


<template>
<a-card :bordered="false">
<div class="contentWrap">
<!-- 查询区域 -->
<div class="table-page-search-wrapper">
<a-form layout="inline" @keyup.enter.native="searchQuery">
<a-row :gutter="24">
<a-col :md="6" :sm="12">
<a-form-item label="登录账号">
<a-input placeholder="请输入登录账号" :max-length="40" v-model="queryParam.manufactureEnterprise"></a-input>
</a-form-item>
</a-col>
<a-col :md="6" :sm="12">
<a-form-item label="用户姓名">
<a-input placeholder="请输入用户姓名" :max-length="40" v-model="queryParam.model"></a-input>
</a-form-item>
</a-col>
<a-col :md="6" :sm="8">
<span style="float: left; overflow: hidden" class="table-page-search-submitButtons">
<a-button type="primary" @click="searchQuery" icon="search">查询</a-button>
<a-button @click="searchReset" icon="reload" style="margin-left: 8px">重置</a-button>
</span>
</a-col>
</a-row>
</a-form>
</div>
<!-- 操作按钮区域 -->
<div class="table-operator" style="border-top: 5px">
<a-button @click="handleAdd" type="primary" icon="plus">新增账号</a-button>
</div>
<!-- table区域-begin -->
<div>
<a-table
ref="table"
bordered
size="middle"
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="ipagination"
:loading="loading"
@change="handleTableChange"
>
<template slot="account" slot-scope="text">
<j-ellipsis :value="text" :length="30"></j-ellipsis>
</template>
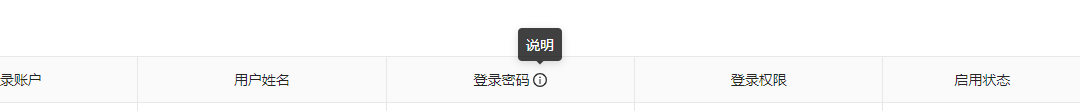
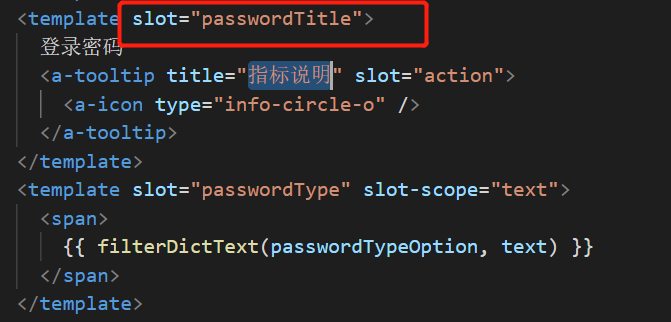
<template slot="passwordTitle">
登录密码
<a-tooltip title="说明" slot="action">
<a-icon type="info-circle-o" />
</a-tooltip>
</template>
<template slot="passwordType" slot-scope="text">
<span>
{{ filterDictText(passwordTypeOption, text) }}
</span>
</template>
<template slot="loginLimit" slot-scope="text">
<span>
{{ filterDictText(loginLimitOption, text) }}
</span>
</template>
<template slot="status" slot-scope="text">
<span>
{{ filterDictText(statusOption, text) }}
</span>
</template>
<span slot="action" slot-scope="text, record">
<a v-if="record.passwordType == '原始密码'" @click="handlePwd(record.passwordType)">原始密码</a>
<a-popconfirm v-else @confirm="() => handlePwd(record.passwordType)">
<template slot="title">
<div>是否重置密码?</div>
</template>
<a>重置密码</a>
</a-popconfirm>
<a-divider type="vertical" />
<a @click="handleEdit(record)">编辑</a>
<a-divider type="vertical" />
<a-popconfirm @confirm="() => handleDelete(record.modelId)">
<template slot="title">
<div>删除后该账户无法登陆平台。</div>
<div>账户不可找回。</div>
</template>
<a>删除</a>
</a-popconfirm>
<a-divider type="vertical" />
<a-popconfirm @confirm="() => handleStatus(record.modelId)">
<template slot="title">
<div>是否改为{{record.status == '启用' ? '禁用' : '启用'}}状态?</div>
</template>
<a>{{record.status == '启用' ? '禁用' : '启用'}}</a>
</a-popconfirm>
</span>
</a-table>
</div>
</div>
<AddModal ref="modalForm" @ok="modalFormOk" :loginLimitOption="loginLimitOption" :statusOption="statusOption"></AddModal>
</a-card>
</template>
<script>
// @ is an alias to /src
import { JeecgListMixin } from '@/mixins/JeecgListMixin'
import AddModal from './modules/AddModal'
import { initDictOptions, filterDictText } from '@/components/dict/JDictSelectUtil'
export default {
name: 'model',
mixins: [JeecgListMixin],
components: { AddModal },
data() {
return {
queryParam: {},
passwordTypeOption: [],
loginLimitOption: [],
statusOption: [],
columns: [
{
title: '登录账户',
align: 'center',
dataIndex: 'account',
scopedSlots: { customRender: 'account' },
width: 100,
},
{
title: '用户姓名',
align: 'center',
dataIndex: 'userName',
scopedSlots: { customRender: 'userName' },
width: 100,
},
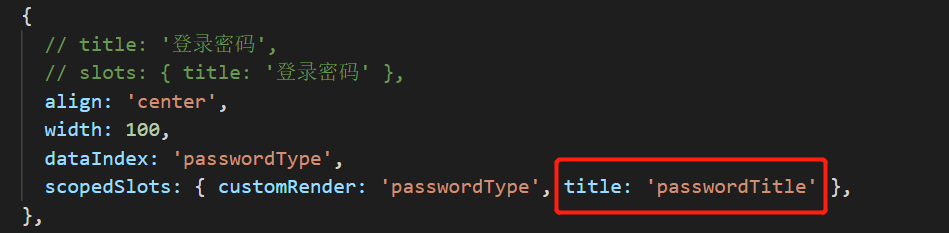
{
// title: '登录密码',
// slots: { title: '登录密码' },
align: 'center',
width: 100,
dataIndex: 'passwordType',
scopedSlots: { customRender: 'passwordType', title: 'passwordTitle' },
},
{
title: '登录权限',
align: 'center',
width: 100,
dataIndex: 'loginLimit',
scopedSlots: { customRender: 'loginLimit' },
},
{
title: '启用状态',
align: 'center',
width: 80,
dataIndex: 'status',
scopedSlots: { customRender: 'status' },
},
{
title: '创建时间',
align: 'center',
width: 80,
dataIndex: 'creatTime',
scopedSlots: { customRender: 'creatTime' },
},
{
title: '操作',
dataIndex: 'action',
scopedSlots: { customRender: 'action' },
align: 'center',
width: 100,
},
],
url: {
list: 'jeccgApi'+'/sys/energy/storageCabinetModel/list',
delete: 'jeccgApi'+'/sys/energy/storageCabinetModel/delete',
},
}
},
created() {
this.getDictOptions()
},
mounted() {},
methods: {
filterDictText,
getDictOptions() {
initDictOptions('material_type').then((res) => {
// console.log('mmmm', res)
if (res.success) {
this.passwordTypeOption = res.result
}
})
initDictOptions('material_type').then((res) => {
// console.log('mmmm', res)
if (res.success) {
this.loginLimitOption = res.result
}
})
initDictOptions('material_type').then((res) => {
// console.log('mmmm', res)
if (res.success) {
this.statusOption = res.result
}
})
},
handleAdd() {
this.$nextTick(() => {
this.$refs.modalForm.add()
})
},
handleEdit(row) {
this.$nextTick(() => {
this.$refs.modalForm.edit(row)
})
},
modalFormOk() {
// 新增/修改 成功时,重载列表
this.loadData(1)
},
handlePwd(type) {
if(type == '原始密码') {
// 复制密码
} else {
// 重置密码
}
},
handleStatus(row) {
}
},
}
</script>
<style scoped>
</style>