因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、首先可以用现成生成代码的前端来做这个,只要做一些调整就可以了,这样利用现有的一些模板可以快速构建我的任务,否则vue2与vue3相差太大,移植更加麻烦
2、首先MyProcess.data.ts 的列表数据要做调整,如下:
//列表数据
export const columns: BasicColumn[] = [
{
title: '#',
dataIndex: '',
key:'rowIndex',
width:60,
align:"center"
},
{
title:'任务编号',
align:"center",
dataIndex: 'procInsId',
},
{
title:'流程名称',
align:"center",
dataIndex: 'procDefName',
},
{
title:'流程类别',
align:"center",
dataIndex: 'category'
},
{
title:'流程版本',
align:"center",
dataIndex: 'procDefVersion'
},
{
title:'业务主键',
align:"center",
dataIndex: 'businessKey'
},
{
title:'提交时间',
align:"center",
dataIndex: 'createTime'
},
{
title:'流程状态',
align:"center",
dataIndex: 'finishTime'
},
{
title:'耗时',
align:"center",
dataIndex: 'duration'
},
{
title:'当前节点',
align:"center",
dataIndex: 'taskName'
},
{
title:'办理',
align:"center",
dataIndex: 'assigneeName'
},
];3、index.vue的个性化显示调整如下:
<template #bodyCell="{ column, record, index, text }">
<label v-if="column.key === 'rowIndex'">{{index+1}}</label>
<a-tag color="blue" v-if="column.key === 'procDefVersion'">V{{ record.procDefVersion }}</a-tag>
<a-tag color="blue" v-if="column.key === 'finishTime' && record.finishTime == null" >进行中</a-tag>
<a-tag color="green" v-if="column.key === 'finishTime' && record.finishTime != null">已完成</a-tag>
<label v-if="column.key === 'assigneeName' && record.assigneeName">{{record.assigneeName}} <el-tag type="info" size="small">{{record.deptName}}</el-tag></label>
<label v-if="column.key === 'assigneeName' && record.candidate">{{record.candidate}}</label>
</template>4、注册table数据调整如下:
//注册table数据
const { prefixCls, tableContext, onExportXls, onImportXls } = useListPage({
tableProps: {
title: 'myProcess',
api: myProcessNewList,
columns,
canResize:false,
useSearchForm: false,
actionColumn: {
width: 120,
fixed: 'right',
},
beforeFetch: (params) => {
return Object.assign(params, queryParam);
},
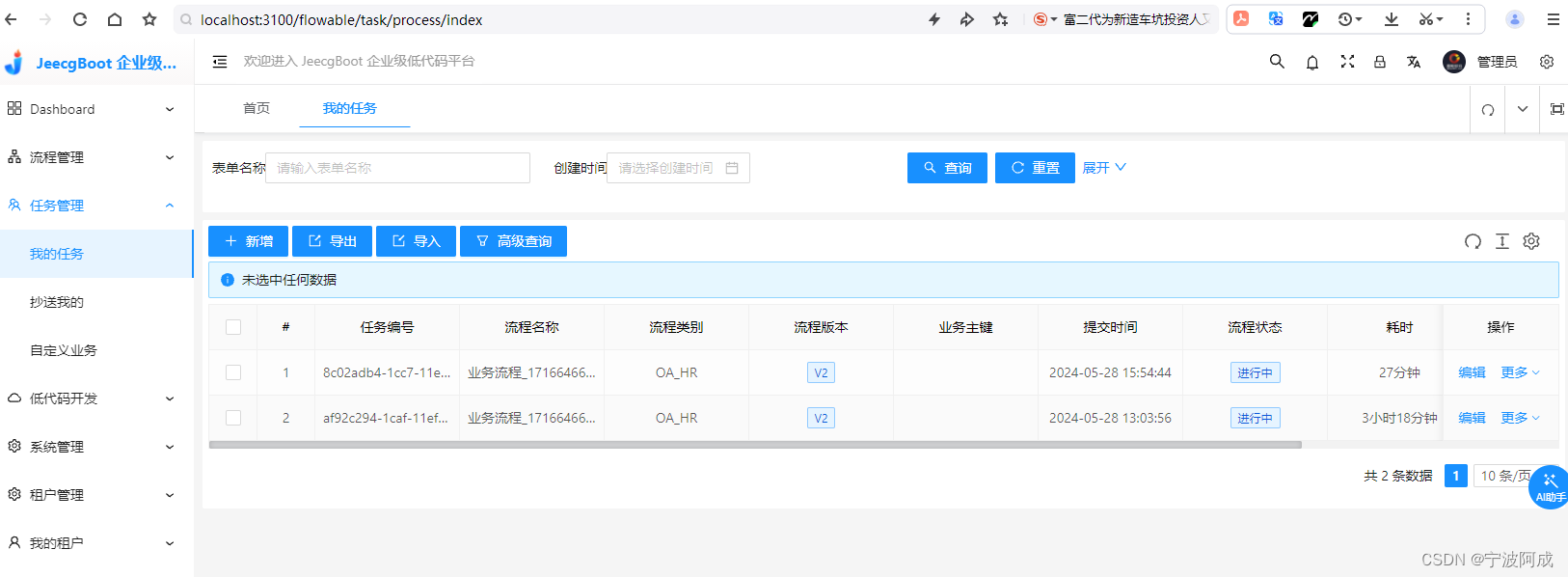
},5、效果图如下: