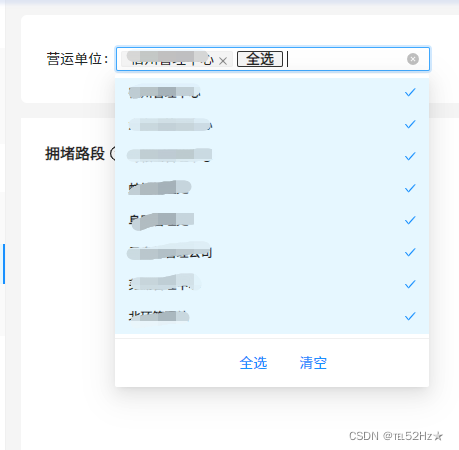
最近在做后台管理系统项目的时候,产品增加了一个让人非常苦恼的需求,让在Select选择器中添加一键全选和清空的功能,刚开始听到的时候真是很懵,他又不让在外部增加按钮,其实如果说在外部增加按钮实现全选或者清空的话,功能相对来说还是比较简单的。咱也是没办法啊公司的牛马,只能按照需求来修改了。好在通过查找了资料自己又进行了总结之后,实现了让人恼火的需求,因为在查找资料的时候发现对于这一块的知识点,网上的还是少之又少的,基本上都是vue2的方式,所以咱既然已经实现了,就分享给大家一起共享咯。
一、搭建页面
在项目中安装和引用ant design组件这里就不在细说了,前面的很多案例中都有讲解这一块,不会的小伙伴可以进行查看即可,当然去ant design官网也有这些操作哦。
<template>
<div class="test">
<a-form-item label="营运单位" style="width: 16vw; margin: 15px">
<a-select
mode="multiple"
:max-tag-count="1"
allowClear
v-model:value="valueGlc"
@change="changeUnit"
:options="optionsGlc"
>
<template #maxTagPlaceholder="omittedValues">
<span class="allSelsct" v-if="optionsGlc.length === omittedValues.length + 1">全选</span>
<span v-else>+ {{ omittedValues.length }} ...</span>
</template>
<!-- 全选---这里就是实现一键全选和清空的细节操作 -->
<template #dropdownRender="{ menuNode: menu }">
<v-nodes :vnodes="menu" />
<a-divider style="margin: 4px 0" />
<div style="padding: 4px 8px; margin-left: 50px; cursor: pointer" @mousedown="e => e.preventDefault()">
<a-button type="link" @click="selectAll">全选</a-button>
<a-button type="link" @click="clearAll">清空</a-button>
</div>
</template>
</a-select>
</a-form-item>
</div>
</template>
<script setup>
//所选择的营运单位
const valueGlc=ref('')
//营运单位选项列表
const optionsGlc=ref([])
//下拉菜单组件不可少,不然后续不显示菜单
const VNodes = (_, { attrs }) => {
return attrs.vnodes
}
//选择营运单位事件
const changeUnit=()=>{}
// 一键全选
const selectAll=()=>{}
// 一键清空
const clearAll=()=>{}
</script>
<style lang='less' scoped>
.test{}
</style>二、获取select菜单中的数据
提示: 在这里获取数据是使用了公司封装后的框架
<script setup>
//来源于封装后的数据地址--仅供参考
import { selectorRoadDeptLists } from '@/api/tjfx.js'
//所选择的营运单位
const valueGlc=ref('')
//营运单位选项列表
const optionsGlc=ref([])
//下拉菜单组件不可少,不然后续不显示菜单
const VNodes = (_, { attrs }) => {
return attrs.vnodes
}
//选择营运单位事件
const changeUnit=()=>{}
// 一键全选
const selectAll=()=>{}
// 一键清空
const clearAll=()=>{}
// 获取下拉框数据-营运单位
const getOptionsGlc = () => {
return new Promise((resolve, reject) => {
selectorRoadDeptLists()
.then(res => {
if (res.code === 200 && res.data) {
res.data.forEach((item, index) => {
optionsGlc.value.push({
value: item.code,
code: item.code,
label: item.name
})
valueGlc.value.push(item.code)
})
}
})
})
}
onMounted(() => {
getOptionsGlc()
})三、一键全选
在操作完以上的步骤后,select中已经有对应的数据了,但是最重要的步骤还未实施,下面是实现一键全选的代码
// 一键全选
const selectAll=()=>{
valueGlc.value = optionsGlc.value.map(option => option.value)
}
四、一键清空
// 一键清空
const clearAll=()=>{
valueGlc.value = []
}
五、详细代码
以上就是实现一键全选和一键清空的详细步骤啦,没看懂的小伙伴最后附上全部代码
<template>
<div class="test">
<a-form-item label="营运单位" style="width: 16vw; margin: 15px">
<a-select
mode="multiple"
:max-tag-count="1"
allowClear
v-model:value="valueGlc"
@change="changeUnit"
:options="optionsGlc"
>
<template #maxTagPlaceholder="omittedValues">
<span class="allSelsct" v-if="optionsGlc.length === omittedValues.length + 1">全选</span>
<span v-else>+ {{ omittedValues.length }} ...</span>
</template>
<!-- 全选---这里就是实现一键全选和清空的细节操作 -->
<template #dropdownRender="{ menuNode: menu }">
<v-nodes :vnodes="menu" />
<a-divider style="margin: 4px 0" />
<div style="padding: 4px 8px; margin-left: 50px; cursor: pointer" @mousedown="e => e.preventDefault()">
<a-button type="link" @click="selectAll">全选</a-button>
<a-button type="link" @click="clearAll">清空</a-button>
</div>
</template>
</a-select>
</a-form-item>
</div>
</template>
<script setup>
import { selectorRoadDeptLists } from '@/api/tjfx.js'
//所选择的营运单位
const valueGlc=ref('')
//营运单位选项列表
const optionsGlc=ref([])
//下拉菜单组件不可少,不然后续不显示菜单
const VNodes = (_, { attrs }) => {
return attrs.vnodes
}
//选择营运单位事件
const changeUnit=()=>{}
// 一键全选
const selectAll=()=>{
valueGlc.value = optionsGlc.value.map(option => option.value)
}
// 一键清空
const clearAll=()=>{
valueGlc.value = []
}
// 获取下拉框数据-营运单位
const getOptionsGlc = () => {
return new Promise((resolve, reject) => {
selectorRoadDeptLists()
.then(res => {
if (res.code === 200 && res.data) {
res.data.forEach((item, index) => {
optionsGlc.value.push({
value: item.code,
code: item.code,
label: item.name
})
valueGlc.value.push(item.code)
})
}
})
})
}
onMounted(() => {
getOptionsGlc()
})
</script>
<style lang='less' scoped>
.test{}
</style>