特的 UI 设计,如不同的主题色、布局、卡片等,如何能够实现?
本期一起来跟大家探讨实践操作方法,本次不涉及探讨 Antd 设计系统,仅分享从哪些角度可以对组件进行样式修改。
二、实操过程
本次演示代码环境:
ant design vue 1.7.8
vue antd pro 3.0.2
less 3.0.4
vue/cli 4.5.17
- 全局修改
1)变量修改
Antd 官网介绍了几种修改已定义变量的方法,在项目里为了方便查看,我个人习惯集中修改 vue.config.js 。
这里可以对任何 Antd 已经定义好的变量进行全局修改。
css: {
loaderOptions: {
less: {
modifyVars: {
// less vars,customize ant design theme
'primary-color': '#21B0AF',
// 'link-color': '#F5222D',
'border-radius-base': '2px',
'layout-header-background': '#21B0AF',
'menu-dark-item-active-bg': '#f3fbfb',
'menu-dark-submenu-bg': '#21B0AF',
'card-shadow': '0px 4px 28px rgba(68, 57, 168, 0.15)',
'card-head-color': '#fff',
'card-head-background': 'linear-gradient(180deg, #21B0AF 8.33%, #26D3D2 100%)',
},
// DO NOT REMOVE THIS LINE
javascriptEnabled: true,
},
},
},
2)超出变量外的修改
对于超出变量外其余的样式覆盖,我通常选在 src/global.js 进行覆盖修改,也可以自己定义文件在 main.js 中引入。
需要注意的是,由于 Antd 组件 css 使用 less ,对控制台中仅选中元素类名修改会由于权重问题不生效,个人一般不建议直接使用 !important,可以参照原组件样式层级结构来修改。
// src/global.js 修改菜单样式
.ant-menu {
&-dark&-inline &-item,
&-dark&-inline &-submenu-title {
border-radius: 20px 0 0 20px;
}
&-dark &-item-selected {
> a,
> a:hover {
color: #21b0af;
}
}
&&-dark &-item-selected,
&-submenu-popup&-dark &-item-selected {
border-radius: 20px 0 0 20px;
}
}
- 单页面修改
单页面修改时需要避免对全局造成污染,需要使用 scoped 局部样式方案。
同时为了覆盖 Antd 组件类名,需使用 scss, less 搭配 /deep/ 进行样式穿透,或使用 css 搭配 <<< 进行样式穿透。
<style lang="less" scoped>
.ant-pro-pages-account-projects-cardList {
margin-top: 24px;
/deep/ .ant-card-meta-title {
margin-bottom: 4px;
}
/deep/ .ant-card-meta-description {
height: 44px;
overflow: hidden;
line-height: 22px;
}
.cardItemContent {
display: flex;
height: 20px;
margin-top: 16px;
margin-bottom: -4px;
line-height: 20px;
> span {
flex: 1 1;
color: rgba(0,0,0,.45);
font-size: 12px;
}
/deep/ .ant-pro-avatar-list {
flex: 0 1 auto;
}
}
}
</style>
完成上述操作,我们的样式修改就能够完成了。
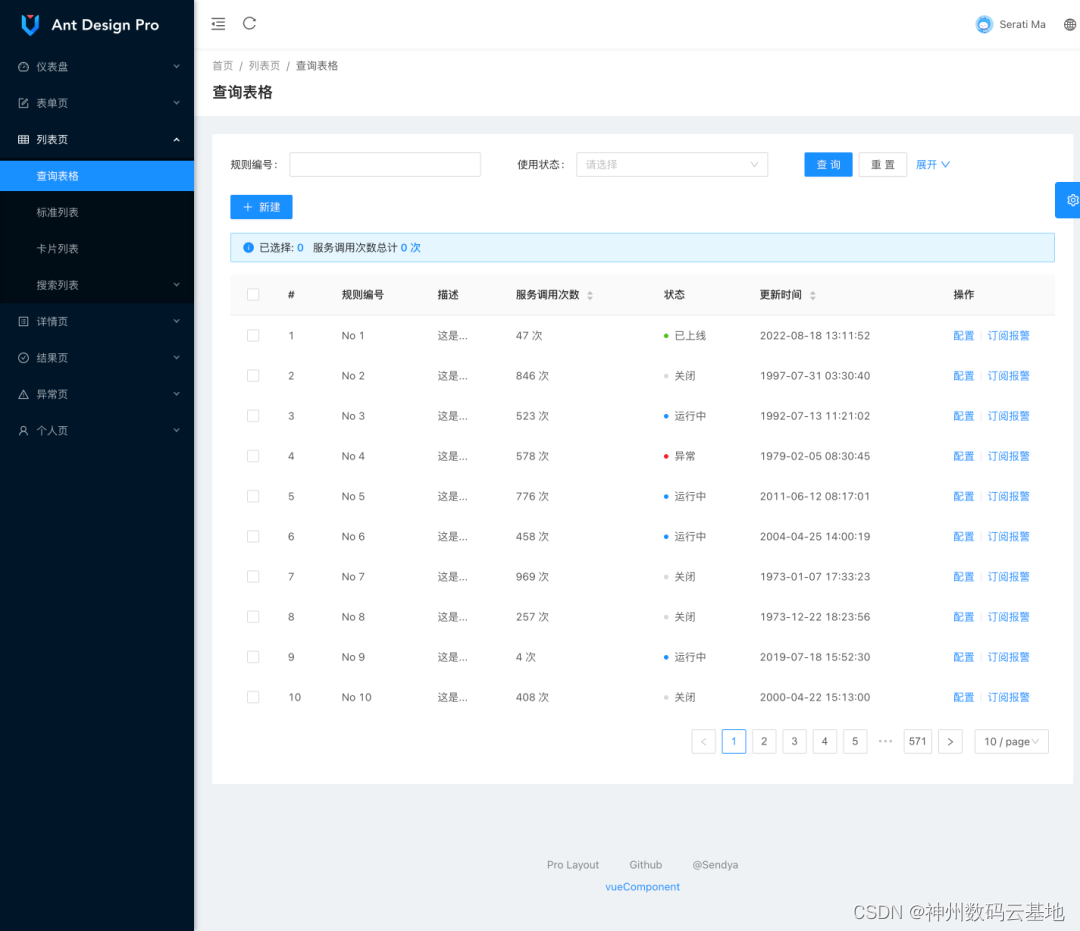
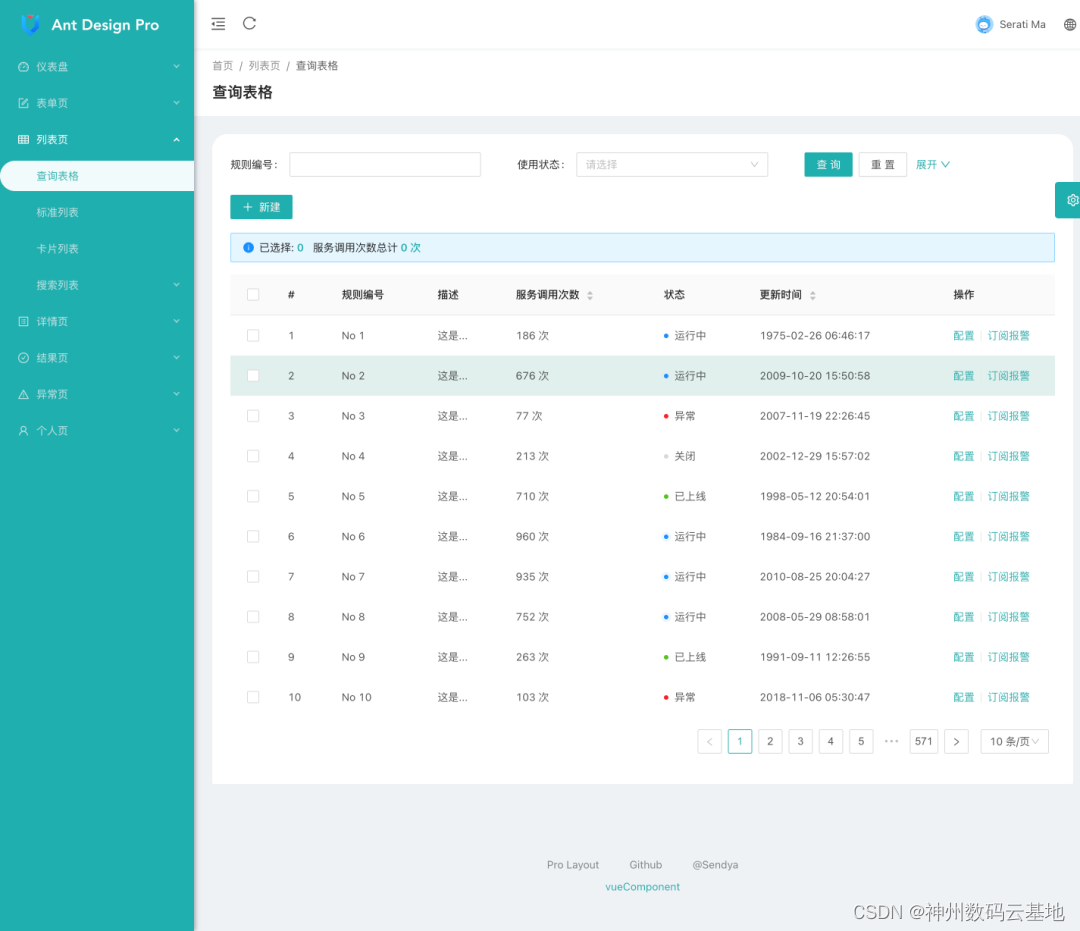
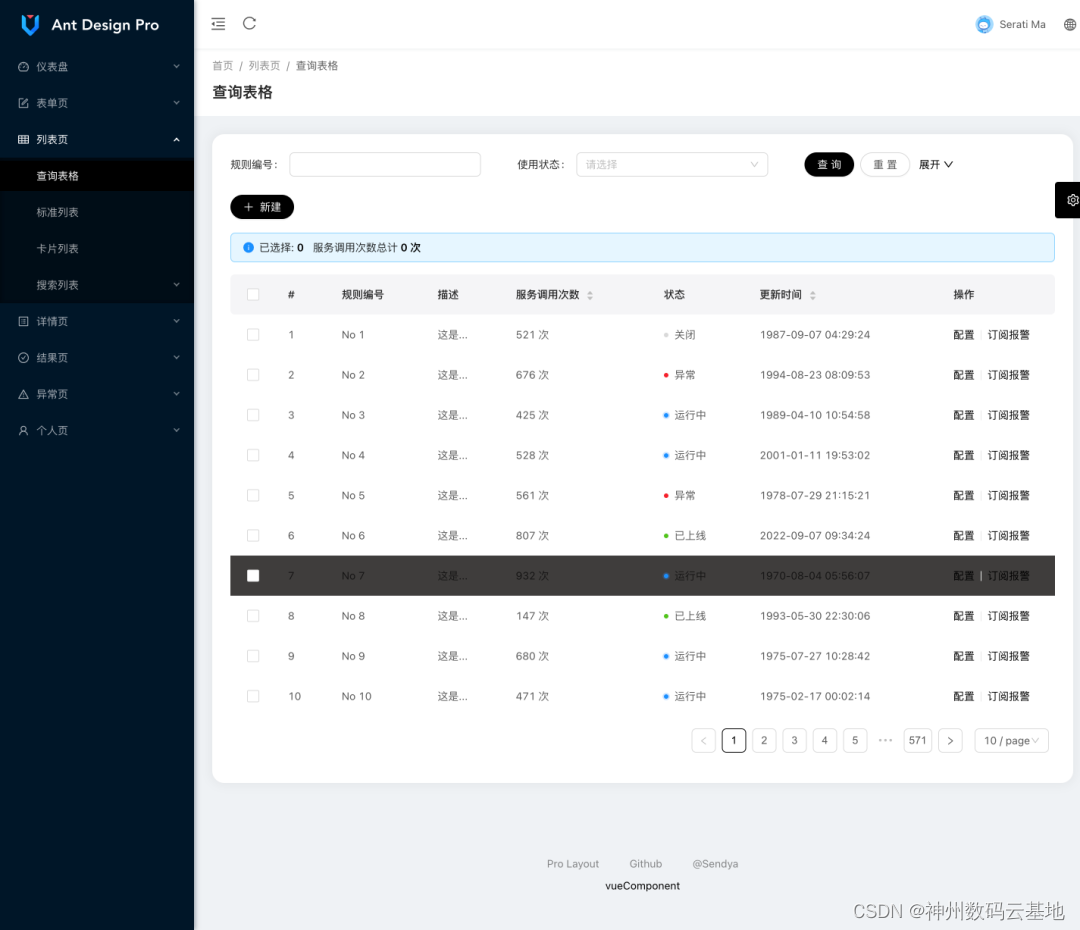
以 preview.pro.antdv 官方模板为例,通过修改各变量及css样式可以达到自定义UI效果,以下为简略修改对比:
修改前 ⬇

修改后 ⬇


以上就是本期基于 Ant Design Pro 修改 CSS 实现自定义框架的全部内容了,大家有机会不妨试试!












![[从零开始]用python制作识图翻译器·三](https://img-blog.csdnimg.cn/cc58a5ff935c41a6b615e1552c3d888a.png)