web应用开发模式
web应用的开发主要有两种模式:
- 前后端不分离
- 前后端分离
前后端不分离
在互联网早期,web应用开发采用前后端不分离的方式。
它是以后端直接渲染模板完成响应的一种开发模式。
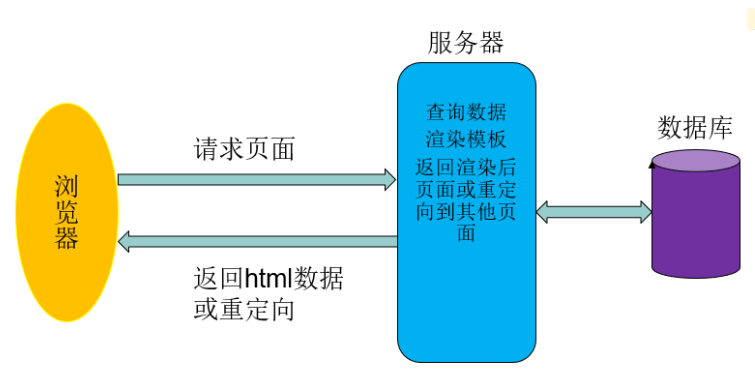
以前后端不分离的方式开发的web应用的架构图如下:

浏览器向服务器发起请求,服务器接收到请求后去数据库中获取数据,然后渲染html模板并返回渲染后的html数据,或者返回一个重定向。
绝大部分工作都在后端进行处理,客户端(浏览器)只负责页面的展示和用户交互。
这种开发方式有如下特点:
- 一般一个应用只需要一个后台服务器
- 客户端只需要请求不同的页面,服务器会完成页面上的所有数据逻辑,所以http请求次数较少
- 每个请求都是一个html,会有大量的冗余数据
- 开发时,前后端代码耦合高,出了问题责任不明确
- 在开发单纯的网站时,效率非常高,有利于seo
- 响应数据是html,只能适应单一客户端,当需要多端支持时如要单独开发

前后端分离
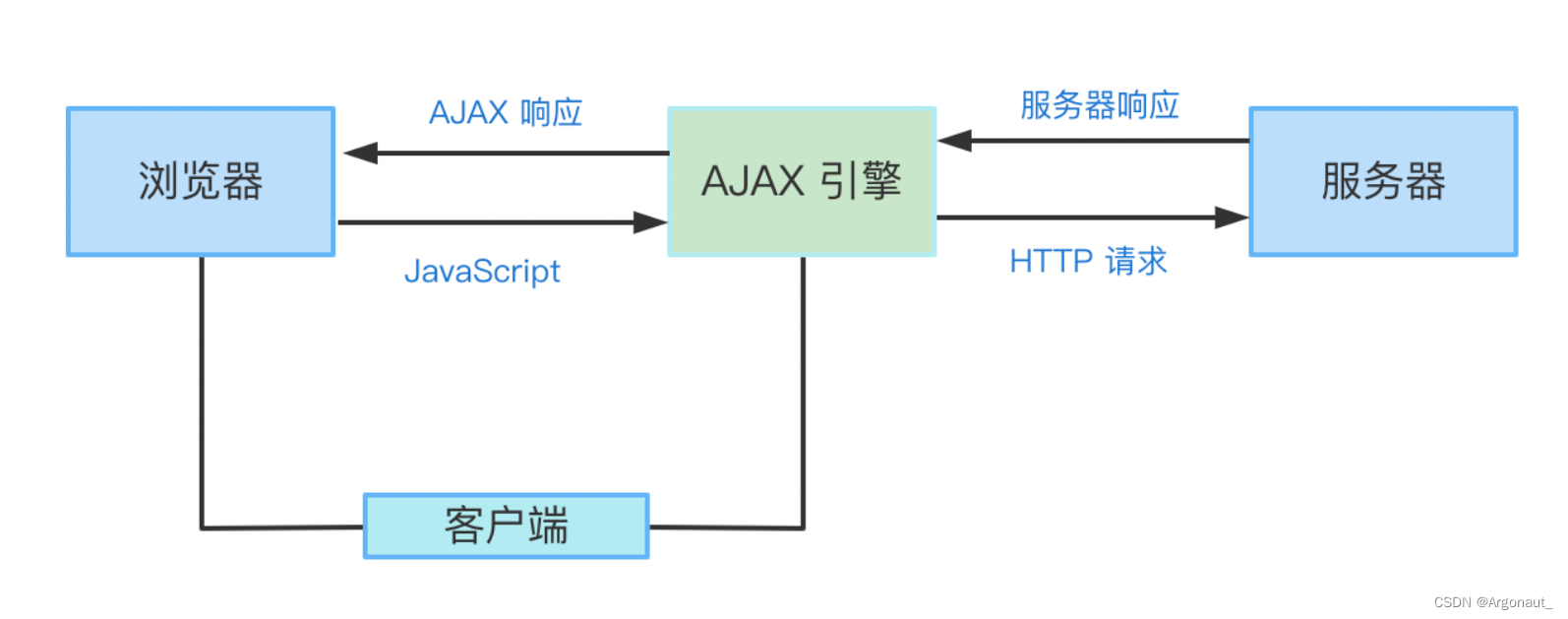
随着ajax技术的出现,可以在不刷新页面向服务器发送http请求,所以又出现了前后端分离的开发模式。
后端只要开发接口即可,前端可以通过发起ajax请求,拿到后端的数据,渲染和怎样调用接口的事情,交给前端。
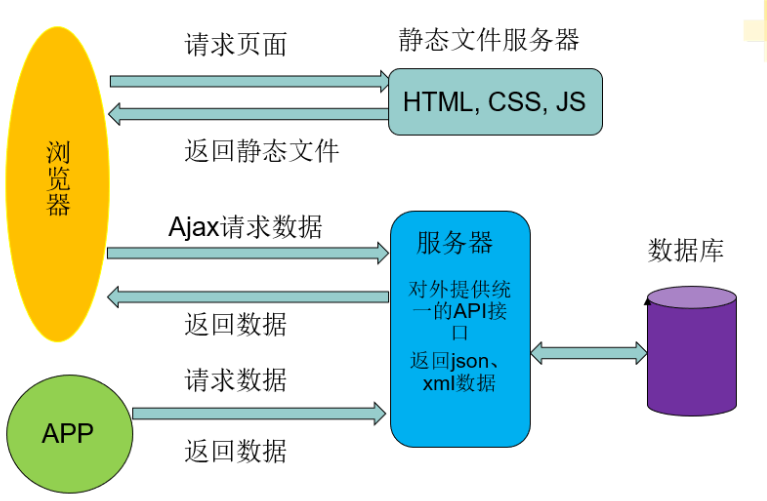
以前后端分离方式开发的web应用的结构图如下:

这种开发方式有如下特点:
- 是目前web开发的主流模式
- 需要静态文件服务器和后端接口服务器
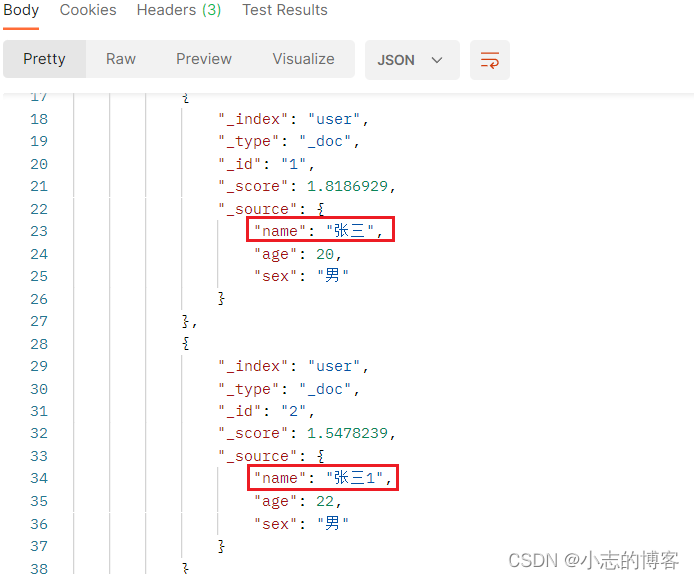
- 后台服务器只提供的数据接口的服务,响应的往往是json数据
- 页面是动态渲染的,爬虫无法爬取页面的有效信息,不利于seo
- 开发时,前后端责任分工明确
- 前后端解耦合,可以同时开发,提高开发效率
- 一个后台即可满足网站、app、小程序等多种应用的需要

如何选择web开发模式
- 对于主要功能是展示,没有复杂交互的网站,并且需要良好的seo,选择前后端不分离
- 后端管理项目,交互性较强,不考虑seo,可以选择前后端分离
- 另外,也可以结合业务,混合使用。




![[从零开始]用python制作识图翻译器·三](https://img-blog.csdnimg.cn/cc58a5ff935c41a6b615e1552c3d888a.png)